81,092
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


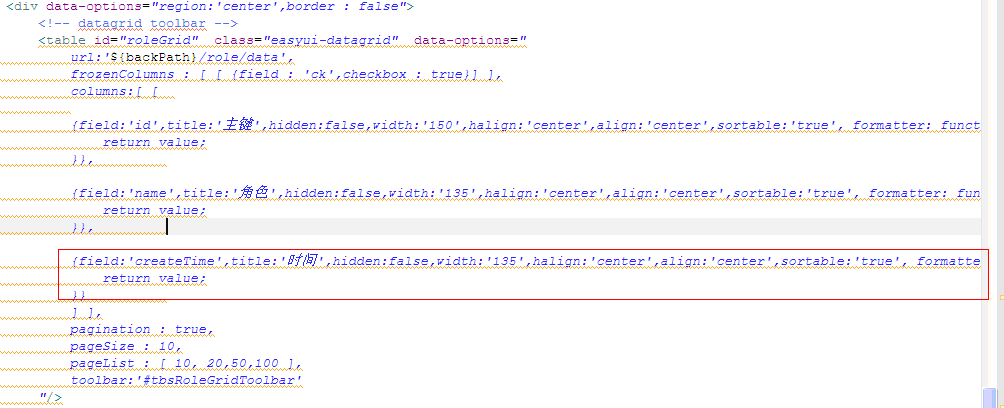
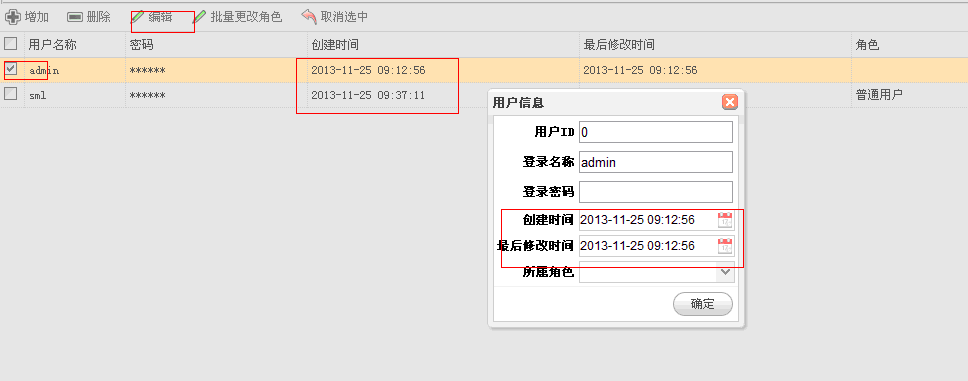
text:'edit',
iconCls:'icon-edit',
handler:function(){
var rows =$("#dg").datagrid('getSelections');
if (rows.length > 1) {
$.messager.alert('Warning','请选中一行');
return;
}
$('#myForm').form('load',{
id: rows[0].id,
birthday: dateFormate(rows[0].birthday)
});
} 

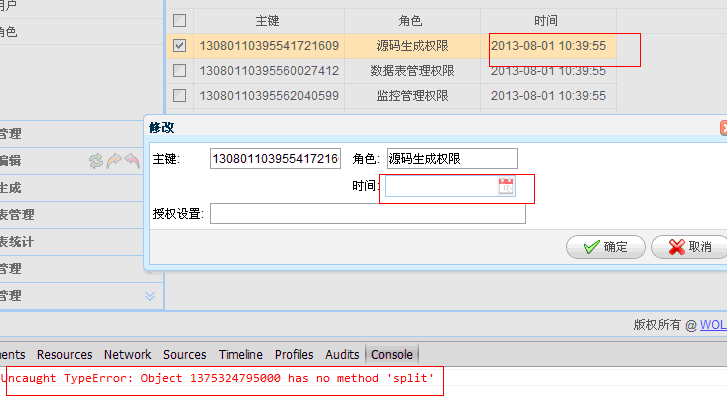
function dateFormate(val) {
var time = '';
var flag = true;
for (var i in val) {
if (null !=val[i] && "" != val[i]) {
flag = false;
break;
}
}
if (flag) {
return "";
}
var year = parseInt(val.year)+1900;
var month = (parseInt(val.month)+1);
month= month > 9 ? month : ('0'+month);
var date = parseInt(val.date);
date = date > 9 ? date : ('0'+date);
time = year + '-' + month + '-'+ date;
return time;
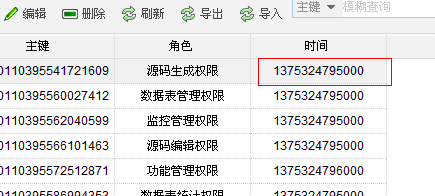
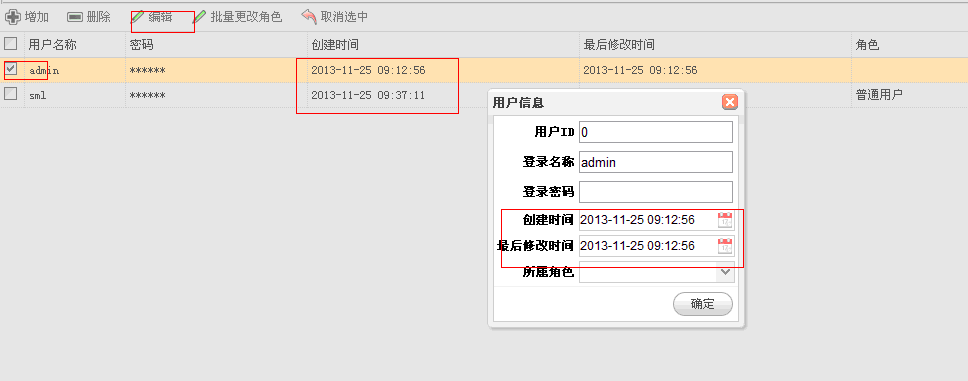
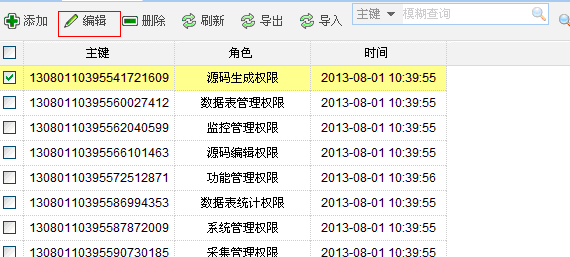
} formatter: dateFormate 所以在编辑状态是必须有个Date字段的日期,对应传值。谢谢!
[/quote]
既然能有get,当然也可以有set方法啦.不过你那个只是页面提交,可以用js来改变提交时的那个参数名的!
所以在编辑状态是必须有个Date字段的日期,对应传值。谢谢!
[/quote]
既然能有get,当然也可以有set方法啦.不过你那个只是页面提交,可以用js来改变提交时的那个参数名的!