87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 这个问题不好解决的地方,就是tree的uncheck方法,会调用OnCheck和OnBeforeCheck方法,这样就会一直反反复复地调用,伤脑筋。。。[/quote]
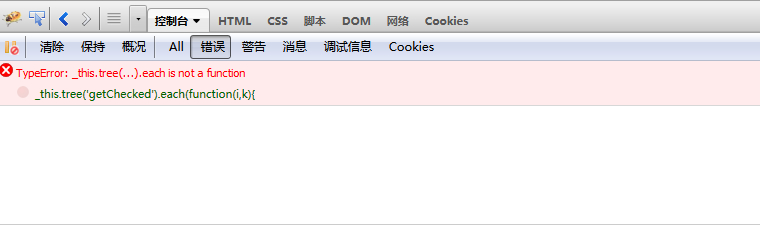
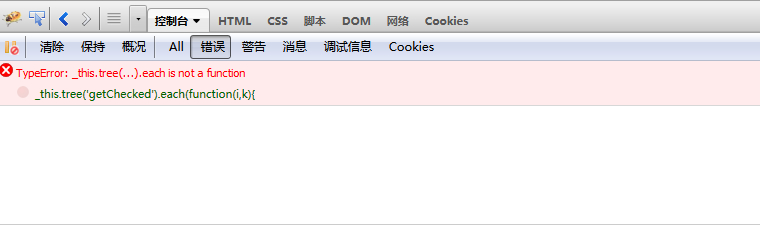
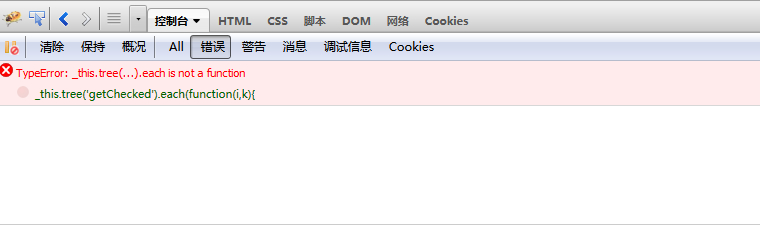
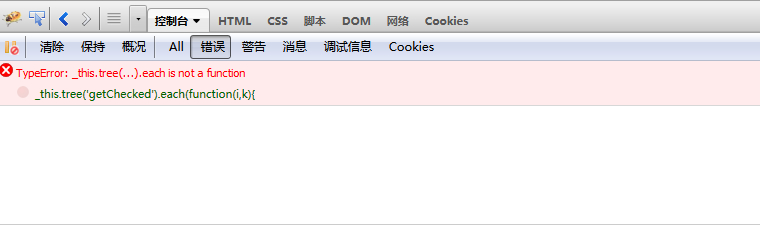
each是jquery的迭代器,没有jquery
的支持,就找不到each方法,\
难道你没引入jquery?[/quote]
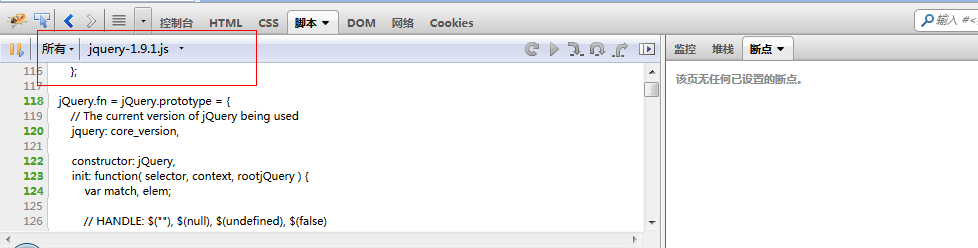
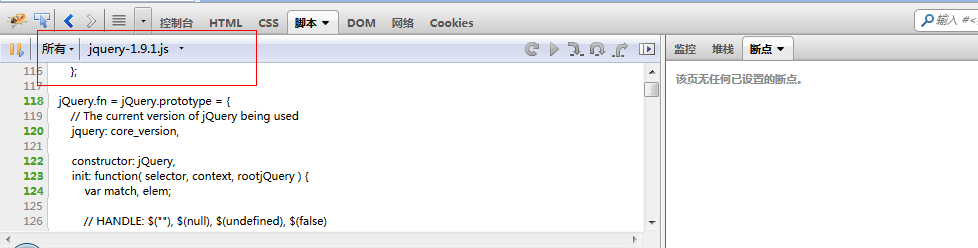
这样可以证实我加载jquery了吧。。。
这个问题不好解决的地方,就是tree的uncheck方法,会调用OnCheck和OnBeforeCheck方法,这样就会一直反反复复地调用,伤脑筋。。。[/quote]
each是jquery的迭代器,没有jquery
的支持,就找不到each方法,\
难道你没引入jquery?[/quote]
这样可以证实我加载jquery了吧。。。
 [/quote]
$($(this).tree("getChecked")).each(function(){....})
这样呢?
[/quote]
$($(this).tree("getChecked")).each(function(){....})
这样呢?

 这个问题不好解决的地方,就是tree的uncheck方法,会调用OnCheck和OnBeforeCheck方法,这样就会一直反反复复地调用,伤脑筋。。。[/quote]
each是jquery的迭代器,没有jquery
的支持,就找不到each方法,\
难道你没引入jquery?
这个问题不好解决的地方,就是tree的uncheck方法,会调用OnCheck和OnBeforeCheck方法,这样就会一直反反复复地调用,伤脑筋。。。[/quote]
each是jquery的迭代器,没有jquery
的支持,就找不到each方法,\
难道你没引入jquery?
onBeforeCheck:function(node, checked){
var _this = $(this);
_this.tree('getChecked').each(function(i,k){
_this.tree('uncheck',k.target);
})
}
//以上纯属现从API参考而写的答案.看了下api,还有个onCheck方法,如果不行,换成它吧,但要增加一行代码,就是楼上的再选中节点的代码
//api地址:http://www.jeasyui.com/documentation/tree.php