
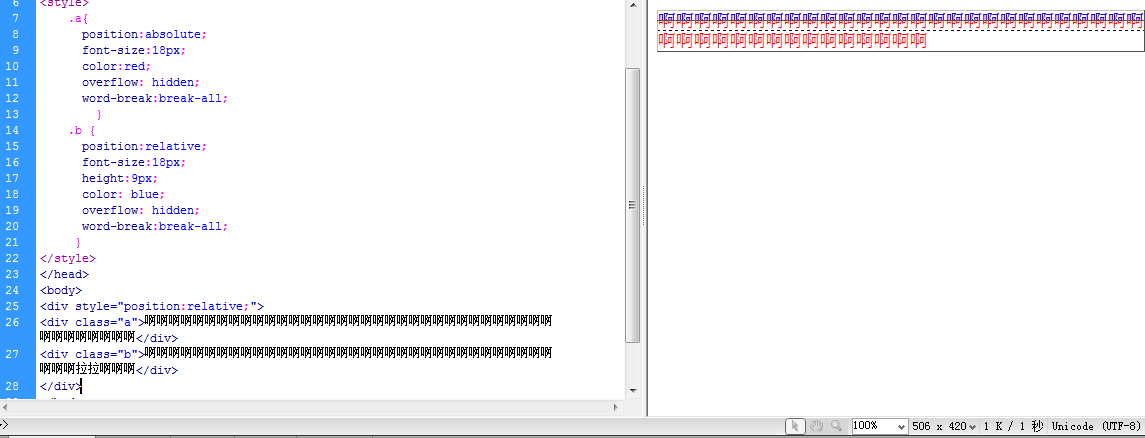
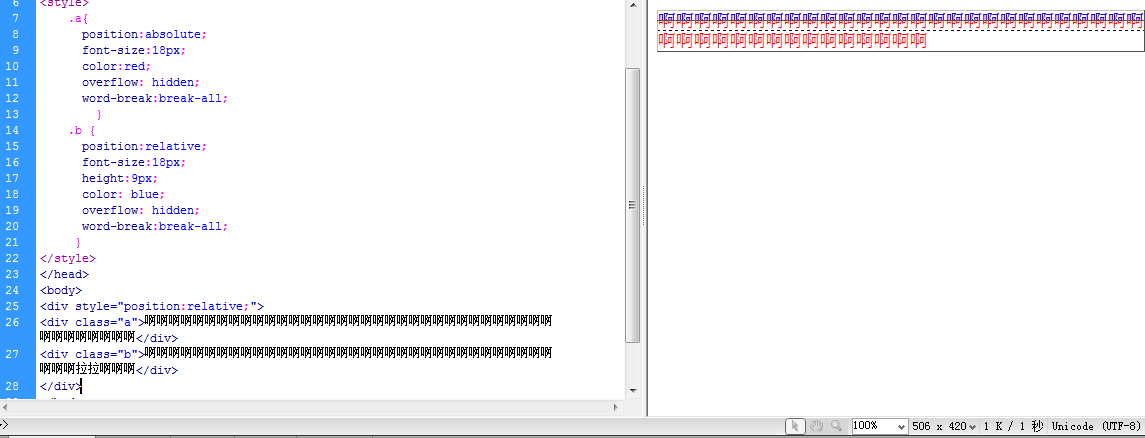
如图,两层div叠加,要弄成双色字的效果,但是自动换行后就没效果了,谁有什么好的方法解决么?拜托了,找了好几天了

代码如下:
<style>
.a{
position:absolute;
font-size:18px;
color:red;
overflow: hidden;
word-break:break-all;
}
.b {
position:relative;
font-size:18px;
height:9px;
color: blue;
overflow: hidden;
word-break:break-all;
}
</style>
</head>
<body>
<div style="position:relative;">
<div class="a">啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊</div>
<div class="b">啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊拉拉啊啊啊</div>
</div>
</body>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享