<script type="text/javascript">
window.onload = function(){
var iframe = document.getElementById("ifrm_home");
doc = iframe.contentWindow.document
var ele = doc.title[0];
console.dir(ele+"---------------------------->");
}
</script>
</head>
<body>
<iframe id="ifrm_home" name="ifrm_home" style="width: 100px; height: 228px;display: none" frameborder="0"
scrolling="auto" src="http://www.baidu.com" >
</iframe>
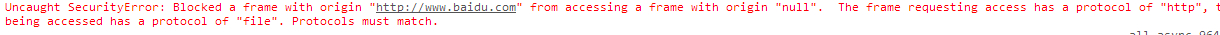
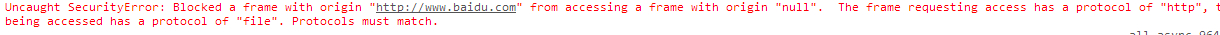
这儿只是做一下实验,提示错误

这儿是协议出问题,该怎么解决?希望不需要插件实现,还有jsonp 和后台代理都可以实现,现在只是想弄明白iframe怎么实现????
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享