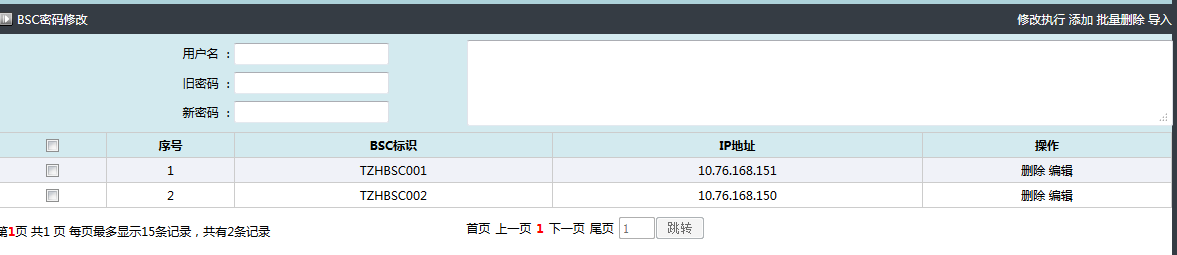
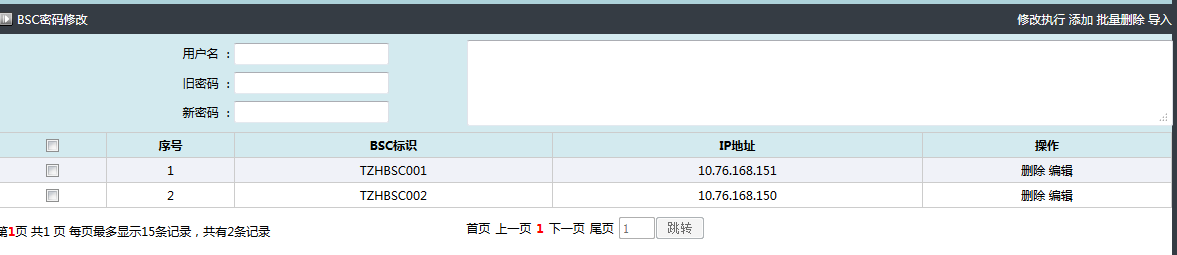
c#.net的程序,web网站,批量修改远程设备的密码,修改密码的时候设备会做出应答,我想在页面显示设备返回的信息,也就是在修改密码的同时,前台页面实时显示后台操作的进度,比如:页面输入用户名,新密码,旧密码,点击执行修改密码,系统会根据IP地址找到该设备,首先登入改设备,设备返回登入是否成功的信息,如果成功,系统执行输入旧密码,如果密码正确,设备返回要求输入新密码,系统执行输入新密码,设备返回修改结果。然后系统连接第二个设备,再执行一遍修改密码,大致就这样一个流程。所有流程都是点击执行后自动完成的。

要求在右边的框中显示设备返回的信息,现在修改密码完成了,就是不知道怎么实现时事显示设备返回的信息。跪求赐教!!!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享