87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;}
#l-map{height:100%;width:78%;float:left;border-right:2px solid #bcbcbc;}
#r-result{height:100%;width:20%;float:left;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=FEWAdks14E8Kul8QtRUO01p1"></script>
<title>公交/地铁线路查询</title>
</head>
<body>
<div id="l-map"></div>
<div id="r-result"></div>
</body>
</html>
<script type="text/javascript">
var tempVar;
var map = new BMap.Map("l-map"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 12);
var busline = new BMap.BusLineSearch(map,{
renderOptions:{map:map,panel:"r-result"},
onGetBusListComplete: function(result){
if(result) {
tempVar = result;
var fstLine = result.getBusListItem(0);//获取第一个公交列表显示到map上
busline.getBusLine(fstLine);
}
}
});
function busSearch(){
var busName = 331;
busline.getBusList(busName);
}
setTimeout(function(){
busSearch();
},1500);
</script>
<script type="text/javascript" src="http://logger2js.googlecode.com/svn/trunk/logger2js/logger.js" debug=true beautify=true skinid=0></script> 


var bl = Instance('TANGRAM__i');
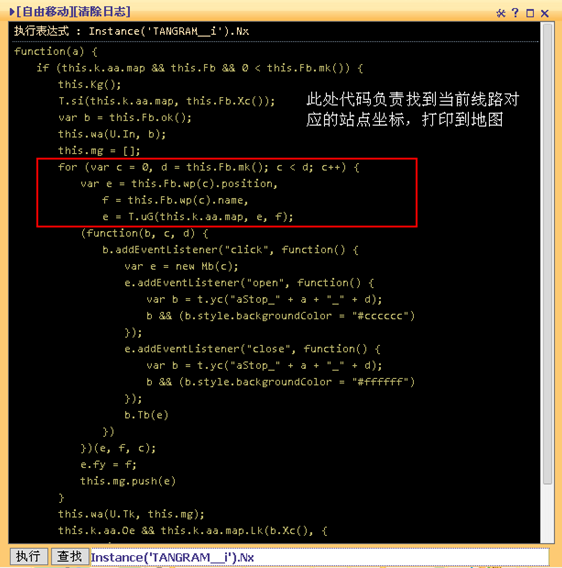
for (var c = 0, d = bl.Fb.mk(); c < d; c++) {
var e = bl.Fb.wp(c).position;
var f = bl.Fb.wp(c).name;
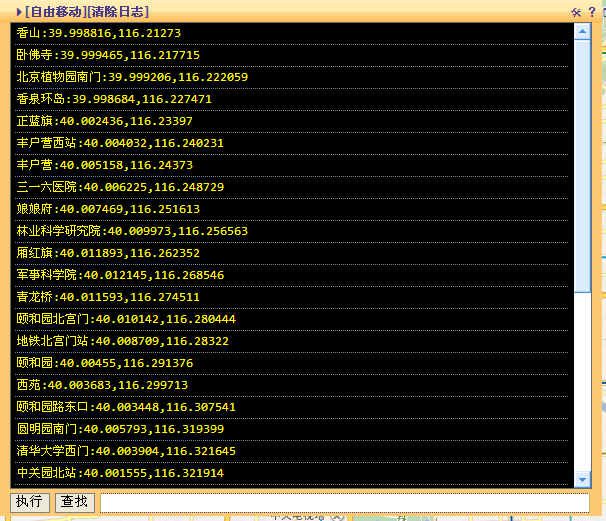
$alert(f+":"+e.lat+","+e.lng);
}

//打印出站点坐标点
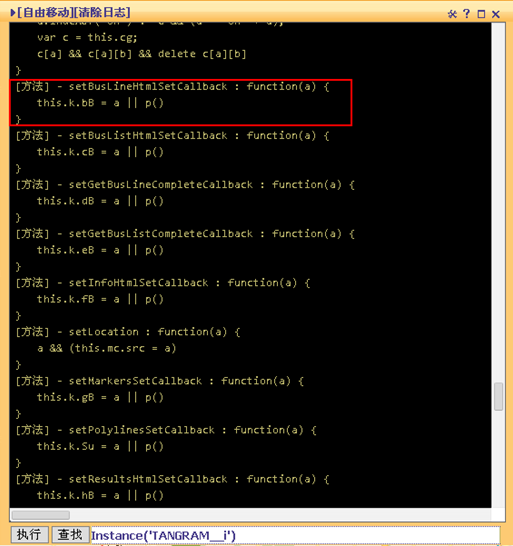
busline.setBusLineHtmlSetCallback(function(){
var bl = Instance('TANGRAM__i');
for (var c = 0, d = bl.Fb.mk(); c < d; c++) {
var e = bl.Fb.wp(c).position;
var f = bl.Fb.wp(c).name;
$alert(f+":"+e.lat+","+e.lng);
}
});

 厉害
厉害


 logger2js工具是本人写的,欢迎大家使用和提问
logger2js工具是本人写的,欢迎大家使用和提问