62,257
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

 求助呀~~自顶~
求助呀~~自顶~<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>直接双击页面元素进行修改的HTML代码</title>
<script type="text/javascript">
function ShowElement(element)
{
var oldhtml = element.innerHTML; //获得元素之前的内容
var newobj = document.createElement('input'); //创建一个input元素
newobj.type = 'text'; //为newobj元素添加类型
newobj.value=oldhtml;
//设置newobj失去焦点的事件
newobj.onblur = function(){
element.innerHTML = this.value ? this.value : oldhtml; //当触发时判断newobj的值是否为空,为空则不修改,并返回oldhtml。
}
element.innerHTML = ''; //设置元素内容为空
element.appendChild(newobj); //添加子元素
newobj.focus(); //获得焦点
}
</script>
</head>
<body>
<dl>
<dt>用户名</dt>
<dd ondblclick="ShowElement(this)">这里是用户名</dd>
<dt>个人宣言</dt>
<dd ondblclick="ShowElement(this)">这里是个人宣言</dd>
</body>
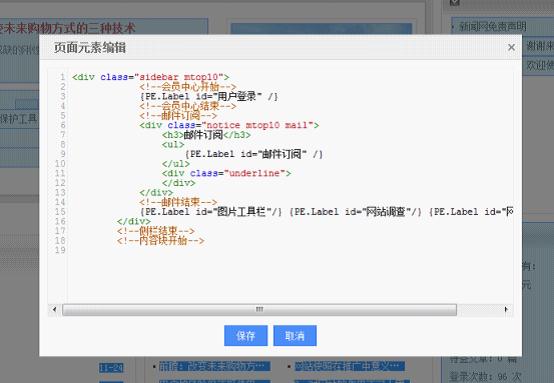
</html> 因为想做好后,让不会HTML代码的人也会修改。
因为想做好后,让不会HTML代码的人也会修改。 我还是喜欢 在线编辑器, 比如FCK ,想咋改就咋改
我还是喜欢 在线编辑器, 比如FCK ,想咋改就咋改