var str = "{\"userID\":\"B222EF78-D0E6-4EF5-991B-F96800E56030\",\"keyword\":\"" + $("#keyword").text() + "\",\"pageSize\":\"10\",\"pageIndex\":\"2\"}";
$(document).ready(function () {
$.ajax({
type: "get",
dataType: 'jsonp',
callback: 'json_callback',
url: "http://192.168.0.137:802/RQ.WebService/PostData.ashx?Action=GetReadyToDoTask&PostData=" + str,
success: function (json) {
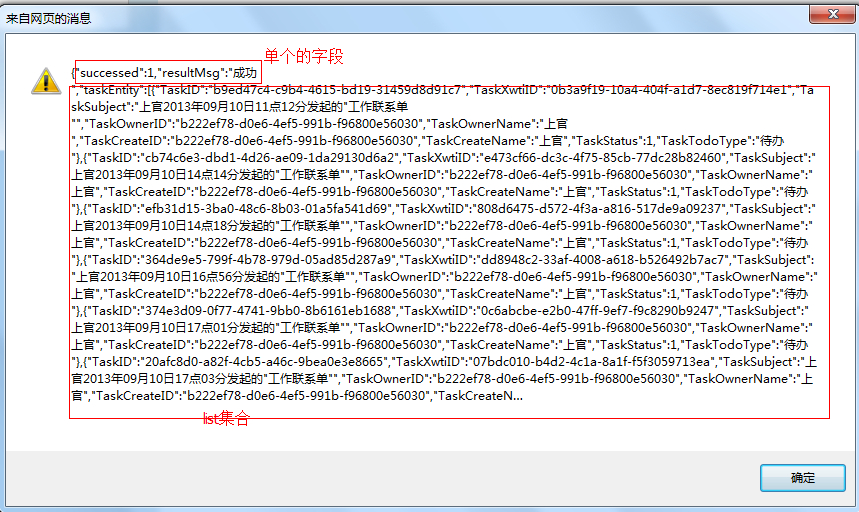
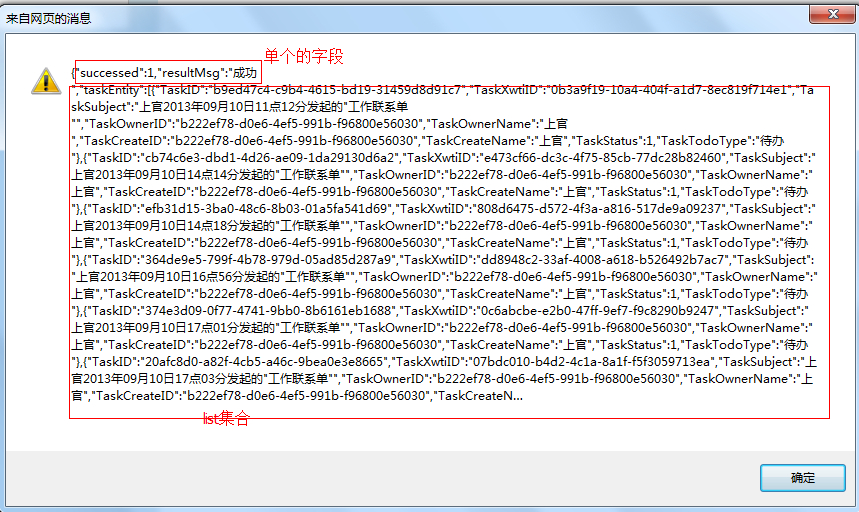
alert(json);
var tasks = json.successed;
alert(tasks);
}
});
});
跨域请求成功,获取到了json数据,alert(json)得到的结果,

像 json.successed这样取不到数据
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享