87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
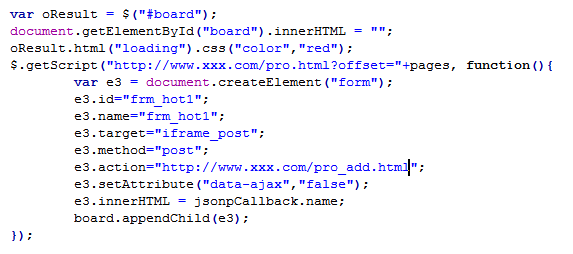
分享var oResult = $("#board");
document.getElementById("board").innerHTML = "";
oResult.html("loading").css("color","red");
$.getScript("http://www.xxx.com/pro.html?offset="+pages, function(){
var e3 = document.createElement("form");
e3.id="frm_hot1";
e3.name="frm_hot1";
e3.target="iframe_post";
e3.method="post";
e3.action="http://www.xxx.com/pro_add.html";
e3.setAttribute("data-ajax","false");
e3.innerHTML = jsonpCallback.name;
board.appendChild(e3);
});