代码放在下面:
(1)register.php代码
<html>
<head>
<title>用户注册</title>
<meta http-equiv="content-type" content="text/html"/>
<script type="text/javascript">
//创建ajax引擎
function getXmlHttpObject(){
//不同的浏览器获取xmlhttprequest对象方法不一样
var xmlHttpRequest;
if(window.ActiveXObject)
{
xmlHttpRequest=new ActiveXObject("Microsoft.XMLHTTP");
}
else{
xmlHttpRequest=new XMLHttpRequest();
}
return xmlHttpRequest;
}
var myXmlHttpRequest="";
function checkName(){
//验证用户名是否存在
myXmlHttpRequest=getXmlHttpObject();
//判断是否创建成功
if(myXmlHttpRequest){
//window.alert("创建ajax引擎成功");
//第一个参数设置请求方式
//第二个请求的url 对哪个页面发出ajax请求(本质是http请求)
//第三个参数使用异步机制
var url="/ajax/registerprocess.php?username="+$("username").value;
//打开请求
myXmlHttpRequest.open("get",url,true);
//指定回调函数 chuli是函数
myXmlHttpRequest.onreadystatechange=chuli;
//发送请求 get写null 如果是post 写入实际数据
myXmlHttpRequest.send(null);
}
else
{
window.alert("创建ajax引擎失败");
}
}
//这里我们写一个函数
function $(id){
return document.getElementById(id);
}
function chuli(){
//window.alert("处理函数调回"+myXmlHttpRequest.readyState);
if(myXmlHttpRequest.readyState==4){
//取出值 根据返回信息的格式而定.text
window.alert("ok");
window.alert("服务器返回"+myXmlHttpRequest.responseText);
}
}
</script>
</head>
<body>
<form action="???" method="get">
用户名:<input type="text" name="username1" id="username"><input type="button" onclick="checkName();" value="验证用户名">
<input style="border-width:0;color:red" type="text" id="myres"><br/>
用户密码:<input type="password" name="password1"><br/>
电子邮件:<input type="text" name="email"><br/>
</form>
</body>
</html>
(2)请求的页面registerprocess.php代码:
<?php
$name=$_GET['username'];
echo $name;
?>
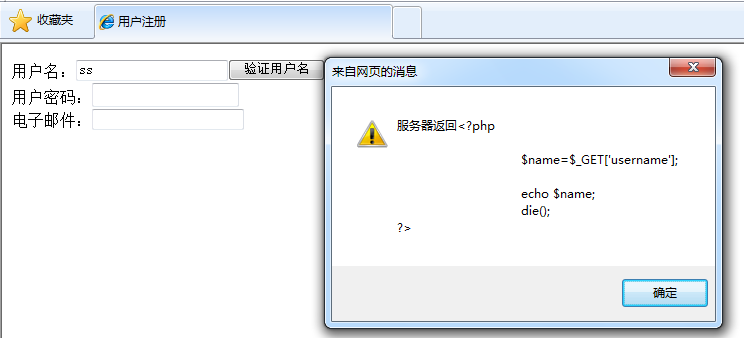
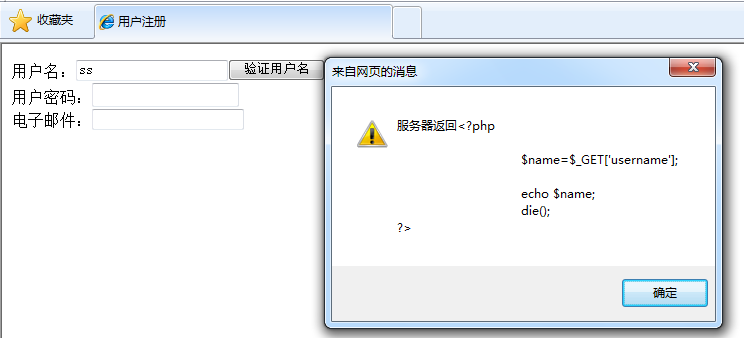
按理说 应该输出我的username的值,但结果却是输出见下图:

主要应该是myXmlHttpRequest.responseText
请教大神能解决下 谢谢啊
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享