62,242
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>UploadiFive Test</title>
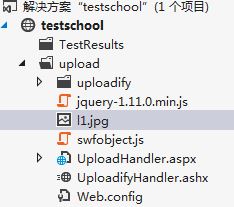
<script src="jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="uploadify/jquery.uploadify.min.js" type="text/javascript"></script>
<script src="swfobject.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="uploadify/uploadify.css">
<style type="text/css">
body {
font: 13px Arial, Helvetica, Sans-serif;
}
</style>
</head>
<body>
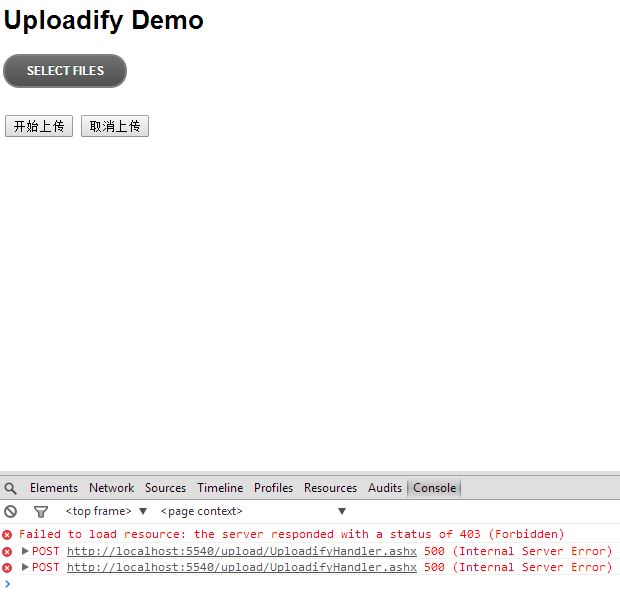
<h1>Uploadify Demo</h1>
<form enctype="multipart/form-data" method="post" id="uploadform">
<div id="queue"></div>
<input id="file_upload" name="file_upload" type="file" multiple><br />
<input type="button" value="开始上传" id="upload" />
<input type="button" value="取消上传" id="cancel" />
</form>
<script type="text/javascript">
$(function() {
$('#file_upload').uploadify({
'swf' : 'uploadify/uploadify.swf',
'uploader': 'UploadifyHandler.ashx',
'auto': false,
'multi':true
});
});
$('#uploadform').click(function () {
$("#file_upload").uploadify('upload','*');
});
$('#cancel').click(function () {
$('#file_upload').uploadify('cancel', '*');
});
</script>
</body>
</html>