111,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

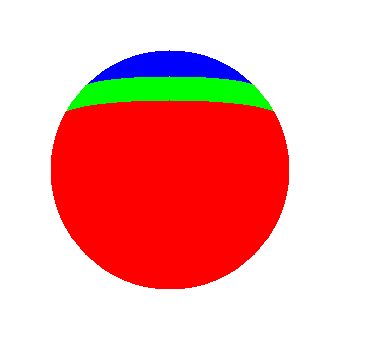
private void pictureBox1_Paint(object sender, PaintEventArgs e)
{
float h, a, r;
float[] dataP, dataR, dataE;
h = 70;
a = 40;
r = 130;
Graphics g = e.Graphics;
g.TranslateTransform(140, 140);//坐标位于中心
SolidBrush sb = new SolidBrush(Color.Blue);//背景为深蓝色
Pen p = new Pen(Color.Black);
g.DrawEllipse(p, -130, -130, 260, 260);//绘制一个大圆
g.DrawLine(p, -135, 0, 135, 0);//绘制两条坐标线
g.DrawLine(p, 0, -135, 0, 135);//绘制两条坐标线
g.FillPie(sb, -r, -r, 2 * r, 2 * r, 180, 180);//用深蓝色填充上半圆
dataP = this.Fill_Pie(r, h, a);
sb.Color = Color.FromArgb(0, 192, 192);//前景为浅蓝色
g.FillPie(sb, dataP[0], dataP[0], dataP[1], dataP[1], dataP[2], dataP[3]);
dataR = this.Fill_Rectangle(r, h, a);//用浅蓝色填充一个扇形
sb.Color = Color.Blue;//再次改为背景色
g.FillRectangle(sb, dataR[0], dataR[1], dataR[2], dataR[3]);
dataE = this.Fill_Ellipse(r, h, a);//用背景色填充一个矩形,去掉多余的部分
sb.Color = Color.FromArgb(0, 192, 192);//再次改为前景色
g.FillEllipse(sb, dataE[0], dataE[1], dataE[2], dataE[3]);//用前景色填充一个椭圆形
//重复上面的操作,用更浅的蓝色填充更小的一块区域,发现第一次填充的颜色被背景色修改掉了,这是我不希望的。
a = 30;
dataP = this.Fill_Pie(r, h, a);
sb.Color = Color.FromArgb(128, 255, 255);//前景为浅蓝色
g.FillPie(sb, dataP[0], dataP[0], dataP[1], dataP[1], dataP[2], dataP[3]);
dataR = this.Fill_Rectangle(r, h, a);//用浅蓝色填充一个扇形
sb.Color = Color.Blue;//再次改为背景色
g.FillRectangle(sb, dataR[0], dataR[1], dataR[2], dataR[3]);
dataE = this.Fill_Ellipse(r, h, a);//用背景色填充一个矩形,去掉多余的部分
sb.Color = Color.FromArgb(128, 255, 255);//再次改为前景色
g.FillEllipse(sb, dataE[0], dataE[1], dataE[2], dataE[3]);//用前景色填充一个椭圆形
}
private float[] Fill_Pie(float r, float h, float a)
{
float[] rtn = new float[4];
rtn[0] = -r;
rtn[1] = 2 * r;
rtn[2] = (float)(270 - Math.Acos(Math.Cos(a * Math.PI / 180) / Math.Sin(h * Math.PI / 180)) * 180 / Math.PI);
rtn[3] = (float)(2 * Math.Acos(Math.Cos(a * Math.PI / 180) / Math.Sin(h * Math.PI / 180)) * 180 / Math.PI);
return rtn;
}
private float[] Fill_Rectangle(float r, float h, float a)
{
float[] rtn = new float[4];
rtn[0] = (float)(-r / Math.Sin(h * Math.PI / 180) * Math.Sqrt(Math.Sin(h * Math.PI / 180) * Math.Sin(h * Math.PI / 180) - Math.Cos(a * Math.PI / 180) * Math.Cos(a * Math.PI / 180)));
rtn[1] = (float)(-r * Math.Cos(a * Math.PI / 180) / Math.Sin(h * Math.PI / 180));
rtn[2] = -2 * rtn[0];
rtn[3] = -rtn[1];
return rtn;
}
private float[] Fill_Ellipse(float r, float h, float a)
{
float[] rtn = new float[4];
rtn[0] = (float)(-r * Math.Sin(a * Math.PI / 180));
rtn[1] = (float)(-r * Math.Sin((h + a) * Math.PI / 180));
rtn[2] = -2 * rtn[0];
rtn[3] = (float)(r * (Math.Sin((h + a) * Math.PI / 180) - Math.Sin((h - a) * Math.PI / 180)));
return rtn;
}