61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>纯CSS模拟框架布局(自适应)</title>
<style type="text/css" media="all">
*
{
margin: 0;
padding: 0;
font-size: 100%;
}
html, body
{
height: 100%;
}
html
{
background-color: #000;
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
padding: 48px 0 52px 0;
overflow: hidden;
}
body
{
color: #333;
font: 12px/1.5 verdana;
}
li
{
list-style: none;
list-style-type: none;
}
.header, .footer, .wrapper
{
position: relative;
}
.header, .footer
{
z-index: 2;
background-color: #369;
}
.header
{
height: 48px;
margin-top: -48px;
}
.footer
{
height: 52px;
}
.wrapper
{
z-index: 1;
height: 100%;
padding-left: 200px;
background-color: #CEEDFC;
}
.wrapper div.leftbar, .wrapper div.rightbar
{
display: inline;
float: left;
height: 100%;
overflow: hidden;
}
.wrapper div.leftbar
{
width: 200px;
margin-left: -200px;
}
.wrapper div.rightbar
{
width: 100%;
}
</style>
</head>
<body>
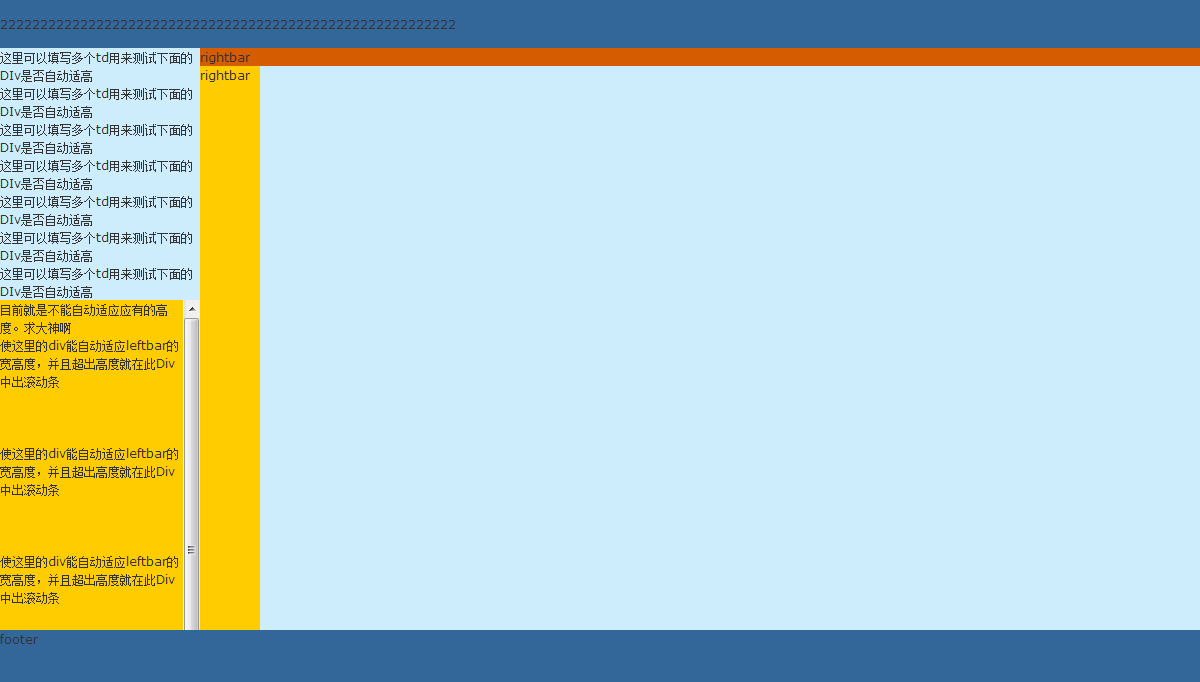
<div class="header">
<div style="height:48px;line-height:48px">222222222222222222222222222222222222222222222222222222222</div>
</div>
<div class="wrapper">
<div class="leftbar">
<div>这里可以填写多个td用来测试下面的DIv是否自动适高</div>
<div>这里可以填写多个td用来测试下面的DIv是否自动适高</div>
<div>这里可以填写多个td用来测试下面的DIv是否自动适高</div>
<div>这里可以填写多个td用来测试下面的DIv是否自动适高</div>
<div>这里可以填写多个td用来测试下面的DIv是否自动适高</div>
<div>这里可以填写多个td用来测试下面的DIv是否自动适高</div>
<div>这里可以填写多个td用来测试下面的DIv是否自动适高</div>
<div style="background-color:#FFCC00;overflow:auto;height:100%;">
<p>目前就是不能自动适应应有的高度。求大神啊</p>
使这里的div能自动适应leftbar的宽高度,并且超出高度就在此Div中出滚动条
<br /><br /><br /><br />
使这里的div能自动适应leftbar的宽高度,并且超出高度就在此Div中出滚动条
<br /><br /><br /><br />
使这里的div能自动适应leftbar的宽高度,并且超出高度就在此Div中出滚动条
<br /><br /><br /><br />
使这里的div能自动适应leftbar的宽高度,并且超出高度就在此Div中出滚动条
<br /><br /><br /><br />
使这里的div能自动适应leftbar的宽高度,并且超出高度就在此Div中出滚动条
<br /><br /><br /><br />
使这里的div能自动适应leftbar的宽高度,并且超出高度就在此Div中出滚动条
<br /><br /><br /><br />
</div>
</div>
<div class="rightbar">
<table cellspacing="0" cellpadding="0" width="100%" bgcolor="#D65C00">
<tr>
<td>rightbar</td>
</tr>
</table>
<div style="width:60px; height:1000px; background-color:#FFCC00;">rightbar</div>
</div>
</div>
<div class="footer">footer</div>
</body>
</html>