61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

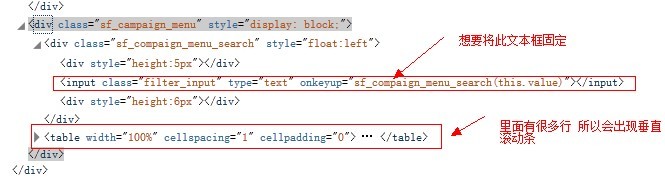
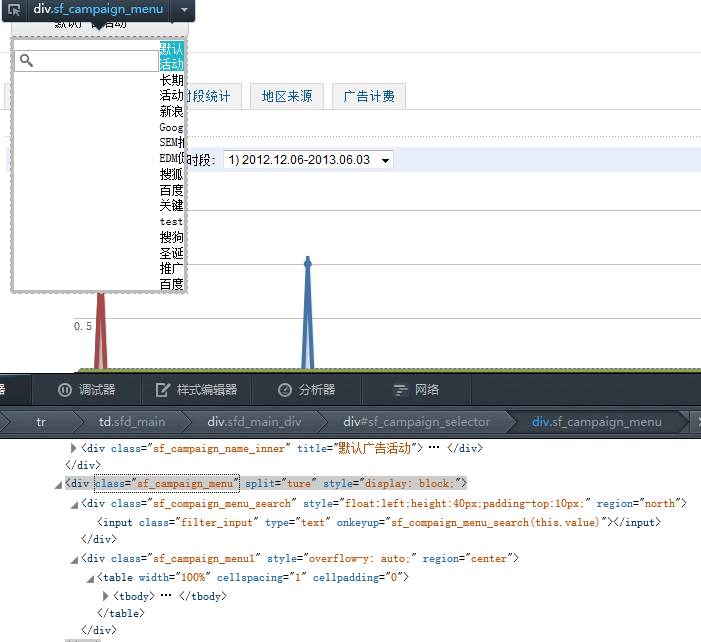
<div split="true" style="overflow:hidden;">
<div region="north">input放在这里</div>
<div region="center" style="overflow-y: auto;">table放在这里</div>
</div><div style="overflow:hidden;">
<div region="north">input放在这里</div>
<div region="center" style="overflow-y: auto;">table放在这里</div>
</div> <div style="position: relative;">
<div style="position: absolute;top:1px;left: 1px;width: 175px;padding: 5px 0 0 5px;background: #fff;">
<input type="text" />
</div>
<div style="height: 100px;width:200px;border: solid 1px red;overflow: auto;padding-top:30px;">
<table>
<tr><td>1</td></tr>
<tr><td>2</td></tr>
<tr><td>3</td></tr>
<tr><td>4</td></tr>
<tr><td>5</td></tr>
<tr><td>6</td></tr>
</table>
</div>
</div> [/quote]
我给的示例的div上的就特意已经加上了背景:background: #fff; 你设置成你自己的颜色就行了,div的大小也可以根据实际情况调整下。[/quote]
非常感谢 学习到很多 谢谢~~
[/quote]
我给的示例的div上的就特意已经加上了背景:background: #fff; 你设置成你自己的颜色就行了,div的大小也可以根据实际情况调整下。[/quote]
非常感谢 学习到很多 谢谢~~ <div style="position: relative;">
<div style="position: absolute;top:1px;left: 1px;width: 175px;padding: 5px 0 0 5px;background: #fff;">
<input type="text" />
</div>
<div style="height: 100px;width:200px;border: solid 1px red;overflow: auto;padding-top:30px;">
<table>
<tr><td>1</td></tr>
<tr><td>2</td></tr>
<tr><td>3</td></tr>
<tr><td>4</td></tr>
<tr><td>5</td></tr>
<tr><td>6</td></tr>
</table>
</div>
</div> [/quote]
我给的示例的div上的就特意已经加上了背景:background: #fff; 你设置成你自己的颜色就行了,div的大小也可以根据实际情况调整下。
[/quote]
我给的示例的div上的就特意已经加上了背景:background: #fff; 你设置成你自己的颜色就行了,div的大小也可以根据实际情况调整下。 <div style="position: relative;">
<div style="position: absolute;top:1px;left: 1px;width: 175px;padding: 5px 0 0 5px;background: #fff;">
<input type="text" />
</div>
<div style="height: 100px;width:200px;border: solid 1px red;overflow: auto;padding-top:30px;">
<table>
<tr><td>1</td></tr>
<tr><td>2</td></tr>
<tr><td>3</td></tr>
<tr><td>4</td></tr>
<tr><td>5</td></tr>
<tr><td>6</td></tr>
</table>
</div>
</div>
<div style="position: relative;">
<div style="position: absolute;top:1px;left: 1px;width: 175px;padding: 5px 0 0 5px;background: #fff;">
<input type="text" />
</div>
<div style="height: 100px;width:200px;border: solid 1px red;overflow: auto;padding-top:30px;">
<table>
<tr><td>1</td></tr>
<tr><td>2</td></tr>
<tr><td>3</td></tr>
<tr><td>4</td></tr>
<tr><td>5</td></tr>
<tr><td>6</td></tr>
</table>
</div>
</div>直接一个position:absolute 不是就可以了么
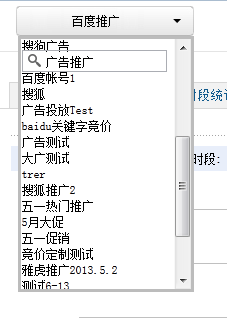
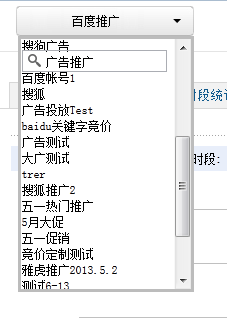
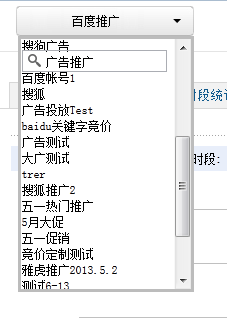
我的是好的,效果图如下:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
</head>
<body>
<div region="west" split="true" title="毒品列表" style=" width:180px; height:400px; overflow:hidden; border:true">
<div region="north" style="height:80px;border:true" >
<table width="100%" cellspacing="0" cellpadding="6">
<tr>
<td>
<input type="text" id="name" style="border: 1px solid #8DB2E3;width: 121px; height: 18px" />
</td>
</tr>
<tr>
<td style="text-align:right">
<input type="radio" id="ch" name="language" value="1" />中文
<input type="radio" id="en" name="language" value="0" />英文
</td>
</tr>
</table>
</div>
<div region="center"style="width:100%; height:100%; overflow-y:auto;border:solid 1px black">
<select id="Chinese" multiple="multiple" style="width: 100%; height: 82%;">
<option value="01000000" style="color:#08298A">农药中毒</option>
<option value="01010000" style="color:#08298A">有机磷</option>
<option value="01010100" style="color:#08298A"> 敌敌畏</option>
<option value="01010200" style="color:#08298A">敌百虫</option>
<option value="01010300" style="color:#08298A">甲基内吸磷</option>
<option value="01010400" style="color:#08298A">对硫磷</option>
<option value="01010500" style="color:#08298A">甲基对硫磷</option>
<option value="01010600" style="color:#08298A">甲胺磷</option>
<option value="01010700" style="color:#08298A">乙酰甲胺磷</option>
<option value="01010800" style="color:#08298A">乐果</option>
<option value="01010900" style="color:#08298A">氧乐果</option>
<option value="01011000" style="color:#08298A">特普</option>
<option value="01011100" style="color:#08298A">硫特普</option>
<option value="01011200" style="color:#08298A">甲拌磷</option>
<option value="01011300" style="color:#08298A">二嗪农</option>
<option value="01011400" style="color:#08298A">二溴磷</option>
<option value="01011500" style="color:#08298A"> 八甲磷</option>
<option value="01011600" style="color:#08298A">马拉硫磷</option>
<option value="01011700" style="color:#08298A">久效磷</option>
<option value="01011800" style="color:#08298A">水胺硫磷</option>
<option value="01011900" style="color:#08298A">亚胺硫磷</option>
<option value="01012000" style="color:#08298A">杀扑磷</option>
<option value="01012100" style="color:#08298A">杀螟松</option>
<option value="01012200" style="color:#08298A">谷硫磷</option>
<option value="01012300" style="color:#08298A">苯硫磷</option>
<option value="01012400" style="color:#08298A">速灭磷</option>
<option value="01012500" style="color:#08298A">倍硫磷</option>
<option value="01012600" style="color:#08298A">磷胺</option>
<option value="01012700" style="color:#08298A">内吸磷</option>
<option value="01020000" style="color:#08298A">氨基甲酸酯</option>
<option value="01020100" style="color:#08298A">克百威</option>
<option value="01020200" style="color:#08298A"> 灭多威</option>
<option value="01020300" style="color:#08298A">甲萘威</option>
<option value="01020400" style="color:#08298A">速灭威</option>
<option value="01020500" style="color:#08298A">仲丁威</option>
<option value="01020600" style="color:#08298A">害扑威</option>
<option value="01020700" style="color:#08298A">异丙威</option>
<option value="01020800" style="color:#08298A">涕灭威</option>
<option value="01020900" style="color:#08298A">抗蚜威</option>
<option value="01021000" style="color:#08298A">呋喃威</option>
<option value="01021100" style="color:#08298A">残杀威</option>
<option value="01021200" style="color:#08298A">混灭威</option>
<option value="01021300" style="color:#08298A">硫双威</option>
<option value="01030000" style="color:#08298A">拟除虫菊酯</option>
<option value="01030100" style="color:#08298A">丙烯菊酯</option>
<option value="01030200" style="color:#08298A">甲醚菊酯</option>
<option value="01030300" style="color:#08298A">戊菊酯</option>
<option value="01030400" style="color:#08298A">苄呋菊酯</option>
<option value="01030500" style="color:#08298A">胺菊酯</option>
<option value="01030600" style="color:#08298A">氯菊酯</option>
<option value="01030700" style="color:#08298A">氟氰菊酯</option>
<option value="01030800" style="color:#08298A">氟氯氰菊酯</option>
<option value="01030900" style="color:#08298A">氯氰菊酯</option>
<option value="01031000" style="color:#08298A">顺式氯氰菊酯</option>
<option value="01031100" style="color:#08298A">溴氰菊酯</option>
<option value="01031200" style="color:#08298A">氰戊菊酯</option>
</select>
</div>
</div>
</body>
</html>
我的是好的,效果图如下: