111,120
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
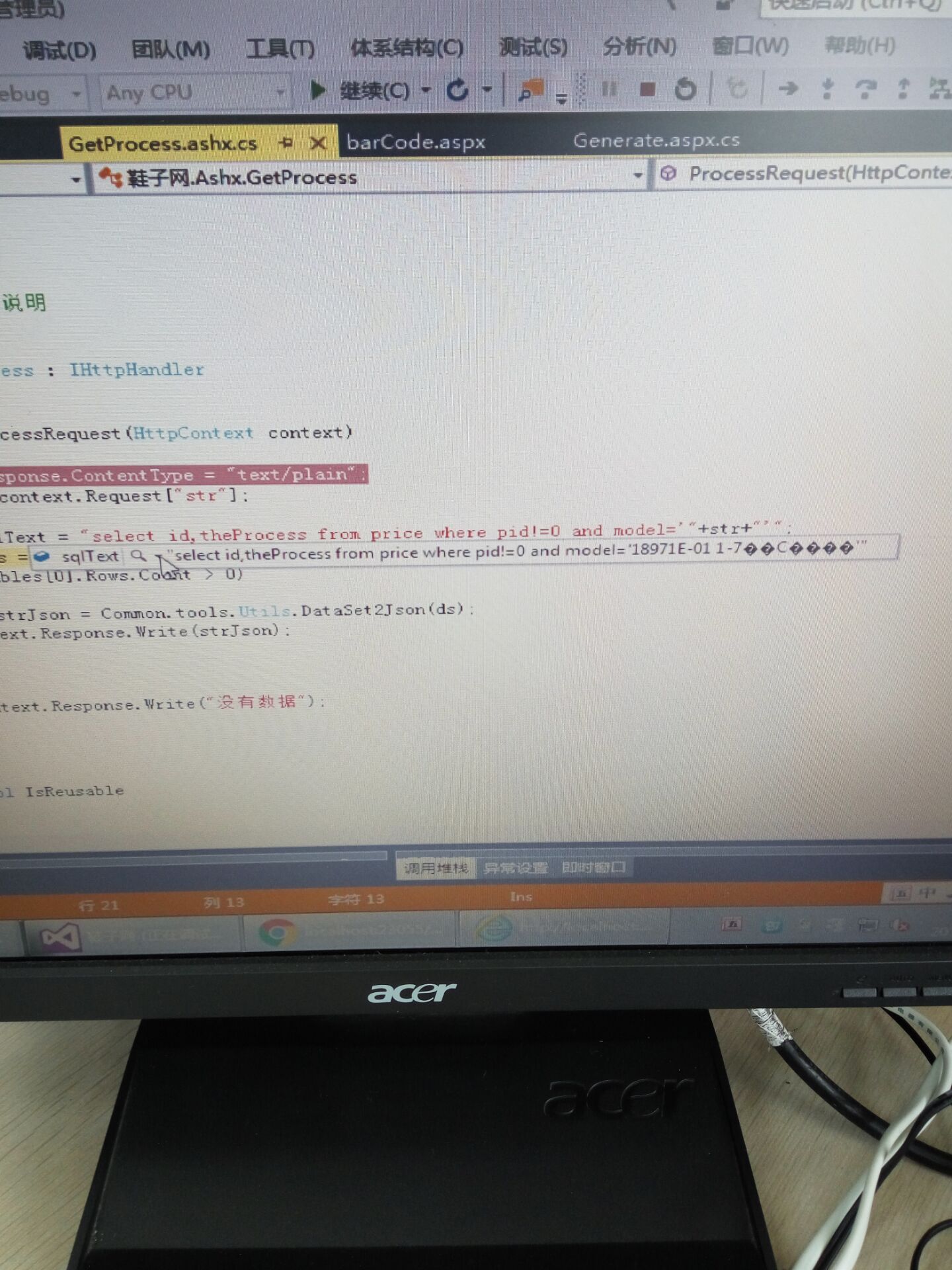
分享url: 'Ashx/GetProcess.ashx?str=' +encodeURI(“你的字符串”,"UTF-8"),var str = context.Request["str"];
str = GB2312ToUTF8(str);
public string GB2312ToUTF8(string str)
{
//先将字符串以gb2312转成byte[]
//再将其以utf8编码转为byte[]
//再转为string,并返回
Encoding utf8 = Encoding.GetEncoding("UTF-8");
Encoding gb2312 = Encoding.GetEncoding("GB2312");
byte[] gb = gb2312.GetBytes(str);
gb = Encoding.Convert(gb2312, utf8, gb);
string temp = utf8.GetString(gb);
return temp;
}