110,565
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<Grid>
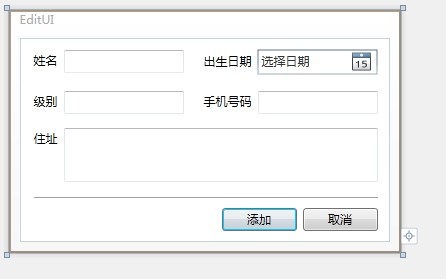
<Button Content="添加" Height="23" HorizontalAlignment="Left" Margin="205,167,0,0" Name="btnAddEdit" VerticalAlignment="Top" Width="75" TabIndex="6" IsDefault="True" Click="btnAddEdit_Click" />
<Button Content="关闭" Height="23" HorizontalAlignment="Left" Margin="286,167,0,0" Name="btnClose" VerticalAlignment="Top" Width="75" TabIndex="7" Click="btnClose_Click" />
<TextBox Height="23" HorizontalAlignment="Left" Margin="42,9,0,0" Name="txtName" VerticalAlignment="Top" Width="120" MaxLength="20" TabIndex="1" />
<TextBlock Height="23" HorizontalAlignment="Left" Margin="12,12,0,0" Name="textBlock1" Text="姓名" VerticalAlignment="Top" />
<TextBlock Height="23" HorizontalAlignment="Left" Margin="186,12,0,0" Name="textBlock2" Text="出生日期" VerticalAlignment="Top" />
<DatePicker Height="25" HorizontalAlignment="Left" Margin="241,8,0,0" Name="dpBirthDay" VerticalAlignment="Top" Width="120" TabIndex="2" />
<TextBlock Height="23" HorizontalAlignment="Left" Margin="12,49,0,0" Name="textBlock3" Text="级别" VerticalAlignment="Top" />
<TextBox Height="23" HorizontalAlignment="Left" Margin="42,46,0,0" Name="txtLv" VerticalAlignment="Top" Width="120" MaxLength="1" TabIndex="3" />
<TextBox Height="23" HorizontalAlignment="Left" Margin="241,46,0,0" Name="txtTelNum" VerticalAlignment="Top" Width="120" MaxLength="11" TabIndex="4" />
<TextBlock Height="23" HorizontalAlignment="Left" Margin="186,49,0,0" Name="textBlock4" Text="手机号码" VerticalAlignment="Top" />
<TextBox Height="55" HorizontalAlignment="Left" Margin="42,81,0,0" Name="txtAddress" VerticalAlignment="Top" Width="319" MaxLength="80" TabIndex="5" HorizontalScrollBarVisibility="Disabled" VerticalScrollBarVisibility="Auto" TextWrapping="Wrap" />
<TextBlock Height="23" HorizontalAlignment="Left" Margin="12,84,0,0" Name="textBlock5" Text="地址" VerticalAlignment="Top" />
<Separator Height="10" HorizontalAlignment="Left" Margin="12,149,0,0" Name="separator1" VerticalAlignment="Top" Width="349" />
</Grid> <Viewbox Stretch="Fill">
<Grid Height="196" Width="372">
<Button Content="添加" Height="23" HorizontalAlignment="Left" Margin="205,167,0,0" x:Name="btnAddEdit" VerticalAlignment="Top" Width="75" TabIndex="6" IsDefault="True" />
<Button Content="关闭" Height="23" HorizontalAlignment="Left" Margin="286,167,0,0" x:Name="btnClose" VerticalAlignment="Top" Width="75" TabIndex="7" />
<TextBox Height="23" HorizontalAlignment="Left" Margin="42,9,0,0" x:Name="txtName" VerticalAlignment="Top" Width="120" MaxLength="20" TabIndex="1" />
<TextBlock Height="23" HorizontalAlignment="Left" Margin="12,12,0,0" x:Name="textBlock1" Text="姓名" VerticalAlignment="Top" />
<TextBlock Height="23" HorizontalAlignment="Left" Margin="186,12,0,0" x:Name="textBlock2" Text="出生日期" VerticalAlignment="Top" />
<DatePicker Height="25" HorizontalAlignment="Left" Margin="241,8,0,0" x:Name="dpBirthDay" VerticalAlignment="Top" Width="120" TabIndex="2" />
<TextBlock Height="23" HorizontalAlignment="Left" Margin="12,49,0,0" x:Name="textBlock3" Text="级别" VerticalAlignment="Top" />
<TextBox Height="23" HorizontalAlignment="Left" Margin="42,46,0,0" x:Name="txtLv" VerticalAlignment="Top" Width="120" MaxLength="1" TabIndex="3" />
<TextBox Height="23" HorizontalAlignment="Left" Margin="241,46,0,0" x:Name="txtTelNum" VerticalAlignment="Top" Width="120" MaxLength="11" TabIndex="4" />
<TextBlock Height="23" HorizontalAlignment="Left" Margin="186,49,0,0" x:Name="textBlock4" Text="手机号码" VerticalAlignment="Top" />
<TextBox Height="55" HorizontalAlignment="Left" Margin="42,81,0,0" x:Name="txtAddress" VerticalAlignment="Top" Width="319" MaxLength="80" TabIndex="5" HorizontalScrollBarVisibility="Disabled" VerticalScrollBarVisibility="Auto" TextWrapping="Wrap" />
<TextBlock Height="23" HorizontalAlignment="Left" Margin="12,84,0,0" x:Name="textBlock5" Text="地址" VerticalAlignment="Top" />
<Separator Height="10" HorizontalAlignment="Left" Margin="12,149,0,0" x:Name="separator1" VerticalAlignment="Top" Width="349" />
</Grid>
</Viewbox>
 你设置控件的水平位置的left?
你设置控件的水平位置的left?