87,995
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
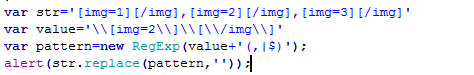
分享 包含这个的替换成引号‘’,一直没成功,请问是怎么写的?谢谢了
包含这个的替换成引号‘’,一直没成功,请问是怎么写的?谢谢了
var htmls = [];
$(':checkbox:checked').each(function() {
htmls.push(this.value);
});
$(':text').val(htmls.join(''));
txt.value = txt.value.replace(checkbox.value, '');
txt.value = txt.value.replace(checkbox.value, '').replace(/(^,+|,+$)/, '').replace(/,+/, ',');

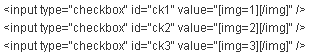
<input type="checkbox" name="l_attr[]" value="http://a.com/1.jpg" onclick="insertAttr(this,1,this.value);" />
<input type="checkbox" name="l_attr[]" value="http://a.com/c.jpg" onclick="insertAttr(this,1,this.value);" />
<input type="checkbox" name="l_attr[]" value="http://a.com/BB.jpg" onclick="insertAttr(this,1,this.value);" />
<textarea id="l_linecontent"></textarea>
function insertAttr(ck,day,str){
obj=get_obj("l_linecontent"+day);
if (ck.checked==true){
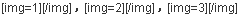
obj.value=obj.value+'[img='+str+'][img]';//最后一个img前面有一个“/”,不让插入
}else{
obj.value=obj.value.replace(/\[(img)[^\[\]]*?\][^\[]*?\[\/\1\]/,'') ;
}
}
<input type="checkbox" name="l_attr[]" value="http://a.com/1.jpg" onclick="insertAttr(this,1,this.value);" />
<input type="checkbox" name="l_attr[]" value="http://a.com/c.jpg" onclick="insertAttr(this,1,this.value);" />
<input type="checkbox" name="l_attr[]" value="http://a.com/BB.jpg" onclick="insertAttr(this,1,this.value);" />
<textarea id="l_linecontent"></textarea>
function insertAttr(ck,day,str){
obj=get_obj("l_linecontent"+day);
if (ck.checked==true){
obj.value=obj.value+'[img='+str+'][img]';//最后一个img前面有一个“/”,不让插入
}else{
obj.value=obj.value.replace(/\[(img)[^\[\]]*?\][^\[]*?\[\/\1\]/,'') ;
}
}