87,914
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
$("#list input").change(function () {
var tr = $(this).closet('tr');
var v = parseInt(this.value) * parseInt(tr.find('td:eq(1)').html())
tr.find('td:last').html(v);
});<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<link rel="stylesheet" type="text/css" href="style.css" >
<title>购物车</title>
<script type="text/javascript" src="jquery-1.10.2.js"></script>
<script type="text/javascript" src="cookie.js"></script>
</head>
<body>
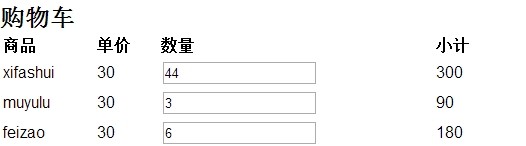
<div class="gouwuchehead">购物车</div>
<table id="list" width="500px">
<tr><td style='font-weight:bold'>商品</td><td style='font-weight:bold'>单价</td><td style='font-weight:bold'>数量</td><td style="font-weight:bold">小计</td></tr>
<script type="text/javascript">
function setCookies(name,value)
必须是明智对的形势
setcookie('xifashui',10,365);
setcookie('muyulu',3,365);
setcookie('feizao',6,365);
var txt="";
for(i=0;i<=cookienum();i++){
$("#list").append("<tr><td>"+geteachcookiename(i)+"</td><td>30</td><td><input class='num' id='num"+i+"' type='text' value="+geteachcookieval(i)+"></td><td id='xiaoji"+i+"'>"+30*geteachcookieval(i)+'</td></tr>');
}
$("#num0").change(function(){
$("#xiaoji0").text(30*$("num0").val());
});
</script>$("#num0").change(function(){
$("#xiaoji0").text(30*$("#num0").val());
});