先从数据库中读取数据,之后动态生成一个TreeView ,方法就是网上通用的 写一个递归来实现,我改的就是在TreeViewItem加一个StackPanel,在StackPanel中加一个image和textblock。大概代码如下
public void CreateTreeViewRecursive(ItemCollection items, DataTable dataSource, int parentid)
{
string filter;//定义一个过滤器
filter = string.Format("Menu_ParentId={0}", parentid);
DataRow[] drarr = dataSource.Select(filter);//将过滤的ID放入数组中
TreeViewItem tvitem;
foreach (DataRow dr in drarr)//递归循环查询出数据
{
tvitem = new TreeViewItem();// TreeNode();
StackPanel sp = new StackPanel();
sp.Orientation = Orientation.Horizontal;
Image image = new Image();
image.Height = 10;
image.Width = 10;
BitmapImage bi3 = new BitmapImage();
bi3.BeginInit();
bi3.UriSource = new Uri("IMG.png", UriKind.Relative);
bi3.EndInit();
image.Stretch = Stretch.Fill;
image.Source = bi3;
TextBlock tb = new TextBlock();
tb.Text = dr["Menu_Name"].ToString();//给textblock的text赋值
tvitem.Tag = Convert.ToInt32(dr["Menu_Id"]);
sp.Children.Add(image);
sp.Children.Add(tb);
tvitem.Header = sp;
items.Add(tvitem);//加入节点
CreateTreeViewRecursive(tvitem.Items, dataSource, Convert.ToInt32(tvitem.Tag));
}
}
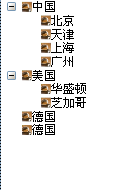
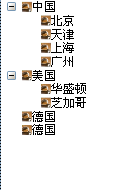
之后就可以实现下列效果

我现在想实现 比如说点击北京那个item,MessageBox一个框,上面内容是北京(点击一个节点怎么触发相关事件)
我前台代码就一个数
<TreeView Name="Menu_TV" Grid.RowSpan="2" ></TreeView>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享