最近在做一个效果,就是像淘宝商城里面那些卖套餐商品一样,可以自己选择不同套餐,套餐物品多的话,就底下出现一个滚动条。用其他浏览器,物品宽度超过有滚动条,未超过,就没有滚动条。但在IE中,不管你超没超过,都有一滚动条。

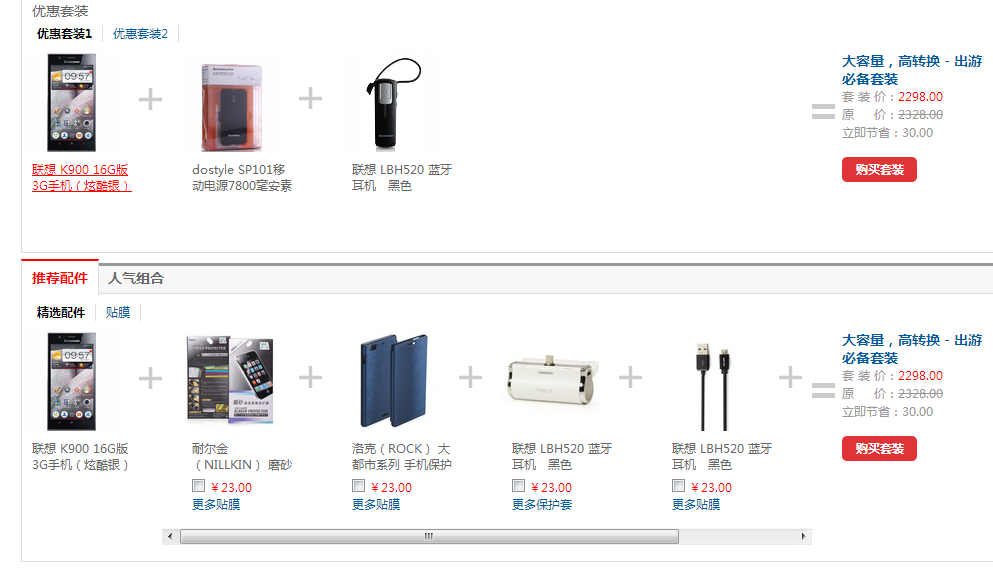
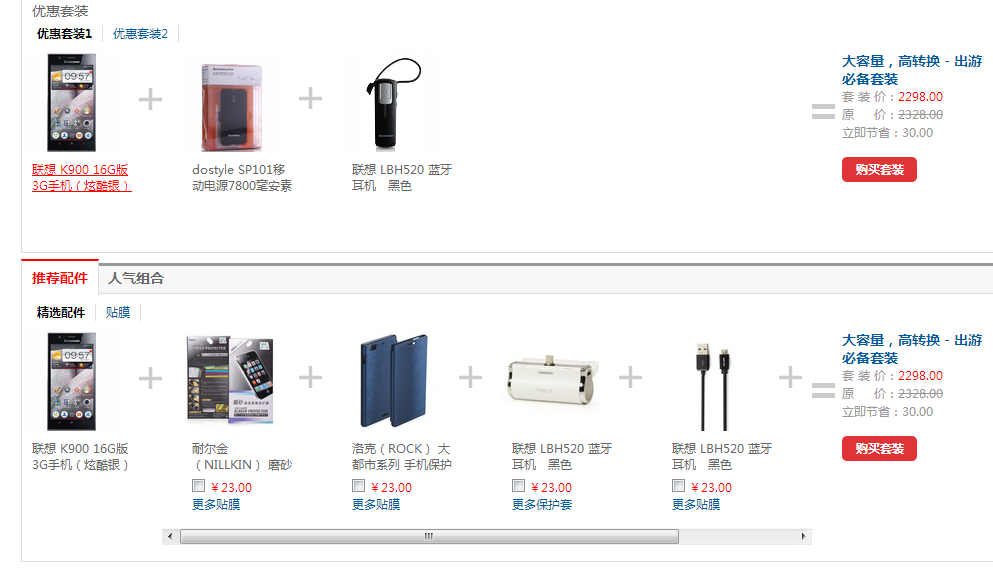
谷歌浏览器

IE浏览器
<div class="content_product">
<ul class="combo">
<li><a href="#" class="combo_sorts"><img src="soji3.jpg" /><span class="content_introduce">dostyle SP101移动电源7800毫安素 </span></a></li>
<li><a href="#" class="combo_sorts"><img src="soji2.jpg" /><span class="content_introduce">联想 LBH520 蓝牙耳机 黑色</span></a></li>
</ul>
.content_product{
width:650px;
overflow-x:auto;
padding-bottom:15px;
_padding-bottom:30px;
float: left;
position: relative;
}
.content_product li{background:url(plus.png) right 35px no-repeat;padding-right:30px;width:110px;float:left;margin-left:20px;}
.combo{
width:1000px;
}
.content .combo_sorts{color:#666666;line-height:140%;}
.content .combo_sorts:hover{text-decoration:underline;color:red;}
.content_introduce{
display:block;
padding-left:10px;
margin-top:10px;
height: 32px;
overflow:hidden;
}
我晓得是那个ul宽度的问题导致在IE中会出现滚动条,我想过用js,根据li个数获取ul宽度,但不怎么知道写,或者有其他方法解决这个问题的也行,求各位高手帮忙了,菜鸟在此谢谢了!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享