87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
var data = {
name: "公司航站服务运行审计",
clazz: [{
name: "航站管理",
option: [{
title: "航站应建立管理文件,明确场站内各岗位的职责和各项与运行相关的工作程序。",
operation: "审计方式:抽查<br/>审计要点:管理文件指定文字化的《工作/管理手册》...",
textarea: "审计评语",
radio:[{
title: "审计结论",
option:["符合","不符合","观察项","不适合"]
}]
},{
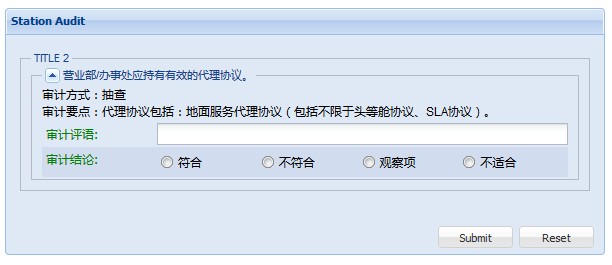
title: "营业部/办事处应持有有效的代理协议。",
operation: "审计方式:抽查<br/>审计要点:代理协议包括:地面服务代理协议(包括不限于头等舱协议、SLA协议)。",
textarea: "审计评语",
radio:[{
title: "审计结论",
option:["符合","不符合","观察项","不适合"]
}]
},{
title: "营业部/办事处应持有有效的代理协议。",
operation: "审计方式:抽查<br/>审计要点:代理协议包括:地面服务代理协议(包括不限于头等舱协议、SLA协议)。",
textarea: "审计评语",
radio:[{
title: "审计结论",
option:["符合","不符合","观察项","不适合"]
}]
}]
},{
name: "Manual Management",
option: [{
title: "营业部/办事处应持有有效的代理协议。",
operation: "审计方式:抽查<br/>审计要点:代理协议包括:地面服务代理协议(包括不限于头等舱协议、SLA协议)。",
textarea: "审计评语",
radio:[{
title: "审计结论",
option:["符合","不符合","观察项","不适合"]
}]
},{
title: "营业部/办事处应持有有效的代理协议。",
operation: "审计方式:抽查<br/>审计要点:代理协议包括:地面服务代理协议(包括不限于头等舱协议、SLA协议)。",
textarea: "审计评语",
radio:[{
title: "审计结论",
option:["符合","不符合","观察项","不适合"]
}]
},{
title: "营业部/办事处应持有有效的代理协议。",
operation: "审计方式:抽查<br/>审计要点:代理协议包括:地面服务代理协议(包括不限于头等舱协议、SLA协议)。",
textarea: "审计评语",
radio:[{
title: "审计结论",
option:["符合","不符合","观察项","不适合"]
}]
}]
}]
};
function createRadioGroup(option) {
var radioGroup = {
xtype: 'fieldset',
title: option.title,
layout: 'form',
collapsible: true,
items: [{
xtype: 'component',
html: option.operation,
cls: "a"
},{
xtype: 'textfield',
name: 'text1',
fieldLabel: option.textarea
},{
xtype: 'radiogroup',
fieldLabel: option.radio[0].title,
cls: 'x-check-group-alt',
items: [
{boxLabel: option.radio[0].option[0], name: 'choose1', inputValue: "A"},
{boxLabel: option.radio[0].option[1], name: 'choose1', inputValue: "B"},
{boxLabel: option.radio[0].option[2], name: 'choose1', inputValue: "C"},
{boxLabel: option.radio[0].option[3], name: 'choose1', inputValue: "D"}
]
}]
}
return radioGroup;
};
var individual = {
xtype: 'container',
layout: 'hbox',
margin: '0 0 10',
items: [{
xtype: 'fieldset',
flex: 1,
title: 'TITLE 2',
defaultType: 'checkbox',
layout: 'anchor',
defaults: {
anchor: '100%',
hideEmptyLabel: false
},
items: [
radioGroup2
]
}]
};
var fp = Ext.create('Ext.FormPanel', {
title: 'Station Audit',
frame: true,
fieldDefaults: {
labelWidth: 110,
labelStyle: 'color:green;padding-left:4px'
},
width: 600,
renderTo:'form-ct',
bodyPadding: 10,
items: [
individual
],
buttons: [{
text: 'Submit',
handler: function(){
if(fp.getForm().isValid()){
Ext.Msg.alert('Submitted Values', 'The following will be sent to the server: <br />'+
fp.getForm().getValues(true).replace(/&/g,', '));
}
}
},{
text: 'Reset',
handler: function(){
fp.getForm().reset();
}
}]
});
var individual = {
xtype: 'container',
layout: 'hbox',
margin: '0 0 10',
items: [{
xtype: 'fieldset',
flex: 1,
title: 'TITLE 2',
defaultType: 'checkbox',
layout: 'anchor',
defaults: {
anchor: '100%',
hideEmptyLabel: false
},
listeners: {
scope : this
render: function(fieldset){
var a = createRadioGroup(data.clazz[0].option[0]);
fieldset.add(a);
fieldset.doLayout();
}
},
items: [
radioGroup2
]
}]
};
var radioGroup2 = {
xtype: 'fieldset',
title: data.clazz[0].option[1].title,
layout: 'form',
collapsible: true,
items: [{
xtype: 'component',
html: data.clazz[0].option[1].operation,
cls:'a'
},{
xtype: 'textfield',
name: 'text2',
fieldLabel: data.clazz[0].option[1].textarea
},{
xtype: 'radiogroup',
fieldLabel: data.clazz[0].option[0].radio[0].title,
cls: 'x-check-group-alt',
items: [
{boxLabel: data.clazz[0].option[1].radio[0].option[0], name: 'choose2', inputValue: "A"},
{boxLabel: data.clazz[0].option[1].radio[0].option[1], name: 'choose2', inputValue: "B"}, {boxLabel: data.clazz[0].option[1].radio[0].option[2], name: 'choose2', inputValue: "C"},
{boxLabel: data.clazz[0].option[1].radio[0].option[3], name: 'choose2', inputValue: "D"}
]
}]
};
var individual = {
xtype: 'container',
layout: 'hbox',
margin: '0 0 10',
items: [{
xtype: 'fieldset',
flex: 1,
title: 'TITLE 2',
defaultType: 'checkbox',
layout: 'anchor',
defaults: {
anchor: '100%',
hideEmptyLabel: false
},
items: [
radioGroup2
]
}]
};

var checkbox = individual.items[0];
var a = createRadioGroup(data.clazz[0].option[0]);
checkbox.add(a);
var tb = new Ext.Toolbar();
tb.render(document.body); // toolbar is rendered
tb.add({text:'Button 1'}); // add multiple items (defaultType for Toolbar is 'button')
tb.add({text:'Button 2'});
tb.doLayout(); // refresh the layout