87,904
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>test</title>
</head>
<body>
<script language="javascript" type="text/javascript">
document.getElementsByClassName = function(cl)
{
var retnode = [];
var myclass = new RegExp('\\b'+cl+'\\b');
var elem = this.getElementsByTagName('*');
for (var j = 0; j < elem.length; j++) {
var classes = elem[j].className;
if (myclass.test(classes)) retnode.push(elem[j]);
}
return retnode;
}
function setCookie(sName,sValue)
{
var cookieString = sName + "=" + escape(sValue);
document.cookie = cookieString;
}
function getCookie(sName)
{
var aCookie = document.cookie.split("; ");
for (var j=0; j < aCookie.length; j++){
var aCrumb = aCookie[j].split("=");
if (escape(sName) == aCrumb[0])
return unescape(aCrumb[1]);
}
return null;
}
function foo(idx)
{
var items = document.getElementsByClassName(idx);
var miniPic = document.getElementById(idx);
for (var j=0; j<items.length; j++)
{
if (getCookie(items[j].getAttribute("id")) == null)
{
miniPic.setAttribute('src', 'jian.png');
items[j].setAttribute('style', 'display:');
setCookie(items[j].getAttribute("id"), "1");
}
else
{
if (getCookie(items[j].getAttribute("id")) == 1) {
miniPic.setAttribute('src', 'jia.png');
items[j].setAttribute('style', 'display:none;');
setCookie(items[j].getAttribute("id"), "0");
} else if (getCookie(items[j].getAttribute("id")) == 0) {
miniPic.setAttribute('src', 'jian.png');
items[j].setAttribute('style', 'display:');
setCookie(items[j].getAttribute("id"), "1");
} else {
alert("error");
}
}
}
}
</script>
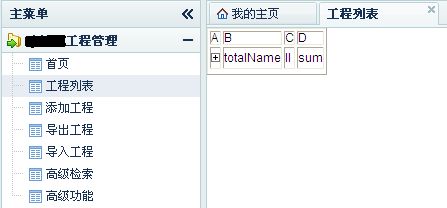
<table border="1">
<thead>
<tr>
<th>A</th>
<th>B</th>
<th>C</th>
<th>D</th>
</tr>
</thead>
<tfoot>
<tr><th></th></tr>
</tfoot>
<tbody>
<tr>
<td><a href="javascript:void(0)"><img id="123456" onclick="foo(this.id)" src="jia.png" /></a></td>
<td>totalName</td>
<td>II</td>
<td>sum</td>
</tr>
<tr class="123456" id="123" style='display:none'>
<td></td>
<td>child1</td>
<td>II</td>
<td>200</td>
</tr>
<tr class="123456" id="124" style='display:none'>
<td></td>
<td>child2</td>
<td>II</td>
<td>300</td>
</tr>
</tbody>
</table>
</body>
</html><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<title>...</title>
...
<link href="/Public/dwz/themes/default/style.css" rel="stylesheet" type="text/css" />
<link href="/Public/dwz/themes/css/core.css" rel="stylesheet" type="text/css" />
<!--[if IE]>
<link href="/Public/dwz/themes/css/ieHack.css" rel="stylesheet" type="text/css" />
<![endif]-->
<script src="/Public/dwz/js/speedup.js" type="text/javascript"></script>
<script src="/Public/dwz/js/jquery-1.7.1.min.js" type="text/javascript"></script>
<script src="/Public/dwz/js/jquery.cookie.js" type="text/javascript"></script>
<script src="/Public/dwz/js/jquery.validate.js" type="text/javascript"></script>
<script src="/Public/dwz/js/jquery.bgiframe.js" type="text/javascript"></script>
<script src="/Public/xheditor/xheditor-1.1.9-zh-cn.min.js" type="text/javascript"></script>
<script src="/Public/dwz/js/dwz.min.js" type="text/javascript"></script>
<script src="/Public/dwz/js/dwz.regional.zh.js" type="text/javascript"></script>
<script type="text/javascript">
function fleshVerify(){
//重载验证码
$('#verifyImg').attr("src", '/index.php/Public/verify/'+new Date().getTime());
}
function dialogAjaxMenu(json){
dialogAjaxDone(json);
if (json.statusCode == DWZ.statusCode.ok){
$("#sidebar").loadUrl("/index.php/Public/menu");
}
}
function navTabAjaxMenu(json){
navTabAjaxDone(json);
if (json.statusCode == DWZ.statusCode.ok){
$("#sidebar").loadUrl("/index.php/Public/menu");
}
}
$(function(){
DWZ.init("/Public/dwz/dwz.frag.xml", {
loginUrl:"/index.php/Public/login_dialog", loginTitle:"登录", // 弹出登录对话框
// loginUrl:"/index.php/Public/login", //跳到登录页面
statusCode:{ok:1,error:0},
pageInfo:{pageNum:"pageNum", numPerPage:"numPerPage", orderField:"_order", orderDirection:"_sort"}, //【可选】
debug:false, // 调试模式 【true|false】
callback:function(){
initEnv();
$("#themeList").theme({themeBase:"/Public/dwz/themes"});
}
});
});
</script>
</head>
<body scroll="no">
<div id="layout">
<div id="header">
<div class="headerNav">
<a class="logo" href="/index.php">Logo</a>
<ul class="nav">
<!-- <li><a href="/" target="_blank">前台首页</a></li> -->
<li><a onclick="testConfirmMsg('/index.php/System/ClearCase')" href="javascript:;" >清理缓存</a></li>
<script type="text/javascript">
function testConfirmMsg(url, data){
alertMsg.confirm("您确定要清理缓存文件吗?", {
okCall: function(){
$.post(url, data, DWZ.ajaxDone, "json");
}
});
}
</script>
<li><a href="/index.php/Public/main" target="dialog" width="580" height="360" rel="sysInfo">系统消息</a></li>
<li><a href="/index.php/Public/changepwd/" target="dialog" mask="true">修改密码</a></li>
<li><a href="/index.php/Public/logout/">退出</a></li>
</ul>
<ul class="themeList" id="themeList">
<!-- <li style="color:#B9CCDA">欢迎你,管理员,这是您的第 38 次登陆</li> -->
<li style="color:#B9CCDA">欢迎您,管理员,您是本站的第 39 位访客</li>
<li theme="default"><div class="selected">蓝色</div></li>
</ul>
</div>
</div>
<div id="leftside">
<div id="sidebar_s">
<div class="collapse">
<div class="toggleCollapse"><div></div></div>
</div>
</div>
<!--菜单栏 start -->
<div id="sidebar">
<div class="toggleCollapse"><h2>主菜单</h2><div>收缩</div></div>
<div class="accordion" fillSpace="sidebar">
<!----------------------------------------------------------------------------------->
<div class="accordionHeader">
<h2><span>Folder</span>工程管理</h2>
</div>
<div class="accordionContent">
<ul class="tree treeFolder">
<li><a href="/index.php/User/summary" target="navTab" rel="sumUser">首页</a></li>
<li><a href="/index.php/User/index" target="navTab" rel="indexUser">工程列表</a></li>
<li><a href="/index.php/User/add" target="navTab" rel="addUser">添加工程</a></li>
<li><a href="/index.php/User/downexcel" target="downexcelUser" targetType="navTab">导出工程</a></li>
<li><a href="/index.php/User/import" target="navTab" rel="importUser">导入工程</a></li>
<li><a href="/index.php/User/search" target="navTab" rel="searchUser">高级检索</a></li>
<li><a href="/index.php/User/advanced" target="navTab" rel="advancedUser">高级功能</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<!--菜单栏 end -->
</div>
<div id="container">
<div id="navTab" class="tabsPage">
<div class="tabsPageHeader">
<div class="tabsPageHeaderContent"><!-- 显示左右控制时添加 class="tabsPageHeaderMargin" -->
<ul class="navTab-tab">
<li tabid="main" class="main"><a href="javascript:void(0)"><span><span class="home_icon">我的主页</span></span></a></li>
</ul>
</div>
<div class="tabsLeft">left</div><!-- 禁用只需要添加一个样式 class="tabsLeft tabsLeftDisabled" -->
<div class="tabsRight">right</div><!-- 禁用只需要添加一个样式 class="tabsRight tabsRightDisabled" -->
<div class="tabsMore">more</div>
</div>
<ul class="tabsMoreList">
<li><a href="javascript:void(0)">后台主页</a></li>
</ul>
<div class="navTab-panel tabsPageContent layoutBox">
<!--后台首页右边开始 -->
<div style="background:url(/Public/dwz/themes/default/images/adminindex.jpg) center center no-repeat; height:100%; width:100%; background-color:#102947;"></div>
<!--后台首页右边结束 -->
</div>
</div>
</div>
</div>
</div>
<div id="footer">Copyright © 2014 <a href="http://www.ha.chinamobile.com" target="_blank">信阳移动网络部全业务信息化支撑班组</a> 网站技术支持:18790092031</div>
</body>
</html><tbody>
<volist name="list" id="ov"> <!-- 每条记录是ov,有多个元素,其中child元素是数组,其各元素存储该“合并”行的明细,可展开 -->
<tr> <!-- 相同d_code的合并显示行 -->
<td><a href="javascript:void(0)"><img id="<{$ov.d_code}>" onclick="foo(this.id)" src="jia.png" /></a></td> <!-- 行首小图标:加号或减号 -->
...<td>...
</tr>
<volist name="ov.child" id="vv"> <!--上面合并显示行所对应的子行,默认不显示,点击img则显示-->
<tr target="s_id" rel="<{$ov.id}>" id="<{$vv.id}>" name="<{$vv.d_code}>" style='display:none;'>
...<td>...
</tr>
</volist>
</volist>
...
function foo(idx)
{
var items = document.getElementsByName(idx);
var miniPic = document.getElementById(idx);
for (var j=0; j<items.length; j++)
{
if (getCookie(items[j].getAttribute("id")) == null) //第一次点击
{
// miniPic.setAttribute('src', '__PUBLIC__/Images/jian.png');
// items[j].setAttribute('style', 'table-row');
miniPic.src = '__PUBLIC__/Images/jian.png';
items[j].style.display = 'table-row';
setCookie(items[j].getAttribute("id"),1);
}
else //不是第一次点击,已有cookie
{
if (getCookie(items[j].getAttribute("id")) == 1) { //已展开
// miniPic.setAttribute('src', '__PUBLIC__/Images/jia.png');
// items[j].setAttribute('style', 'display:none;');
miniPic.src = '__PUBLIC__/Images/jia.png';
items[j].style.display = 'none';
setCookie(items[j].getAttribute("id"),0);
} else {
// miniPic.setAttribute('src', '__PUBLIC__/Images/jian.png');
// items[j].setAttribute('style', 'table-row');
miniPic.src = '__PUBLIC__/Images/jian.png';
items[j].style.display = 'table-row';
setCookie(items[j].getAttribute("id"),1);
}
}
}
}<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>展开测试</title>
</head>
<body>
<script language="javascript" type="text/javascript">
function setCookie(sName,sValue,expireHours)
{
var cookieString = sName + "=" + escape(sValue);
//;判断是否设置过期时间
if (expireHours>0) {
var date = new Date();
date.setTime(date.getTime + expireHours * 3600 * 1000);
cookieString = cookieString + "; expire=" + date.toGMTString();
}
document.cookie = cookieString;
}
function getCookie(sName)
{
var aCookie = document.cookie.split("; ");
for (var j=0; j < aCookie.length; j++){
var aCrumb = aCookie[j].split("=");
if (escape(sName) == aCrumb[0])
return unescape(aCrumb[1]);
}
return null;
}
function foo(idx)
{
var items = document.getElementsByName(idx);
var miniPic = document.getElementById(idx);
for (var j=0; j<items.length; j++)
{
if (getCookie(items[j].getAttribute("id")) == null) //第一次点击
{
miniPic.setAttribute('src', 'jian.png');
items[j].setAttribute('style', 'display:');
setCookie(items[j].getAttribute("id"),1);
}
else //不是第一次点击,已有cookie
{
if (getCookie(items[j].getAttribute("id")) == 1) { //已展开
miniPic.setAttribute('src', 'jia.png');
items[j].setAttribute('style', 'display:none;');
setCookie(items[j].getAttribute("id"),0);
} else {
miniPic.setAttribute('src', 'jian.png');
items[j].setAttribute('style', 'display:');
setCookie(items[j].getAttribute("id"),1);
}
}
}
}
</script>
<table>
<thead>
<tr>
<th></th>
<th>名称</th>
<th>类型</th>
<th>数量</th>
</tr>
</thead>
<tfoot>
<tr><th></th></tr>
</tfoot>
<tbody>
<tr>
<td><a href="javascript:void(0)"><img id="1001" onclick="foo(this.id)" src="jia.png" /></a></td>
<td>合并显示名称</td>
<td>II</td>
<td>数量和</td>
</tr>
<tr target="s_id" rel="55" id="55" name="1001" style='display:none'>
<td></td>
<td>子行1</td>
<td>II</td>
<td>200</td>
</tr>
<tr target="s_id" rel="56" id="56" name="1001" style='display:none'>
<td></td>
<td>子行2</td>
<td>II</td>
<td>300</td>
</tr>
</tbody>
</table>
</body>
</html>