80,479
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
public class MainActivity extends Activity {
private ImageView mScanImage;
private ImageView mSecondImage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new SampleView(this));
}
private static class SampleView extends View {
private Paint mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
private float mRotate;
private Matrix mMatrix = new Matrix();
private Shader mShader;
private boolean mDoTiming;
public SampleView(Context context) {
super(context);
setFocusable(true);
setFocusableInTouchMode(true);
float x = 160;
float y = 100;
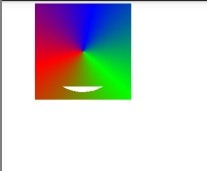
mShader = new SweepGradient(x, y, new int[] { Color.GREEN,
Color.RED,
Color.BLUE,
Color.GREEN }, null);
mPaint.setShader(mShader);
mPaint.setStyle(Style.STROKE);
PathEffect effect = new DashPathEffect(new float[] { 5, 8, 5, 8}, 1);
mPaint.setPathEffect(effect);
mPaint.setStrokeWidth(10);[/color]
}
@Override protected void onDraw(Canvas canvas) {
Paint paint = mPaint;
float x = 160;
float y = 100;
canvas.drawColor(Color.WHITE);
mMatrix.setRotate(mRotate, x, y);
mShader.setLocalMatrix(mMatrix);
mRotate += 3;
if (mRotate >= 360) {
mRotate = 0;
}
invalidate();
if (mDoTiming) {
long now = System.currentTimeMillis();
for (int i = 0; i < 20; i++) {
canvas.drawCircle(x, y, 80, paint);
}
now = System.currentTimeMillis() - now;
android.util.Log.d("skia", "sweep ms = " + (now/20.));
}
else {
RectF rect = new RectF(x - 80, y - 80, x + 80, y + 80);
Paint paintRect = new Paint();
paintRect.setColor(Color.RED);
paintRect.setStyle(Style.STROKE);
canvas.drawRect(rect, paintRect);
Path path = new Path();
path.addArc(rect, 60, 60);
canvas.clipPath(path);
//canvas.clipPath(path,Op.XOR);
canvas.drawCircle(x, y, 80, paint);
}
}
}
}


package com.example.abcd;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.DashPathEffect;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Path;
import android.graphics.PathEffect;
import android.graphics.RectF;
import android.graphics.Shader;
import android.graphics.SweepGradient;
import android.os.Bundle;
import android.view.View;
public class MyActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new SampleView(this));
}
@SuppressLint("DrawAllocation")
private static class SampleView extends View {
private Paint mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
private float mRotate;
private Matrix mMatrix = new Matrix();
private Shader mShader;
public SampleView(Context context) {
super(context);
setFocusable(true);
setFocusableInTouchMode(true);
float x = 160;
float y = 100;
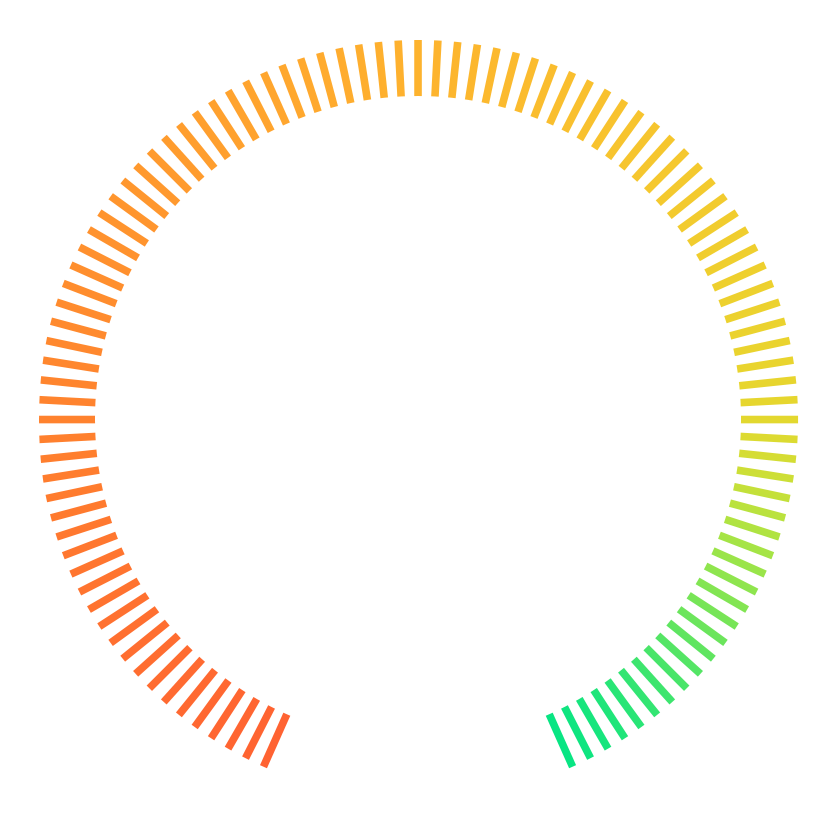
mShader = new SweepGradient(x, y, new int[] {0xFF09F68C,
0xFFB0F44B,
0xFFE8DD30,
0xFFF1CA2E,
0xFFFF902F,
0xFFFF6433}, null);
mPaint.setShader(mShader);
mPaint.setStyle(Style.STROKE);
PathEffect effect = new DashPathEffect(new float[] { 2, 3, 2,3}, 1);
mPaint.setPathEffect(effect);
mPaint.setStrokeWidth(40);
}
public void getArc(Canvas canvas,float o_x,float o_y,float r,
float startangel,float endangel,Paint paint){
RectF rect = new RectF(o_x - r, o_y - r, o_x + r, o_y + r);
Path path = new Path();
path.moveTo(o_x,o_y);
path.lineTo((float)(o_x+r*Math.cos(startangel*Math.PI/180))
, (float)(o_y+r*Math.sin(startangel*Math.PI/180)));
path.lineTo((float)(o_x+r*Math.cos(endangel*Math.PI/180))
, (float)(o_y+r*Math.sin(endangel*Math.PI/180)));
path.addArc(rect, startangel, endangel-startangel);
canvas.clipPath(path);
canvas.drawCircle(o_x, o_y, r, paint);
}
@Override
protected void onDraw(Canvas canvas) {
Paint paint = mPaint;
float x = 160;
float y = 100;
canvas.drawColor(Color.WHITE);
mMatrix.setRotate(mRotate, x, y);
mShader.setLocalMatrix(mMatrix);
mRotate += 3;
if (mRotate >= 360) {
mRotate = 0;
}
invalidate();
getArc(canvas,x,y,80,135,405,paint);
}
}
}
package com.example.abcd;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.DashPathEffect;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Path;
import android.graphics.PathEffect;
import android.graphics.RectF;
import android.graphics.Shader;
import android.graphics.SweepGradient;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
public class MyActivity extends Activity{
private ImageView mScanImage;
private ImageView mSecondImage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new SampleView(this));
}
@SuppressLint("DrawAllocation")
private static class SampleView extends View {
private Paint mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
private float mRotate;
private Matrix mMatrix = new Matrix();
private Shader mShader;
private boolean mDoTiming;
public SampleView(Context context) {
super(context);
setFocusable(true);
setFocusableInTouchMode(true);
mDoTiming = false;
float x = 160;
float y = 100;
mShader = new SweepGradient(x, y, new int[] {0xFF09F68C,
0xFFB0F44B,
0xFFE8DD30,
0xFFF1CA2E,
0xFFFF902F,
0xFFFF6433}, null);
mPaint.setShader(mShader);
mPaint.setStyle(Style.STROKE);
PathEffect effect = new DashPathEffect(new float[] { 2, 3, 2,3}, 1);
mPaint.setPathEffect(effect);
mPaint.setStrokeWidth(40);
}
public void getArc(Canvas canvas,float o_x,float o_y,float r,
float startangel,float endangel,Paint paint){
RectF rect = new RectF(o_x - r, o_y - r, o_x + r, o_y + r);
Path path = new Path();
path.moveTo(o_x,o_y);
path.lineTo((float)(o_x+r*Math.cos(startangel*Math.PI/180))
, (float)(o_y+r*Math.sin(startangel*Math.PI/180)));
path.lineTo((float)(o_x+r*Math.cos(endangel*Math.PI/180))
, (float)(o_y+r*Math.sin(endangel*Math.PI/180)));
path.addArc(rect, startangel, endangel-startangel);
canvas.clipPath(path);
canvas.drawCircle(o_x, o_y, 80, paint);
}
@Override
protected void onDraw(Canvas canvas) {
Paint paint = mPaint;
float x = 160;
float y = 100;
canvas.drawColor(Color.WHITE);
mMatrix.setRotate(mRotate, x, y);
mShader.setLocalMatrix(mMatrix);
mRotate += 3;
if (mRotate >= 360) {
mRotate = 0;
}
invalidate();
getArc(canvas,x,y,80,135,405,paint);
}
}
}