<div id="spfl">
<?php
$rs=mysql_query("select * from title");
$row=mysql_fetch_array($rs);
$num=mysql_num_rows($rs);
//echo $num;
for($i=1;$i<=8;$i++)
{
$rs=mysql_query("select * from title where parent_id=$i");
$row=mysql_fetch_array($rs);
//print_r($row)
?>
<span class="fl1">
<img src="<?php echo $row["title_img"] ?>" width="160px">
</span>
<?php
$sql="select * from index_kind where parent_id=$i";
$rs=mysql_query($sql);
while($row=mysql_fetch_array($rs))
{
?>
<span class="fl2" onMouseOver="omo(this,'spfl_right_<?php echo $i?>')" onMouseOut="omout(this)" id="<?php echo $row["child_id"]?>">
<?php echo $row["child_type"] ;?>
</span>
<?php
}
?>
<div id="spfl_left">
</div>
<div id="spfl_right_<?php echo $i?>" class="spfl_right">
</div>
<?php } ?>
</div>
<!--分类结束-->
(这是ajax的处理)
<?php
require_once 'conn.php';
$child_id=$_GET["id"];
$rs=mysql_query("select * from index_kind where child_id='$child_id'");
$row=mysql_fetch_array($rs);
$nums=mysql_num_rows($rs);
for($i=1;$i<=$nums;$i++)
{
echo $row["good_img"];
}
?>
(这里是AJAX)
function omo(obj,str)
{
//alert(str);
obj.style.borderBottom="1px solid #e4393c";
//alert(obj.id);
var xmlhttp;
if(window.XMLHttpRequest)
{
xmlhttp=new XMLHttpRequest();
}
else
{
xmlhttp=new ActiveXObject("Microsoft.XMLHttp");
}
xmlhttp.open("get","chuli.php?id="+obj.id,true);
xmlhttp.onreadystatechange=function(){
//alert(xmlhttp.readyState)
if(xmlhttp.readyState==4)
{
alert(xmlhttp.responseText)
document.getElementById(str).innerHTML="<img src='"+xmlhttp.responseText+"'>";
}
}
xmlhttp.send(null);
}
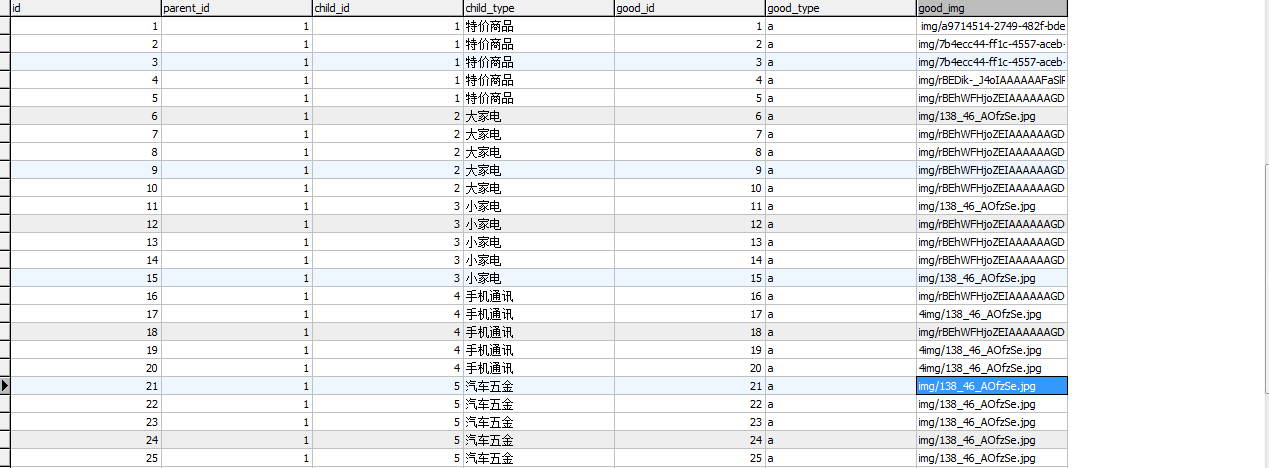
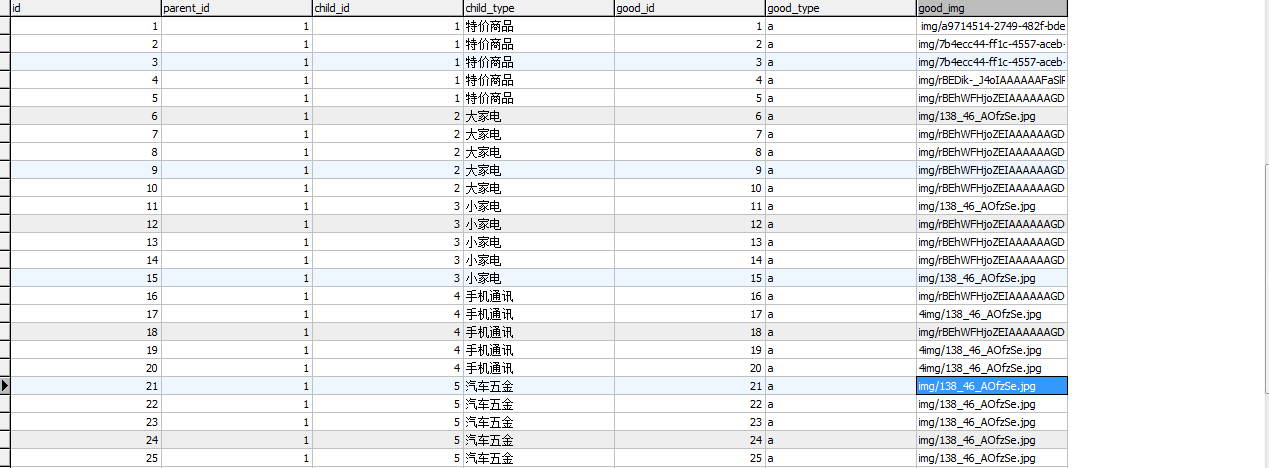
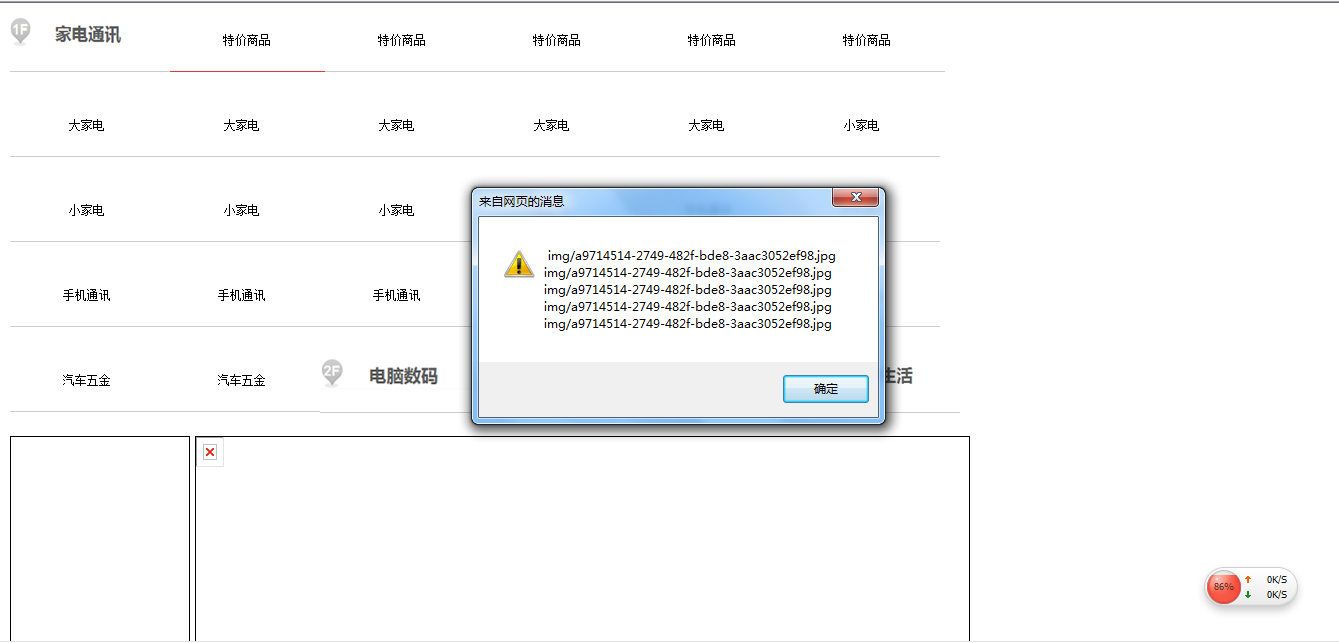
这是我测试用的数据库

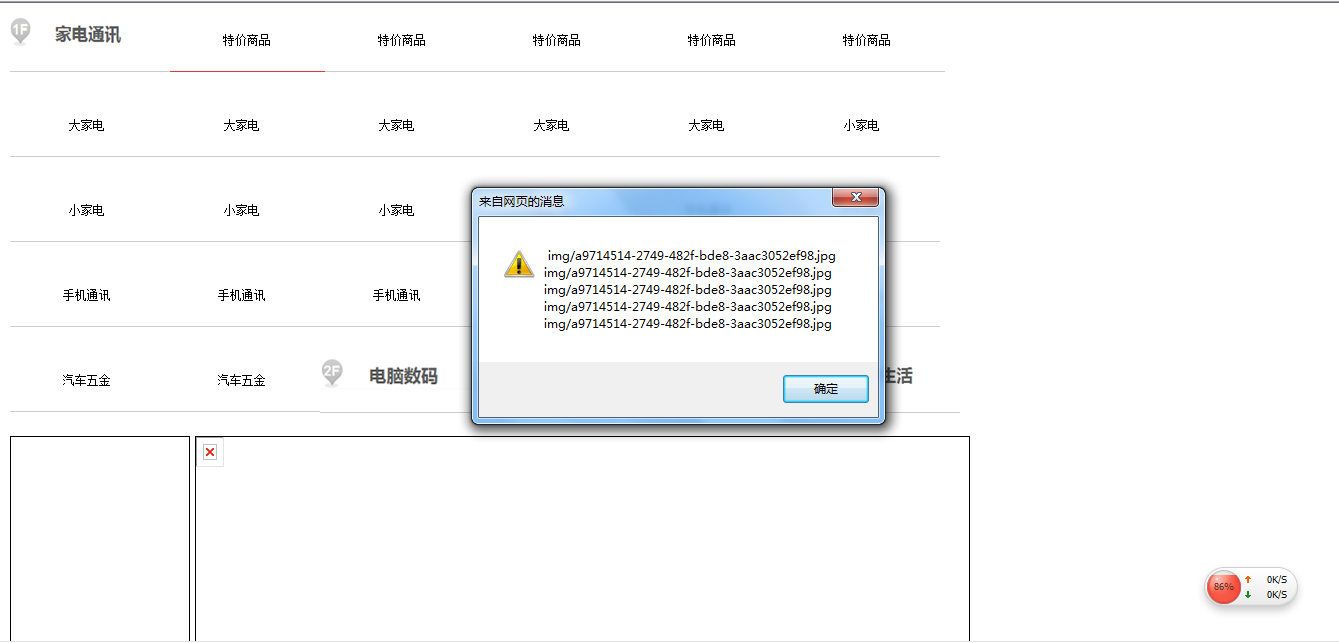
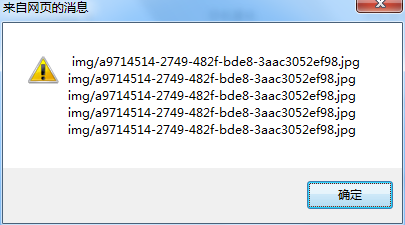
然后当我移到这个划红线的地方是弹出的是图片的地址


我想让图片显示在下方的黑框里 但是弄不出来啊 !!! 求大神帮帮忙解决下问题!!!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享