
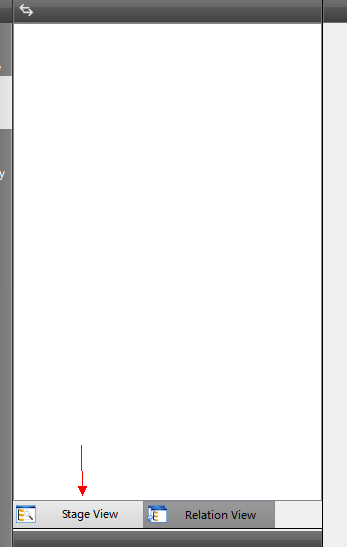
如图,如何去除tabwidget里面的那个方框,最好是样式表,跪求高手指教!!
SolutionView QTabBar::tab {
background-color : qlineargradient(x1:0,y1:0,x2:0,y2:1,stop:0 rgb(154,154,154), stop:1 rgb(137,137,137));
width:124px;
border-right : 1px solid #898C95;
border-top:1px solid #898C95;
padding : 3px;
}
SolutionView QTabBar::tab:first {
border-left:0px;
border-top:0px;
}
SolutionView QTabBar::tab:only-one {
border-bottom : 1px solid rgb(94,94,94);
border-left-color : rgb(51,51,51);
}
SolutionView QTabBar::tab:hover {
background-color : qlineargradient(x1:0,y1:0,x2:0,y2:1,stop:0 rgb(174,174,174), stop:1 rgb(155,155,155));
border-bottom-color : rgb(106,106,106);
}
SolutionView QTabBar::tab:selected{
background-color : qlineargradient(x1:0,y1:0,x2:0,y2:1,stop:0 rgb(235,235,235), stop:1 rgb(214,214,214));
border-bottom-color : transparent;
border-top:0px;
border-bottom:0px;
}
SolutionView QTabWidget{
border-right:none;
}
SolutionView QTabWidget::pane{
}
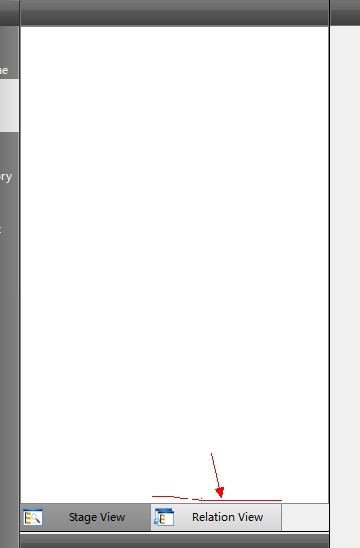
这是自己写的样式,实际效果如下:


内边框去掉了,但是所选中项上出现了上边框,并没有达到想要的效果,求Qt高手指教!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享