61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
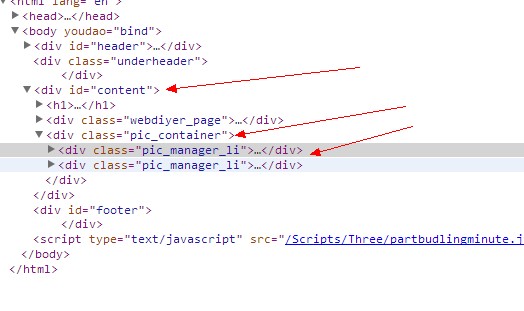
分享#content{
width: 1001px;
margin: 0 auto;
margin-top: 28px;
background: #fff;
padding-bottom: 130px;
}.pic_container
{
padding-left:50px;
padding-top:30px;
}
.pic_manager_li
{
width:180px;
height:180px;
float:left;
margin:20px 50px 0 0 ;
border:1px solid #D4D0C8;
background-color:#F3F3F3;
position:relative;
cursor:pointer;
}