87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
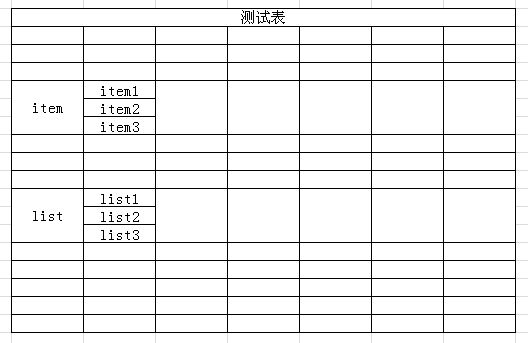
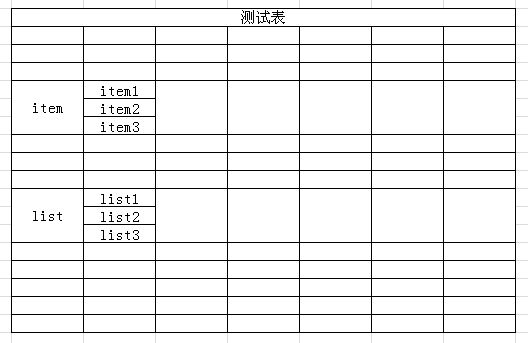
分享 可以看到图吗[/quote]
代码
可以看到图吗[/quote]
代码

 可以看到图吗[/quote]
代码[/quote]
在添加的时候加个类已经搞定 谢谢一直的关注和解答
可以看到图吗[/quote]
代码[/quote]
在添加的时候加个类已经搞定 谢谢一直的关注和解答 可以看到图吗[/quote]
代码[/quote]
以下面这个为准
<!DOCTYPE html>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<body>
<table width="890" border="1" id="table" >
<tr>
<td colspan="7"><div align="center">测试表格</div></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td rowspan="2" class="kh">item</td>
<td>item1
<input type="radio" name="decision9" value="No" checked />无
<span class="buttonContent"><button id="add" >添加</button></span>
<span class="buttonContent"><button id='remove'>删除</button></span>
</td>
<td rowspan="2" class="kh"> </td>
<td rowspan="2" class="kh"> </td>
<td rowspan="2" class="kh"> </td>
<td rowspan="2" class="kh"> </td>
<td rowspan="2" class="kh"> </td>
</tr>
<tr class="dh">
<td >item2</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td rowspan="3" class="kh1" >list</td>
<td>list1
<span class="buttonContent"><button id="add1" >添加</button></span>
<span class="buttonContent"><button id='remove1'>删除</button></span>
</td>
<td rowspan="3" class="kh1"> </td>
<td rowspan="3" class="kh1"> </td>
<td rowspan="3" class="kh1"> </td>
<td rowspan="3" class="kh1"> </td>
<td rowspan="3" class="kh1"> </td>
</tr>
<tr class="dh1">
<td >list2</td>
</tr>
<tr>
<td>list3</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
<script language="JavaScript">
$(document).ready(function() {
var kh = $("#table").find('.kh');//跨列
var dh = $("#table").find('.dh');//多列
var rowspan = $(kh).prop('rowspan');
$("#add").click(function(){
$(kh).prop('rowspan',++rowspan);
$(dh).after('<tr><td>item1</td></tr>')
})
$("#remove").click(function(){
if(rowspan > 2){
$(kh).prop('rowspan',--rowspan);
$(dh).siblings(':not(".ah"):last').remove();
}
})
var kh1 = $("#table").find('.kh1');//跨列
var dh1= $("#table").find('.dh1');//多列
var rowspan1 = $(kh1).prop('rowspan');
$("#add1").click(function(){
$(kh1).prop('rowspan',++rowspan1);
$(dh1).after('<tr><td>list1</td></tr>')
})
$("#remove1").click(function(){
if(rowspan1 > 2){
$(kh1).prop('rowspan',--rowspan);
$(dh1).siblings(':not(".ah"):last').remove();
}
})
});
</script>
</body>
</html>
添加没问题,删除就出错了
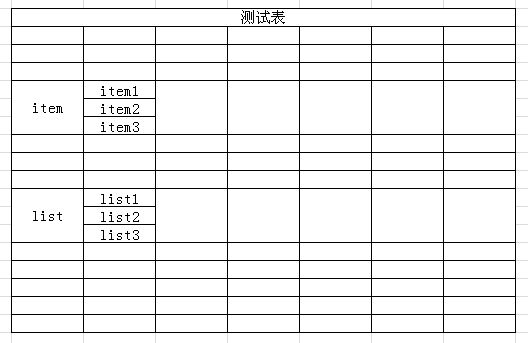
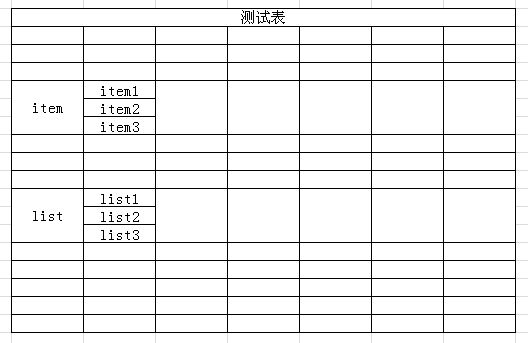
可以看到图吗[/quote]
代码[/quote]
以下面这个为准
<!DOCTYPE html>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<body>
<table width="890" border="1" id="table" >
<tr>
<td colspan="7"><div align="center">测试表格</div></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td rowspan="2" class="kh">item</td>
<td>item1
<input type="radio" name="decision9" value="No" checked />无
<span class="buttonContent"><button id="add" >添加</button></span>
<span class="buttonContent"><button id='remove'>删除</button></span>
</td>
<td rowspan="2" class="kh"> </td>
<td rowspan="2" class="kh"> </td>
<td rowspan="2" class="kh"> </td>
<td rowspan="2" class="kh"> </td>
<td rowspan="2" class="kh"> </td>
</tr>
<tr class="dh">
<td >item2</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td rowspan="3" class="kh1" >list</td>
<td>list1
<span class="buttonContent"><button id="add1" >添加</button></span>
<span class="buttonContent"><button id='remove1'>删除</button></span>
</td>
<td rowspan="3" class="kh1"> </td>
<td rowspan="3" class="kh1"> </td>
<td rowspan="3" class="kh1"> </td>
<td rowspan="3" class="kh1"> </td>
<td rowspan="3" class="kh1"> </td>
</tr>
<tr class="dh1">
<td >list2</td>
</tr>
<tr>
<td>list3</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
<script language="JavaScript">
$(document).ready(function() {
var kh = $("#table").find('.kh');//跨列
var dh = $("#table").find('.dh');//多列
var rowspan = $(kh).prop('rowspan');
$("#add").click(function(){
$(kh).prop('rowspan',++rowspan);
$(dh).after('<tr><td>item1</td></tr>')
})
$("#remove").click(function(){
if(rowspan > 2){
$(kh).prop('rowspan',--rowspan);
$(dh).siblings(':not(".ah"):last').remove();
}
})
var kh1 = $("#table").find('.kh1');//跨列
var dh1= $("#table").find('.dh1');//多列
var rowspan1 = $(kh1).prop('rowspan');
$("#add1").click(function(){
$(kh1).prop('rowspan',++rowspan1);
$(dh1).after('<tr><td>list1</td></tr>')
})
$("#remove1").click(function(){
if(rowspan1 > 2){
$(kh1).prop('rowspan',--rowspan);
$(dh1).siblings(':not(".ah"):last').remove();
}
})
});
</script>
</body>
</html>
添加没问题,删除就出错了 可以看到图吗[/quote]
代码[/quote]
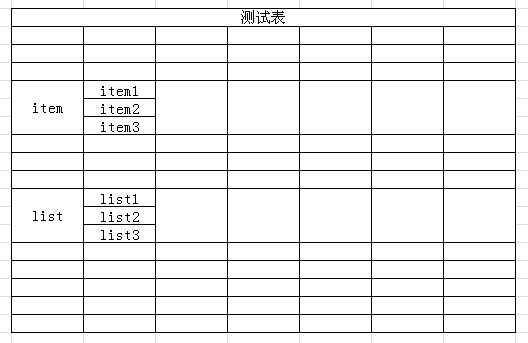
可以看到图吗[/quote]
代码[/quote]
<!DOCTYPE html>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<body>
<table width="890" border="1" id="table" >
<tr>
<td colspan="7"><div align="center">测试表格</div></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td rowspan="2" class="kh">item</td>
<td>item1
<input type="radio" name="decision9" value="No" checked />无
<span class="buttonContent"><button id="add" >添加</button></span>
<span class="buttonContent"><button id='remove'>删除</button></span>
</td>
<td rowspan="2" class="kh"> </td>
<td rowspan="2" class="kh"> </td>
<td rowspan="2" class="kh"> </td>
<td rowspan="2" class="kh"> </td>
<td rowspan="2" class="kh"> </td>
</tr>
<tr>
<td class="dh">item2</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td rowspan="3" class="kh1" >list</td>
<td>list1
<span class="buttonContent"><button id="add1" >添加</button></span>
<span class="buttonContent"><button id='remove1'>删除</button></span>
</td>
<td rowspan="3" class="kh1"> </td>
<td rowspan="3" class="kh1"> </td>
<td rowspan="3" class="kh1"> </td>
<td rowspan="3" class="kh1"> </td>
<td rowspan="3" class="kh1"> </td>
</tr>
<tr>
<td class="dh1">list2</td>
</tr>
<tr>
<td>list3</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
<script language="JavaScript">
$(document).ready(function() {
var kh = $("#table").find('.kh');//跨列
var dh = $("#table").find('.dh');//多列
var rowspan = $(kh).prop('rowspan');
$("#add").click(function(){
$(kh).prop('rowspan',++rowspan);
$(dh).after('<tr><td>item1</td></tr>')
})
$("#remove").click(function(){
if(rowspan > 2){
$(kh).prop('rowspan',--rowspan);
$(dh).siblings(':not(".ah"):last').remove();
}
})
var kh1 = $("#table").find('.kh1');//跨列
var dh1= $("#table").find('.dh1');//多列
var rowspan1 = $(kh1).prop('rowspan');
$("#add1").click(function(){
$(kh1).prop('rowspan',++rowspan1);
$(dh1).after('<tr><td>list1</td></tr>')
})
$("#remove1").click(function(){
if(rowspan1 > 2){
$(kh1).prop('rowspan',--rowspan);
$(dh1).siblings(':not(".ah"):last').remove();
}
})
});
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<body>
<table border="1" id="table">
<tr>
<td rowspan="2" class="kh">项目</td>
<td>itme1</td>
<td rowspan="2" class="kh">列表1</td>
<td rowspan="2" class="kh">列表2</td>
<td rowspan="2" class="kh">列表3</td>
<td rowspan="2" class="kh">列表4</td>
<td rowspan="2" class="kh">列表5</td>
</tr>
<tr class="dh">
<td>item2</td>
</tr>
<tr class="button">
<td colspan="7" >
<label style="width:auto;" >A)</label> <input type="radio" name="decision9" value="No" checked />无
<span class="buttonContent"><button disabled = "true" id="add1" >添加</button></span>
<span class="buttonContent"><button disabled = "true" id='remove1'>删除</span></div>
</td>
</tr>
</table>
<button id="add">添加</button>
<button id='remove'>删除</button>
<script language="JavaScript">
$(document).ready(function() {
var kh = $("#table").find('.kh');//跨列
var dh = $("#table").find('.dh');//多列
var rowspan = $(kh).prop('rowspan');
$("#add").click(function(){
$(kh).prop('rowspan',++rowspan);
$(dh).after('<tr><td>item1</td></tr>')
})
$("#remove").click(function(){
if(rowspan > 2){
$(kh).prop('rowspan',--rowspan);
$(dh).siblings(':not(".button"):last').remove();
}
})
});
</script>
</body>
</html><html>
<body>
<table border="1">
<tr>
<td rowspan="2">项目</td>
<td>itme1</td>
<td rowspan="2">列表1</td>
<td rowspan="2">列表2</td>
<td rowspan="2">列表3</td>
<td rowspan="2">列表4</td>
<td rowspan="2">列表5</td>
</tr>
<tr>
<td>item2</td>
</tr>
</table>
</body>
</html><td colspan="6" >
<label style="width:auto;" >A)</label> <input type="radio" name="decision9" value="No" checked />无
<span class="buttonContent"><button disabled = "true" id="add1" >添加</button></span>
<span class="buttonContent"><button disabled = "true" id='remove1'>删除</span></div>
</td><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
table{margin:0;padding:0;border-collapse:collapse;}
td{border:solid 1px #ccc;}
</style>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script>
$(function(){
var i=0;
$("#add").click(function(){
$("#list1").append('<tr><td>item'+i+'</td></tr>');
$("#list2").append('<tr><td>列表'+i+'</td></tr>');
i++;
});
$("#del").click(function(){
$("#list1 tr:last").remove();
$("#list2 tr:last").remove();
i++;
});
})
</script>
</head>
<body>
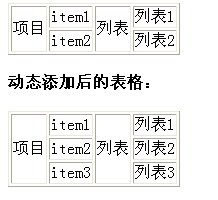
<table id="mT">
<tr>
<td>项目</td>
<td>
<table id="list1">
<tr><td>item1</td></tr>
<tr><td>item2</td></tr>
</table>
</td>
<td>列表</td>
<td>
<table id="list2">
<tr><td>item1</td></tr>
<tr><td>item2</td></tr>
</table>
</td>
</tr>
</table>
<input type="button" value="添加" id="add"/>
<input type="button" value="删除" id="del"/>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<body>
<table border="1" id="table">
<tr>
<td rowspan="2" class="kh">项目</th>
<td>item1</td>
<td rowspan="2" class="kh">列表</th>
<td>item2</td>
</tr>
<tr class="dh">
<td >list1</td>
<td>list2</td>
</tr>
</table>
<button id="add">添加</button>
<button id='remove'>删除</button>
<script language="JavaScript">
$(document).ready(function() {
var kh = $("#table").find('.kh');//跨列
var dh = $("#table").find('.dh');//多列
var rowspan = $(kh).prop('rowspan');
$("#add").click(function(){
$(kh).prop('rowspan',++rowspan);
$(dh).after('<tr><td>item1</td><td>item1</td></tr>')
})
$("#remove").click(function(){
if(rowspan > 2){
$(kh).prop('rowspan',--rowspan);
$(dh).siblings(':last').remove();
}
})
});
</script>
</body>
</html><html>
<body>
<table border="1">
<tr>
<td rowspan="2">项目</th>
<td>item1</td>
<td rowspan="2">列表</th>
<td>item2</td>
</tr>
<tr>
<td>list1</td>
<td>list2</td>
</tr>
</table>
<button />添加</button>
<button />删除</button>
</body>
</html>