87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<script type="text/javascript">
function chooseOne(cb) {
//先取得Div元素
//var obj = document.getElementById("mydiv");
var obj=document.getElementsByName("check");
///判斷obj中的子元素i是否為cb,若否則表示未被點選
for (i=0; i<obj.children.length; i++){
if (obj.children[i]!=cb) obj.children[i].checked = false;
//若是 但原先未被勾選 則變成勾選;反之 則變為未勾選
else obj.children[i].checked = cb.checked;
//若要至少勾選一個的話,則把上面那行else拿掉,換用下面那行
//else obj.children[i].checked = true;
}
}
function Math_Click(){
var rusult=0;
var check_array=document.getElementsByName("check");
for(var i=0;i<check_array.length;i++)
{
if(check_array[i].checked==true)
{
rusult=parseInt(rusult)+parseInt(check_array[i].value);
}
}
sum01.innerHTML =rusult;
}
</script>

<html>
<head>
<script type="text/javascript" src='jquery-1.4.2.min.js'></script>
</head>
<body>
<script type="text/javascript">
$(document).ready(function(){
});
function chooseOne(thisObj,name){
//查看对某一评价是否唯一
var score = parseInt($("#score").html());
var thisScore = parseInt($(thisObj).val());
if($(":checkbox[name='"+name+"']:checked").length >1){//如果同一评价存在多个选择
var other = $(thisObj).siblings(':checked');
var otherScore = parseInt($(other).val());
score = score - otherScore;
$(other).attr('checked','');
score = parseInt(score+thisScore);
}else{
score = parseInt(score+thisScore);
}
$("#score").html(score);
}
</script>
<div>Q1、您对工作人员的服务态度评价是:很满意 <input type="checkbox" name="td" value="4" onclick="chooseOne(this,'td')" /> 满意 <input type="checkbox" name="td" value="3" onclick="chooseOne(this,'td')"/> 一般 <input type="checkbox" name="td" value="2" onclick="chooseOne(this,'td')"/> 不满意 <input type="checkbox" name="td" value="1" onclick="chooseOne(this,'td')"/></div>
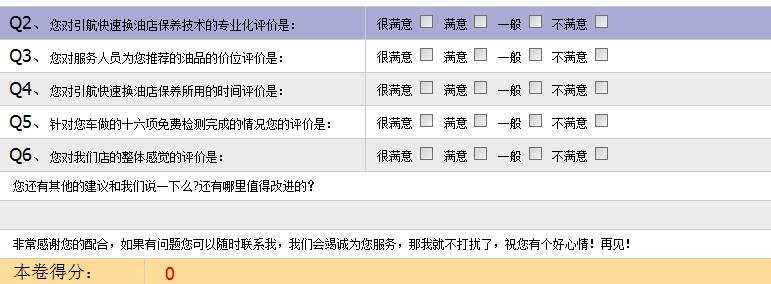
<div>Q2、您对工作人员的服务态度评价是:很满意 <input type="checkbox" name="cd" value="4" onclick="chooseOne(this,'cd')"/> 满意 <input type="checkbox" name="cd" value="3" onclick="chooseOne(this,'cd')"/> 一般 <input type="checkbox" name="cd" value="2" onclick="chooseOne(this,'cd')"/> 不满意 <input type="checkbox" name="cd" value="1" onclick="chooseOne(this,'cd')"/></div>
<div>Q3、您对工作人员的服务态度评价是:很满意 <input type="checkbox" name="ld" value="4" onclick="chooseOne(this,'ld')"/> 满意 <input type="checkbox" name="ld" value="3" onclick="chooseOne(this,'ld')"/> 一般 <input type="checkbox" name="ld" value="2" onclick="chooseOne(this,'ld')"/> 不满意 <input type="checkbox" name="ld" value="1" onclick="chooseOne(this,'ld')"/></div>
<div>Q4、您对工作人员的服务态度评价是:很满意 <input type="checkbox" name="md" value="4" onclick="chooseOne(this,'md')"/> 满意 <input type="checkbox" name="md" value="3" onclick="chooseOne(this,'md')"/> 一般 <input type="checkbox" name="md" value="2" onclick="chooseOne(this,'md')"/> 不满意 <input type="checkbox" name="md" value="1" onclick="chooseOne(this,'md')"/></div>
<div>Q5、您对工作人员的服务态度评价是:很满意 <input type="checkbox" name="nd" value="4" onclick="chooseOne(this,'nd')"/> 满意 <input type="checkbox" name="nd" value="3" onclick="chooseOne(this,'nd')"/> 一般 <input type="checkbox" name="nd" value="2" onclick="chooseOne(this,'nd')"/> 不满意 <input type="checkbox" name="nd" value="1" onclick="chooseOne(this,'nd')"/></div>
<div>本卷得分:<span id='score'>0</span></div>
</body>
</html><html>
<head>
<title>test</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<script type="text/javascript">
//每行只能选中一个;当有一个每选中后,将保证该行至少被选中一个;统计分数
function setScore(ev){
ev = ev || window.event;
var target = ev.srcElement || ev.target,//获取当前被点击项
siblings = target.parentNode.getElementsByTagName('input'),//根据当前被点击项,获取其所对应的行中所有的选项
i = 0,
j = siblings.length
scoreCounts = parseInt(document.getElementById('score').innerHTML),//获取当前总分数
val = 0,
makeOne = !1;//额外的:保证每行必须选中一个,不需要时去除
for(;i<j;i++){//遍历被点击项所对应的行中所有的选项
val = parseInt(siblings[i].value);
if(siblings[i] == target){
/*
为当前被点击项时
1:如果当前选项选中了,加分
2:如果当前选项取消了,扣分
*/
scoreCounts += siblings[i].checked ? val :-val;
//额外的:保证每行必须选中一个,不需要时去除
makeOne = siblings[i].checked;
}else if(siblings[i].checked){
/*
不是当前被点击项时,且被选中的项
1:一律扣分
2:取消其选中状态
*/
scoreCounts -= val;
siblings[i].checked = !1;
//额外的:保证每行必须选中一个,不需要时去除
makeOne = !0;
}
};
//额外的:保证每行必须选中一个,不需要时去除
if(!makeOne){
return !1;
};
document.getElementById('score').innerHTML = scoreCounts;
};
//初始化
function initEvents(){
/*
这里checkList是以下面的结构为例,直接从document获取
如果被包含在某个div[id=test]中,可以使用:
var checkList = document.getElementById('test').getElementsByTagName('input')去获取
*/
var checkList = document.getElementsByTagName('input'),
i = 0,
j = checkList.length;
for(;i<j;i++){
checkList[i].onclick = setScore;//设定事件
};
};
window.onload=function(){
initEvents();
}
</script>
</head>
<body>
<div>Q1、您对工作人员的服务态度评价是:很满意 <input type="checkbox" name="a1" value="4"/> 满意 <input type="checkbox" name="b1" value="3"/> 一般 <input type="checkbox" name="c1" value="2"/> 不满意 <input type="checkbox" name="d1" value="1"/></div>
<div>Q2、您对工作人员的服务态度评价是:很满意 <input type="checkbox" name="a2" value="4"/> 满意 <input type="checkbox" name="b2" value="3"/> 一般 <input type="checkbox" name="c2" value="2"/> 不满意 <input type="checkbox" name="d2" value="1"/></div>
<div>Q3、您对工作人员的服务态度评价是:很满意 <input type="checkbox" name="a3" value="4"/> 满意 <input type="checkbox" name="b3" value="3"/> 一般 <input type="checkbox" name="c3" value="2"/> 不满意 <input type="checkbox" name="d3" value="1"/></div>
<div>Q4、您对工作人员的服务态度评价是:很满意 <input type="checkbox" name="a4" value="4"/> 满意 <input type="checkbox" name="b4" value="3"/> 一般 <input type="checkbox" name="c4" value="2"/> 不满意 <input type="checkbox" name="d4" value="1"/></div>
<div>Q5、您对工作人员的服务态度评价是:很满意 <input type="checkbox" name="a5" value="4"/> 满意 <input type="checkbox" name="b5" value="3"/> 一般 <input type="checkbox" name="c5" value="2"/> 不满意 <input type="checkbox" name="d5" value="1"/></div>
<div>本卷得分:<span id='score'>0</span></div>
</body>
</html>function chooseOne(thisObj){
//查看对某一评价是否唯一
var score = parseInt($("#score").html());
var thisScore = parseInt($(thisObj).val());
if($(thisObj).siblings(':checked').length >= 1){//如果同一评价存在多个选择
var other = $(thisObj).siblings(':checked');
var otherScore = parseInt($(other).val());
score = score - otherScore;
$(other).attr('checked','');
score = parseInt(score+thisScore);
}else{
if($(thisObj).attr('checked')){
score = parseInt(score+thisScore);
}else{
score = parseInt(score-thisScore);//取消减掉分数
}
}
$("#score").html(score);
}<html>
<head>
<script type="text/javascript" src='jquery-1.4.2.min.js'></script>
</head>
<body>
<script type="text/javascript">
$(document).ready(function(){
});
function chooseOne(thisObj){
//查看对某一评价是否唯一
var score = parseInt($("#score").html());
var thisScore = parseInt($(thisObj).val());
if($(thisObj).siblings(':checked').length >= 1){//如果同一评价存在多个选择
var other = $(thisObj).siblings(':checked');
var otherScore = parseInt($(other).val());
score = score - otherScore;
$(other).attr('checked','');
score = parseInt(score+thisScore);
}else{
score = parseInt(score+thisScore);
}
$("#score").html(score);
}
</script>
<div>Q1、您对工作人员的服务态度评价是:很满意 <input type="checkbox" name="td" value="4" onclick="chooseOne(this,'td')" /> 满意 <input type="checkbox" name="td" value="3" onclick="chooseOne(this,'td')"/> 一般 <input type="checkbox" name="td" value="2" onclick="chooseOne(this,'td')"/> 不满意 <input type="checkbox" name="td" value="1" onclick="chooseOne(this,'td')"/></div>
<div>Q2、您对工作人员的服务态度评价是:很满意 <input type="checkbox" name="cd" value="4" onclick="chooseOne(this,'cd')"/> 满意 <input type="checkbox" name="cd" value="3" onclick="chooseOne(this,'cd')"/> 一般 <input type="checkbox" name="cd" value="2" onclick="chooseOne(this,'cd')"/> 不满意 <input type="checkbox" name="cd" value="1" onclick="chooseOne(this,'cd')"/></div>
<div>Q3、您对工作人员的服务态度评价是:很满意 <input type="checkbox" name="ld" value="4" onclick="chooseOne(this,'ld')"/> 满意 <input type="checkbox" name="ld" value="3" onclick="chooseOne(this,'ld')"/> 一般 <input type="checkbox" name="ld" value="2" onclick="chooseOne(this,'ld')"/> 不满意 <input type="checkbox" name="ld" value="1" onclick="chooseOne(this,'ld')"/></div>
<div>Q4、您对工作人员的服务态度评价是:很满意 <input type="checkbox" name="md" value="4" onclick="chooseOne(this,'md')"/> 满意 <input type="checkbox" name="md" value="3" onclick="chooseOne(this,'md')"/> 一般 <input type="checkbox" name="md" value="2" onclick="chooseOne(this,'md')"/> 不满意 <input type="checkbox" name="md" value="1" onclick="chooseOne(this,'md')"/></div>
<div>Q5、您对工作人员的服务态度评价是:很满意 <input type="checkbox" name="nd" value="4" onclick="chooseOne(this,'nd')"/> 满意 <input type="checkbox" name="nd" value="3" onclick="chooseOne(this,'nd')"/> 一般 <input type="checkbox" name="nd" value="2" onclick="chooseOne(this,'nd')"/> 不满意 <input type="checkbox" name="nd" value="1" onclick="chooseOne(this,'nd')"/></div>
<div>本卷得分:<span id='score'>0</span></div>
</body>
</html>