帮我看一下这代码有问题吗:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
#container{
width:975px;
}
#header{
height:292px;
background:url(./images/index_01.gif);
}
#nav{
width:975px;
}
#navl{
width:286px;
height:118px;
margin:0px;
float:left;
background: url(./images/index_02.gif);
}
#navm{
width:400px;
height:118px;
margin:0px;
float:left;
background:url(./images/index_03.gif);
}
#navr{
width:289px;
height:118px;
margin:0px;
float:left;
background:url(./images/index_04.gif);
}
</style>
</head>
<body>
<div id="container">
<div id="header"></div>
<div id="nav">
<dir id="navl"></dir>
<dir id="navm"></dir>
<dir id="navr"></dir>
</div>
</div>
</div>
</body>
</html>
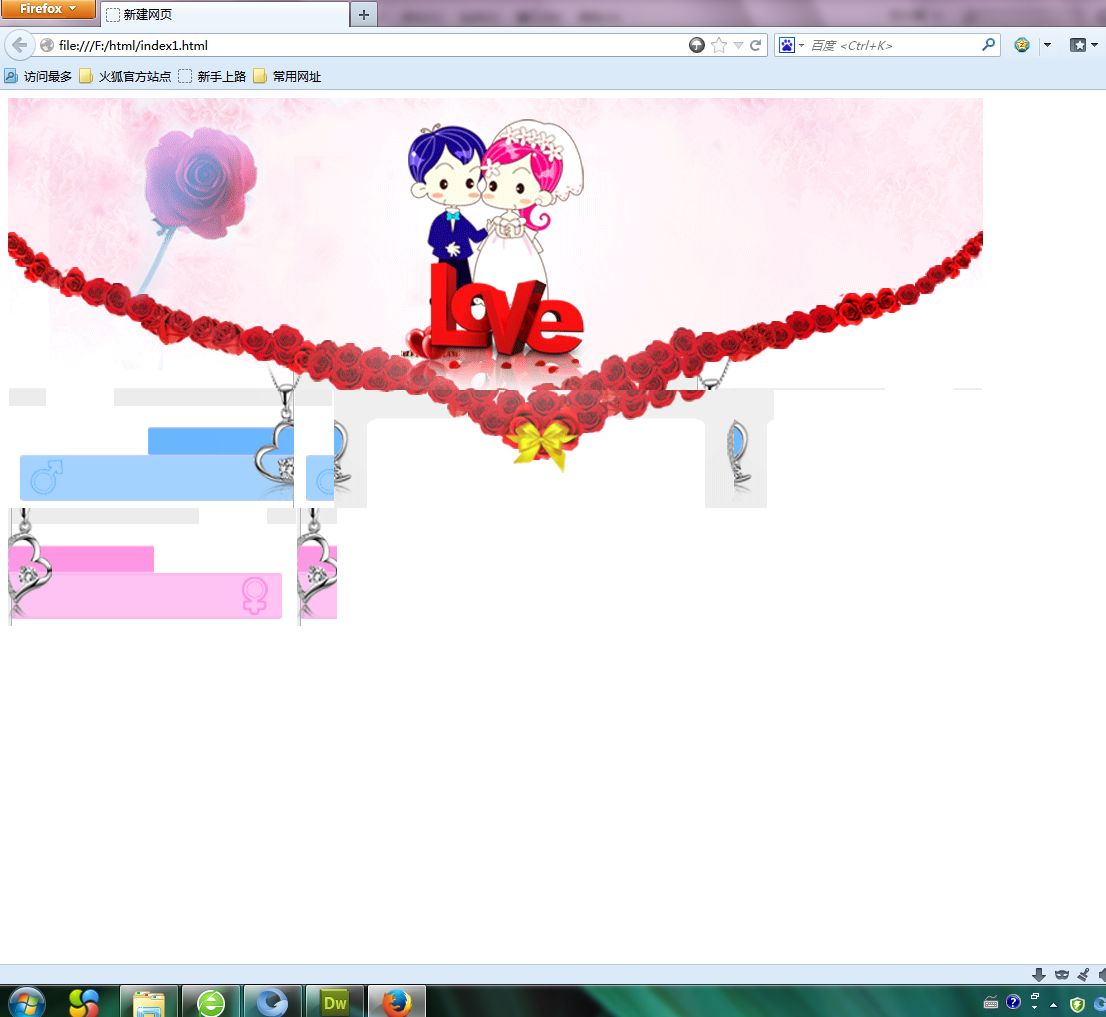
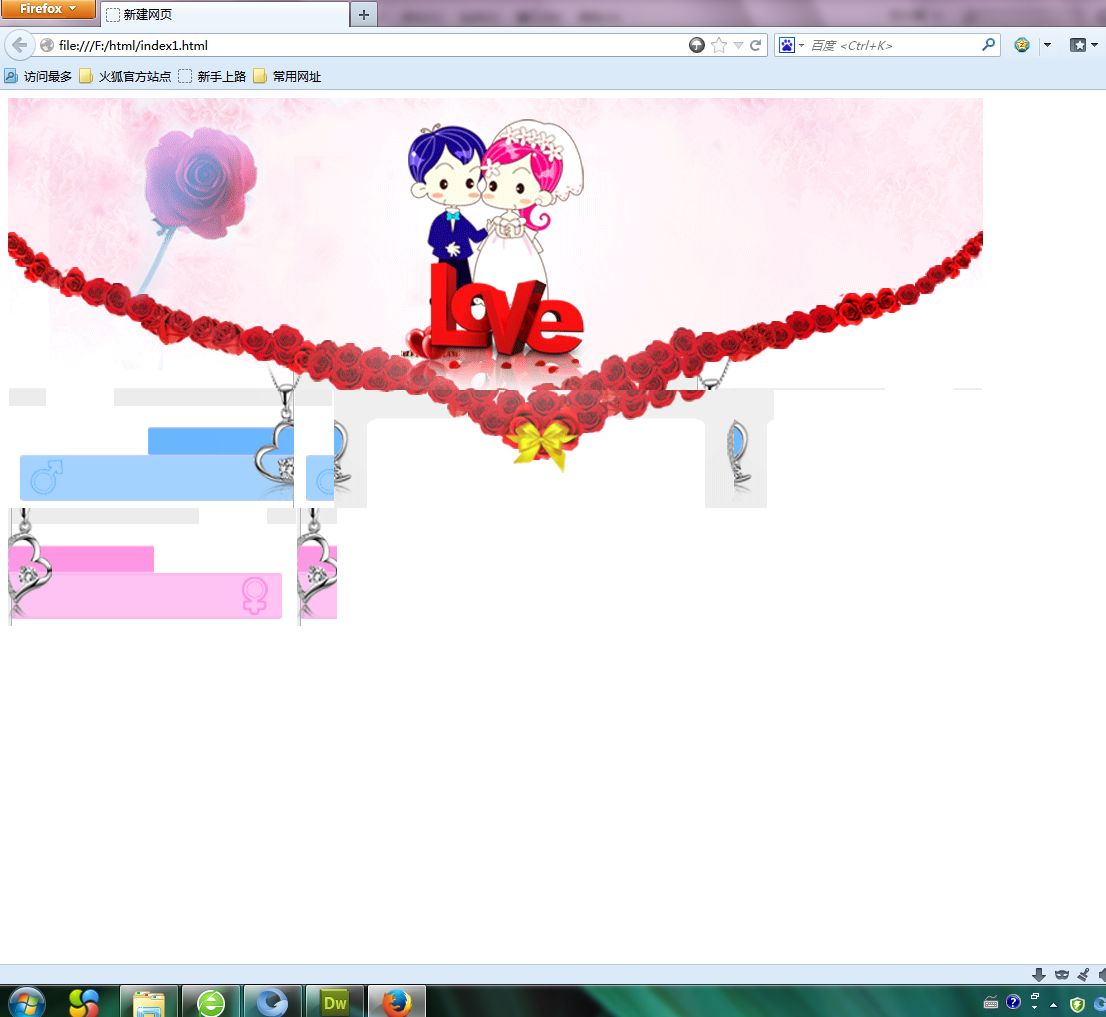
显示的结果为什么会这样

这三张图片尺寸都没错,为什么都会多出一一边,导致并排不下多出一行?
#nav{
width:975px;
}
#navl{
width:286px;
height:118px;
margin:0px;
float:left;
background: url(./images/index_02.gif);
}
#navm{
width:400px;
height:118px;
margin:0px;
float:left;
background:url(./images/index_03.gif);
}
#navr{
width:289px;
height:118px;
margin:0px;
float:left;
background:url(./images/index_04.gif);
}



 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享