JS关于IE启用弹出窗口阻止程序的问题
IE启用弹出窗口阻止程序后,在浏览器中查看带有JS的本地页面,JS无法正常运行。但是,浏览大型网站时,却又有JS效果。
请问,是否将本地页面上传到服务器,或者在机器上自建服务器平台,就可以解决这个问题?
请问,是否将本地页面上传到服务器,或者在机器上自建服务器平台,就可以解决这个问题?
...全文
请发表友善的回复…
发表回复
origin_bx 2014-02-13
- 打赏
- 举报
了解了
origin_bx 2014-02-13
- 打赏
- 举报
嗯,刚试了下,是这样的,这个设置,只限于本地JS页面吗?
就是说,前端开发,在JS运行上,不用考虑客户端浏览器的设置问题,都可以正常运行吗?
Go 旅城通票 2014-02-13
- 打赏
- 举报
发布你的网站通过http访问不会提示,不过你的js是安全范围内的,如果创建了不安全的acx也会提示的
天际的海浪 2014-02-13
- 打赏
- 举报
不能查看带有JS的本地页面和“弹出窗口阻止程序”没有关系。
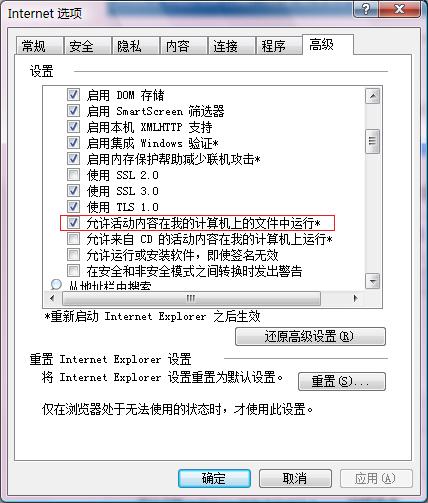
这样设置

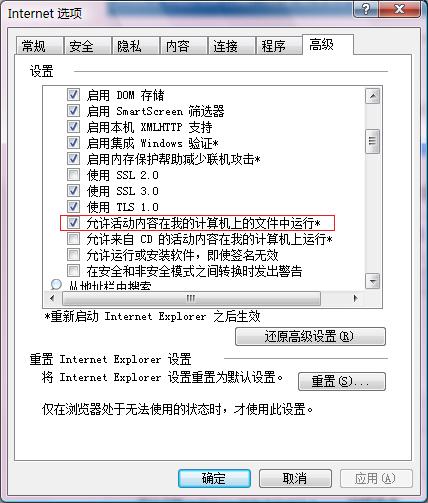
这样设置

origin_bx 2014-02-13
- 打赏
- 举报
这个我清楚,我只是不太了解,如果上传到服务器,是否会解决这个问题。
也就是说,最后客户端通过网站服务器浏览你的网页带有JS,无论客户端如何设置这个“弹出窗口阻止程序”,是否都会运行页面上的JS?
Go 旅城通票 2014-02-13
- 打赏
- 举报
本地file浏览的的html文件包含js会被阻止,你配置ie运行就行了
右键桌面IE图标,属性,高级,找到“允许活动内容在我的计算机上的文件中运行”,勾选重启IE就好了