87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



<html>
<head>
<style type="text/css">
ul
{
list-style: none;
}
li
{
float: left;
margin-right: 10px;
min-height: 120px;
min-width: 130px;
}
li img
{
margin: 1px;
}
li.selected img
{
border: 1px red solid;
}
li.last
{
float: none;
}
</style>
</head>
<body>
<ul>
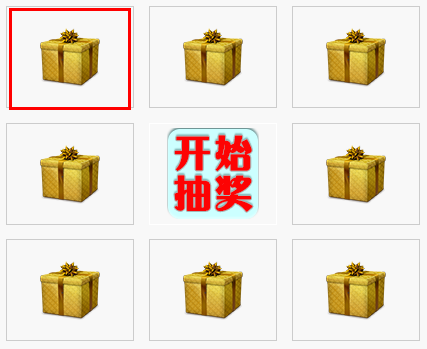
<li data-index="0">
<img src="gift.png" /></li>
<li data-index="1">
<img src="gift.png" /></li>
<li data-index="2" class="last">
<img src="gift.png" /></li>
<li data-index="7">
<img src="gift.png" /></li>
<li>
<img src="gift.png" /></li>
<li data-index="3" class="last">
<img src="gift.png" /></li>
<li data-index="6">
<img src="gift.png" /></li>
<li data-index="5">
<img src="gift.png" /></li>
<li data-index="4" class="last">
<img src="gift.png" /></li>
</ul>
<div>
<span></span>
<label></label>
</div>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript">
var index = 0;
var times = 100;
var intervale_time = 25;
var intervale = setInterval("move1()", intervale_time);
function move() {
$(".selected").removeClass("selected");
$("li[data-index='" + index + "']").addClass("selected");
index = index + 1;
index = index % 8;
}
function move1() {
if (times == 0) {
clearInterval(intervale);
times = 1;
Move2();
} else {
times = times - 1;
move();
$("span").html("下次执行时间" + intervale_time + "毫秒");
$("label").html("剩余次数" + times);
}
}
function Move2() {
times = times + 1;
var time = intervale_time * times;
if (time < 450) {
move();
$("span").html("下次执行时间" + time + "毫秒");
setTimeout("Move2()", time);
} else {
alert(index);
}
}
</script>
</body>
</html>
 围观 我也想知道
围观 我也想知道