62,261
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<input class="jqfileupload" type="file" name="file[]" data-url="@Url.Action("UpLoad","Company")" accept="image/png, image/gif, image/jpg, image/jpeg" multiple> function jqfileupload(objs) {
objs.fileupload({
data: 'json',
done: function (e, data) {
alert('asdf');
jQuery.each(data.result.files, function (index, file) {
alert(file.name);
});
},
fail: function (e, data) {
jQuery.alerts.dialogClass = 'alert-danger';
jAlert("文件上传失败", "上传失败", function () {
jQuery.alerts.dialogClass = null; // reset to default
});
jQuery('.fileuploadprocess', data.context.parent()).remove();
data.context.html('<i class="iconfa-off"></i>重新上传');
data.context.show();
return false;
},
process: function (e, data) {
var progress = parseInt(data.loaded / data.total * 100, 10);
jQuery('.bar', data.context.parent()).css(
'width',
progress + '%'
);
},
add: function (e, data) {
alert(data);
jQuery(e.target).prev('span').text('重新选择');
jQuery(e.target).parent().parent().children('strong').text(data.files[0].name);
jQuery(e.target).parent().parent().children('a').remove();
data.context = jQuery('<a href="javascript:void(0)" class="btn btn-info btn-rounded"><i class="iconfa-off"></i>开始上传</a>')
.appendTo(jQuery(e.target).parent().parent())
.click(function () {
jQuery(this).parent().append(jQuery('<div class="progress progress-striped active fileuploadprocess">\
<div style="width: 45%" class="bar">上传中</div>\
</div>'));
jQuery(this).hide();
data.submit();
});
},
});
}
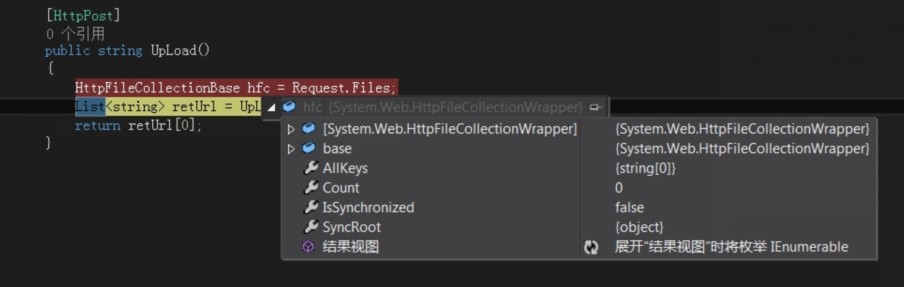
jqfileupload(jQuery('input.jqfileupload'));public string UpLoad()
{
HttpFileCollectionBase hfc = Request.Files;
List<string> retUrl = UpLoadHelper.Upload(hfc);
return retUrl[0];
}