81,092
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<script type="text/javascript">
function check(){
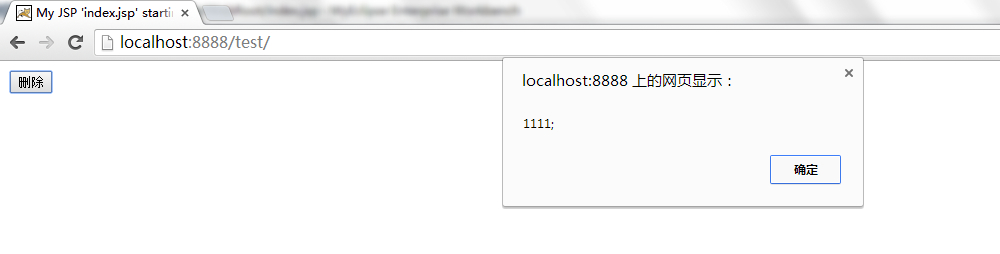
alert("1111;");
return false;
}
</script>
<form action="/cgjxx/fwjl_delete_servlet" method="post">
<table>
:
:
:
</table>
<input type="button" value="删除" onclick="check()" />
</form>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script type="text/javascript">
function check()
{
alert("1111;");
return false;
}
</script>
</head>
<body>
<form action="/cgjxx/fwjl_delete_servlet" method="post" onsubmit="return check()">
<table>
</table>
<input type="submit" value="删除" />
</form>
</body>
</html>

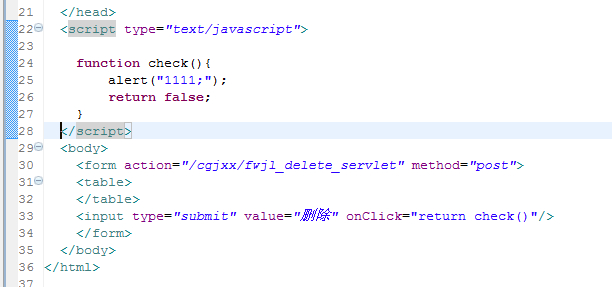
<script type="text/javascript">
function check(){
alert("1111;");
return false;
}
</script><form action="/cgjxx/fwjl_delete_servlet" method="post">
<table>
:
::
</table>
<input type="submit" value="删除" onClick="return check()"/>
</form>