80,351
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

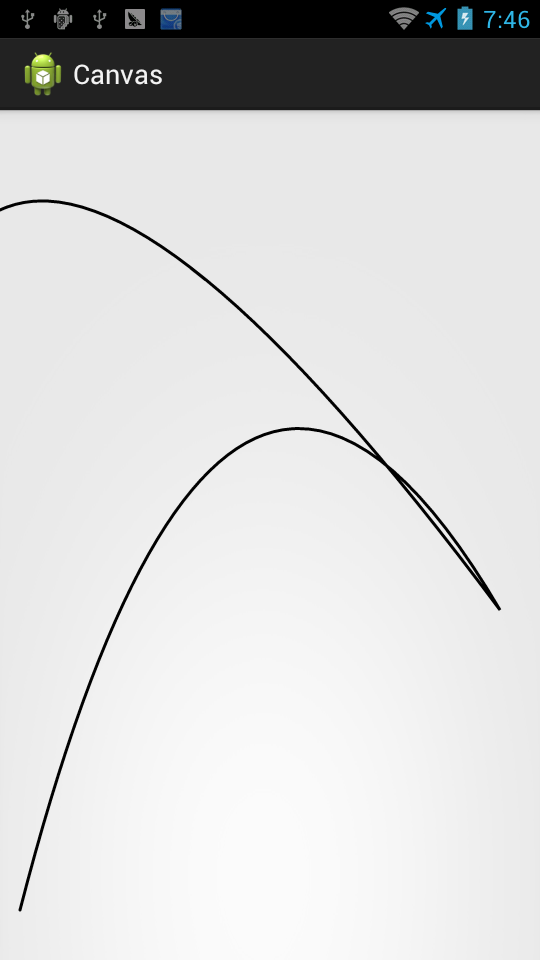
final Path path = new Path();
path.moveTo(0, 100);
final float x2 = (200 + 100) / 2;
final float y2 = ( 200 + 100) / 10;
path.quadTo(x2, y2, 500, 500);
final float x3 = 220 ;
final float y3 = 23 ;
path.quadTo(x3, y3, 20, 800);
canvas.drawPath(path, paint);
}
Paint paint = new Paint() {
{
setStyle(Paint.Style.STROKE);
setStrokeCap(Paint.Cap.ROUND);
setStrokeWidth(3.0f);
setAntiAlias(true);
}
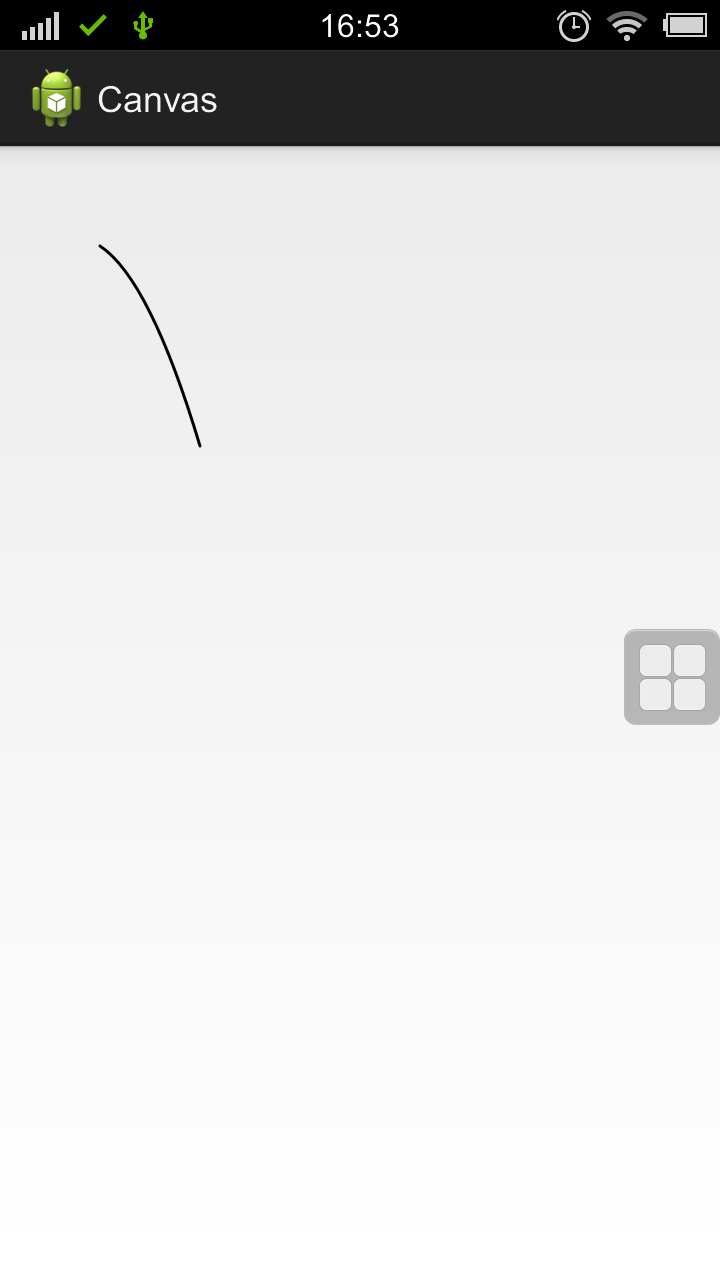
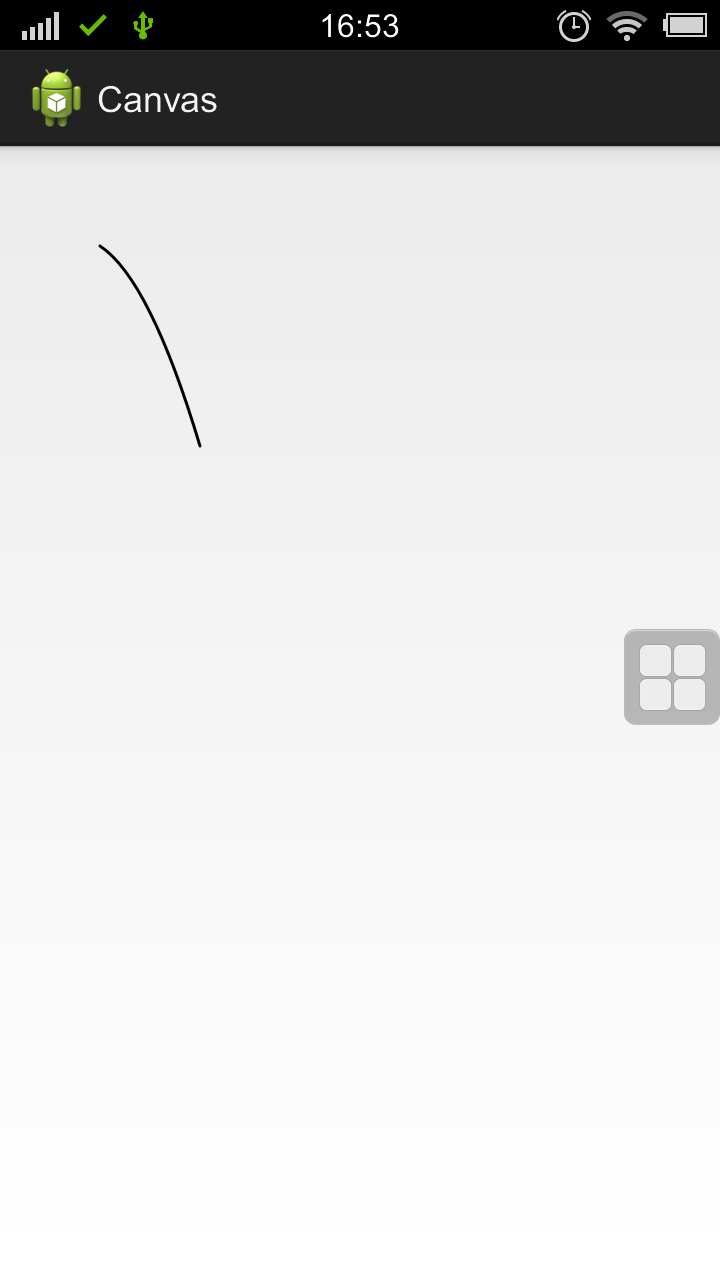
}; 这是demo里面我设置的点形成的贝塞尔线[/quote]
你用了几个点?
这是demo里面我设置的点形成的贝塞尔线[/quote]
你用了几个点?