click:function(o,item,rowIndex,colIndex,e){
Ext.define('appde',{
extend:'Ext.data.Model',
fields:[
{name:'appName',type:'auto'},
{name:'appImage',type:'auto'},
{name:'appId',type:'auto'},
{name:'appLink',type:'auto'},
{name:'appContent',type:'auto'}
]
});
var app = new appde({appId:1,appName:'测试',appImage:'1.jpg',appLink:'www',appContent:'测试'});
var view = Ext.widget('appdetial');
var basic = Ext.getCmp('lin_appfrom').getForm();
basic.loadRecord(app);
}
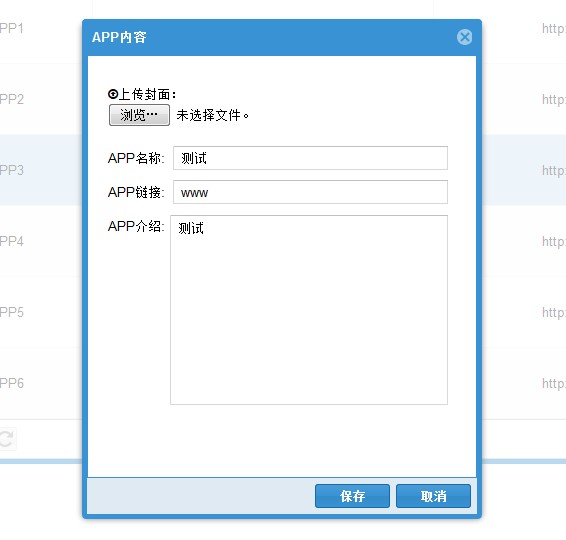
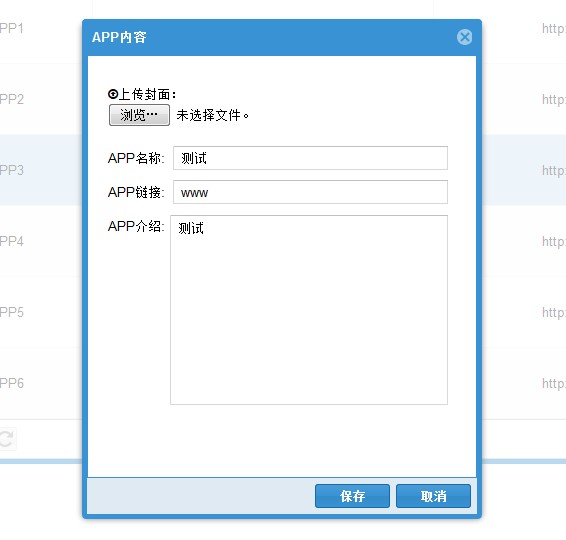
Ext.define('XF.view.app.detial', {
extend: 'Ext.window.Window',
alias : 'widget.appdetial',
title : 'APP内容',
modal:true,
width:400,
height:500,
autoShow: true,
items : [{
xtype:'form',
layout:'column',
id:'lin_appfrom',
bodyPadding:20,
border:false,
items:[{
border:false,
width:61,
margin:'0 10 0 0',
tpl:'<div id="premmm"><img src="album/icon/{appImage}"/><div>'
},{
border:false,
height:60,
html:'<i class="icon-upload"></i>上传封面:<input type="file" name="file" id="pic" onchange="preview(this)"/>',
margin:'10 0 0 0'
},{
border:false,
defaults:{
cls:'x-form-code',
//labelSeparator :": ",//分隔符
labelWidth : 90,
width : 340,
allowBlank: false,//是否允许为空
msgTarget : 'side',
labelWidth:60
},
items:[{
xtype:'textfield',
name:'appName',
fieldLabel:'APP名称'
},{
xtype:'textfield',
name:'appLink',
fieldLabel:'APP链接',
margin:'10 0 0 0'
},{
xtype:'textareafield',
name:'appContent',
fieldLabel:'APP介绍',
width:343,
height:190,
labelAlign:"right",
margin:'10 0 0 -3'
}]
}]
}],
initComponent: function() {
this.buttons =[{
text:'保存',
action:'save'
},{
text:'取消',
scope:this,
handler:this.close
}];
this.callParent(arguments);
}
});
期望达到结果 上传文件后 从数据库读取到图片(所用技术:spingMVC+ExtJS4MVC)

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享