61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
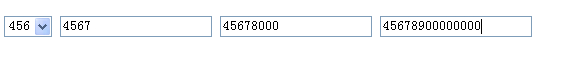
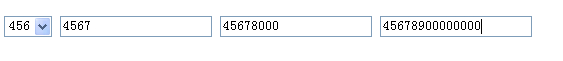
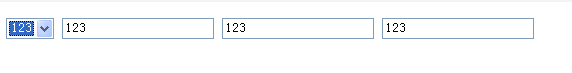
<FORM METHOD=POST ACTION="" name="form2">
<SELECT name="hhh" onchange="change(this.value)" id="hhh" >
<option value="123">123</option>
<option value="456">456</option>
</SELECT>
<INPUT TYPE="text" id="eee">
<INPUT TYPE="text" id="eee1">
<INPUT TYPE="text" id="eee2">
</FORM>
<script>
function change(val){
if(val==123){
document.getElementById('eee').value = 111;
document.getElementById('eee1').value = 111;
document.getElementById('eee2').value = 111;
}else if(val==456){
document.getElementById('eee').value = 2222;
document.getElementById('eee1').value = 2222;
document.getElementById('eee2').value = 2222;
}
}
change(hhh.value)
</script>