87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
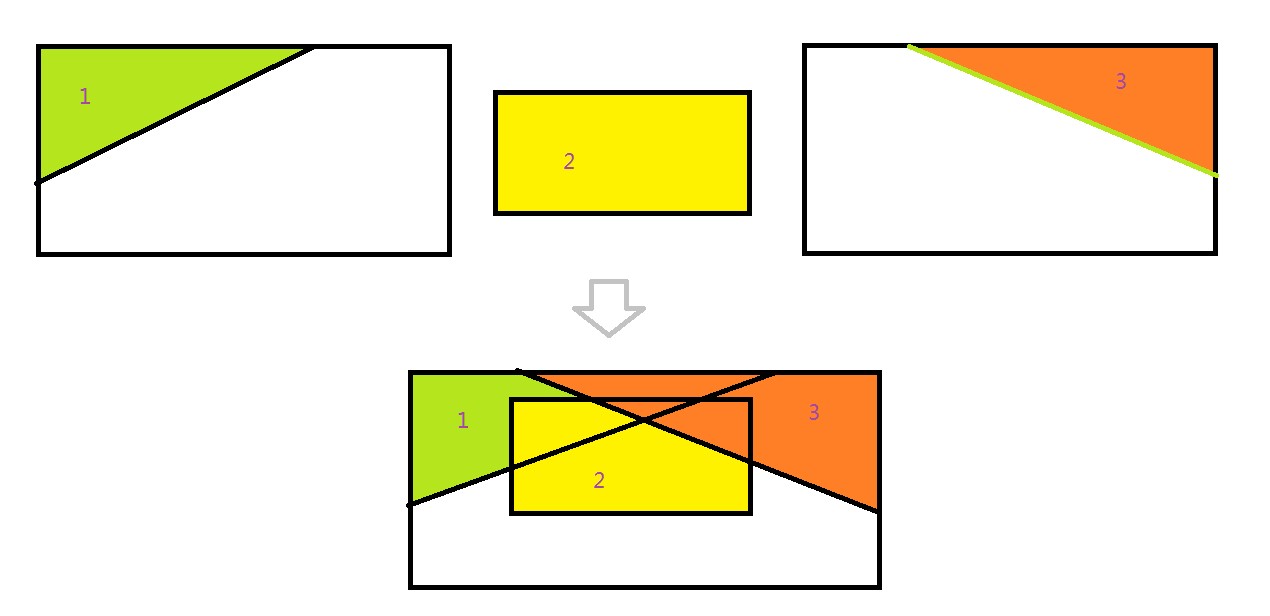
<div class="index_b1">
<div class="index_b3">
<div class="index_b2">
<!--现在是盒子3套了盒子2,所以显示肯定是错误的-->
</div>
</div>
</div>
.index_b1{
width:1440px;
height:768px;
text-align:center;
margin:auto;
background:url("1.PNG") no-repeat;
}
.index_b3{
width:1440px;
height:768px;
text-align:center;
background:url("3.PNG") no-repeat;/*现在是盒子3套了盒子2,所以显示肯定是错误的*/
}
.index_b2{
width:884px;
height:347px;
text-align:center;
background:url("2.png") no-repeat;
position:relative;
top:200px;
left:278px;
}

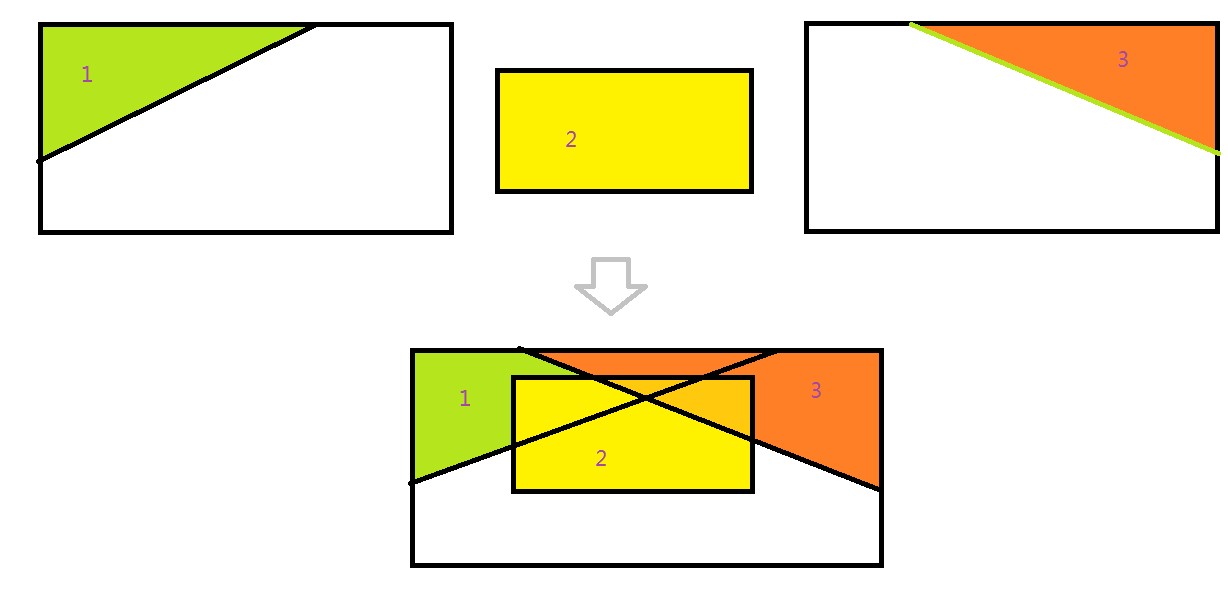
<div class="index_b1">
<div class="index_b2">
<div class="index_b3">
</div>
</div>
</div>

<style>
.index_b1{
width:1440px;
height:768px;
text-align:center;
margin:auto;
background:red;
position:relative;
}
.index_b3{
width:1440px;
height:768px;
text-align:center;
background:blue;/*现在是盒子3套了盒子2,所以显示肯定是错误的*/
position:relative;
}
.index_b2{
width:884px;
height:347px;
text-align:center;
background:yellow;
position:absolute;
top:200px;
left:278px;
}</style>
</head>
<body>
<div class="index_b1">
<div class="index_b2">
</div>
<div class="index_b3">
</div>
</div>