62,253
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<head runat="server">
<title></title>
<style>
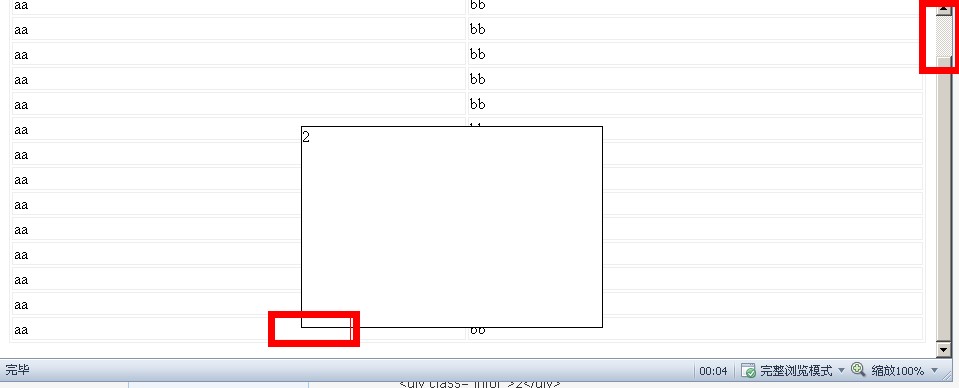
div.infor
{
background-color: #FFFFFF;
border: 1px #000000 solid;
position: absolute;
display: none;
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<script src="../scripts/jquery-1.7.2.min.js" type="text/javascript"></script>
<script>
jQuery(document).ready(function () {
jQuery(".sTable tbody tr").hover(function (event) {
var _infor = jQuery(this).find(".infor");
_mx = event.clientX;
_my = event.clientY;
_infor.css({ "top": _my, "left": _mx });
_infor.show();
}, function () {
var _infor = jQuery(this).find(".infor");
_infor.hide();
});
});
</script> <table class="sTable" width="300" height="100" border="1" bordercolor="#eeeeee">
<thead>
<tr>
<th>
编号
</th>
<th>
姓名
</th>
<th>
姓别
</th>
<th>
邮箱
</th>
<th>
联系方式
</th>
<th>
婚姻状况
</th>
<th>
生日
</th>
<th>
地址-市
</th>
<th>
地址-区
</th>
<th>
地址-县
</th>
<th>
详细地址
</th>
<th>
客户状态
</th>
<th>
是否共享
</th>
<th>
所属用户
</th>
<th>
职位
</th>
<th>
阶段设定
</th>
<th>
操作
</th>
</tr>
</thead>
<tbody>
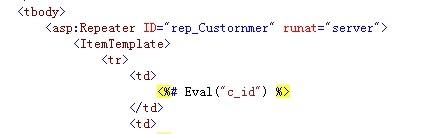
<asp:Repeater ID="rep_Custornmer" runat="server">
<ItemTemplate>
<tr>
<td>
<%# Eval("c_id") %>
</td>
<td>
<%--onmouseover="title=' <%#Eval("c_city") %> <%#Eval("c_district") %> <%#Eval("c_county") %> <%#GetPosition( Eval("c_position").ToString()) %>'"--%>
<%#Eval("c_name") %>
</td>
<td>
<%# DataBinder.Eval(Container.DataItem, "c_sex").ToString()=="0"?"男":"女" %>
</td>
</td>
<td>
<%#Eval("c_email") %>
</td>
<td>
<%#Eval("c_contact") %>
</td>
<td>
<%# GetMarry(Eval("c_marry").ToString())%>
</td>
<td>
<%#Eval("c_birthday") %>
</td>
<td>
<%#Eval("c_city") %>
</td>
<td>
<%#Eval("c_district") %>
</td>
<td>
<%#Eval("c_county") %>
</td>
<td>
<%#Eval("c_address") %>
</td>
<td>
<%# GetState( Eval("c_state").ToString()) %>
</td>
<td>
<%# DataBinder.Eval(Container.DataItem, "c_share").ToString() == "0" ? "不共享" : "共享"%>
</td>
<td>
<%# GetUser( Eval("c_userid").ToString()) %>
</td>
<td>
<%#GetPosition( Eval("c_position").ToString()) %>
</td>
<td>
<%# GetStage( Eval("c_stage").ToString()) %>
</td>
<td>
<asp:LinkButton ID="lbtn_up" Style="text-decoration: none" runat="server" PostBackUrl='<%#"CustonmerUpdate.aspx?id="+Eval("c_id") %>'>编辑</asp:LinkButton>
<asp:LinkButton ID="bltn_del" runat="server" Style="text-decoration: none" OnClick="bltn_del_Click"
OnClientClick="return confirm('确定要删除此信息?');" CommandArgument='<%#Eval("c_id") %> '>删除</asp:LinkButton>
</td>
</tr>
<div class="infor">
1</div>
</ItemTemplate>
</asp:Repeater>
</tbody>
</table>