52,785
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!--真正需要的效果-->
<div class="demo">
<div id="disk"></div>
<div id="start"><img src="./img/turntable/2.png" id="startbtn"
style="-webkit-transform: rotate(231deg); -webkit-transform-origin: 50% 50%;"></div>
</div>
<!-- 用于实验的效果-->
<div class="demo">
<div id="start2"><img src="./img/turntable/2.png" id="startbtn2"
style="-webkit-transform: rotate(231deg); -webkit-transform-origin: 50% 50%;"></div>
</div>
<script type="text/javascript" src="./jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="./jQuery/jQueryRotate.js"></script>
<script type="text/javascript" src="./jQuery/jquery.masonry.min.js"></script>
<script type="text/javascript" src="./jQuery/jquery.easing.min.js"></script>
<script type="text/javascript" src="./js/json2.js"></script>
$(function(){
//alert('into function');
$("#startbtn2").rotate({
bind:{
click:function(){//绑定click单击事件
//alert('into click');
var a = Math.floor(Math.random() * 360); //生成随机数
$(this).rotate({
duration:6000,//转动时间间隔(转动速度)
angle: 0, //开始角度
animateTo:3600+a, //转动角度,10圈+
easing: $.easing.easeOutSine, //动画扩展
callback: function(){ //回调函数
alert("中奖了!");
}
});
}
}
});
});
$(document).ready(function(){
$("#startbtn").bind("click",function(){
gogo();
});
});
function gogo(){
var urlStr="Turntable.do";
//alert("ajax");
$.ajax({
type:"POST", //提交數據的類型
url:urlStr, //提交請求的地址
dataType:"json", //返回的數據格式
cache:false,
error:function(){
alert("error");
return false;
},
success:function(data){succ(data);}
});
}
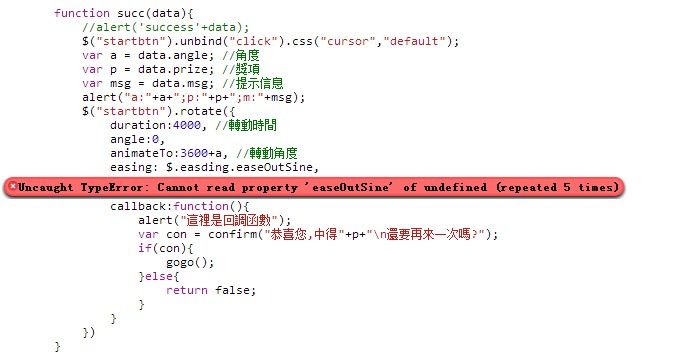
function succ(data){
//alert('success'+data);
$("startbtn").unbind("click").css("cursor","default");
var a = data.angle; //角度
var p = data.prize; //獎項
var msg = data.msg; //提示信息
alert("a:"+a+";p:"+p+";m:"+msg);
$("startbtn").rotate({
duration:4000, //轉動時間
angle:0,
animateTo:3600+a, //轉動角度
easing: $.easding.easeOutSine,
callback:function(){
alert("這裡是回調函數");
var con = confirm("恭喜您,中得"+p+"\n還要再來一次嗎?");
if(con){
alert("into");
}else{
return false;
}
}
})
}






 没有没有,,,没有冲突。。。我在您跟朋友的帮助下,现在问题已经解决了。。。。
没有没有,,,没有冲突。。。我在您跟朋友的帮助下,现在问题已经解决了。。。。
 谢谢您的热情相助!我将在明天结贴,留出一小半的分给大家做围观奖励。其余的将全部给您!多谢!
谢谢您的热情相助!我将在明天结贴,留出一小半的分给大家做围观奖励。其余的将全部给您!多谢! 感激1楼的回复,现问题
感激1楼的回复,现问题

 绑定事件是没有问题的,我demo选择器“#startbtn2”用的是
绑定事件是没有问题的,我demo选择器“#startbtn2”用的是
$(function(){
//alert('into function');
$("#startbtn2").rotate({
bind:{
click:function(){//绑定click单击事件
//alert('into click');
var a = Math.floor(Math.random() * 360); //生成随机数
$(this).rotate({
duration:6000,//转动时间间隔(转动速度)
angle: 0, //开始角度
animateTo:3600+a, //转动角度,10圈+
easing: $.easing.easeOutSine, //动画扩展
callback: function(){ //回调函数
alert("中奖了!");
}
});
}
}
});
});