62,257
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<?xml version="1.0" encoding="utf-8"?>
<items>
<item>
<objid>28</objid>
<col>
<name>1</name>
<val></val>
</col>
<col>
<name>2</name>
<val></val>
</col>
<col>
<name>5</name>
<val></val>
</col>
<col>
<name>6</name>
<val></val>
</col>
</item>
<item>
<objid>29</objid>
<col>
<name>1</name>
<val></val>
</col>
<col>
<name>2</name>
<val></val>
</col>
<col>
<name>5</name>
<val></val>
</col>
<col>
<name>6</name>
<val></val>
</col>
</item>
</items>
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="http://js.ue.766.com/common/jqLib/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="json2.js"></script>
</head>
<body>
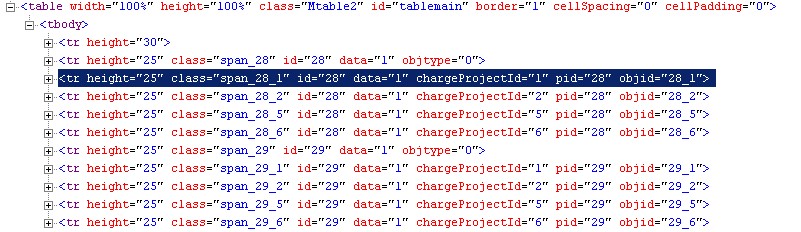
<table>
<tr chargeProjectId="1" pid="28"></tr>
<tr chargeProjectId="2" pid="28"></tr>
<tr chargeProjectId="3" pid="28"></tr>
<tr chargeProjectId="4" pid="28"></tr>
<tr chargeProjectId="5" pid="28"></tr>
<tr chargeProjectId="1" pid="29"></tr>
<tr chargeProjectId="2" pid="29"></tr>
<tr chargeProjectId="3" pid="29"></tr>
<tr chargeProjectId="4" pid="29"></tr>
<tr chargeProjectId="5" pid="29"></tr>
</table>
<script type="text/javascript">
var data=new Array();//json数组对象
var itemDict={};//每一项的字典
$("table tr").each(function(i,n){
addItem($(this).attr("pid"),$(this).attr("chargeProjectId"),'');
})
function addItem(pid,name,value){
var row={name:name,value:value};//行数据
if(itemDict[pid]!=undefined)//该pid如果已经有过
{
data[itemDict[pid]].col.push(row);
}else{//初始化该pid的数据
itemDict[pid]=data.length;
var item={};
item.objectId=pid;
item.col=new Array();
item.col.push(row);
data.push(item);
}
}
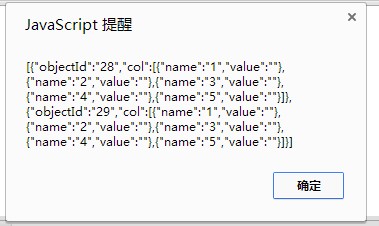
alert(JSON.stringify(data));//json数组的字符串格式化
</script>
</body>
</html>