110,534
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

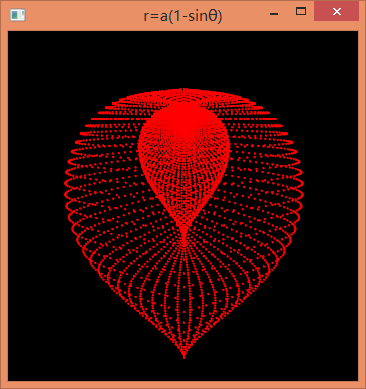
private void Form4_Load(object sender, EventArgs e)
{
this.BackColor = Color.Black;
this.Size = new Size(400, 400);
Panel panel = new Panel();
panel.Size = new Size(350, 350);
panel.Paint += new PaintEventHandler(panel_Paint);
panel.Location = new Point((this.ClientRectangle.Width - panel.Width) / 2, (this.ClientRectangle.Height - panel.Height) / 2);
this.Controls.Add(panel);
}
void panel_Paint(object sender, PaintEventArgs e)
{
e.Graphics.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
double x, y, r;
int w = e.ClipRectangle.Width;
int h = e.ClipRectangle.Height;
for (int i = 0; i <= 90; i++)
{
for (int j = 0; j <= 90; j++)
{
//转换为直角坐标系,设置偏移量,使图像居中
r = Math.PI / 45 * i * (1 - Math.Sin(Math.PI / 45 * j)) * 19;
x = r * Math.Cos(Math.PI / 45 * j) * Math.Sin(Math.PI / 45 * i) + w / 2;
y = -r * Math.Sin(Math.PI / 45 * j) + h / 4;
using (Brush brush = new SolidBrush(Color.Red))
{
e.Graphics.FillEllipse(brush, (float)x, (float)y, 2f, 2f);
e.Graphics.FillEllipse(brush, (float)x, (float)y, 1f, 1f);
}
}
}
}