61,126
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<style type="text/css">
.d_m { cursor: pointer; background: #ddd; }
.d_m_b { position: relative; height: 100%; display: block; }
.d_m_b p { position: absolute; height: 70%; width: 100%; z-index: 2; display: block; left: 0; bottom: -1px; }
.d_m_b p span { display: inline-block; border: 0 solid #ccc; margin: 0 0 0 5px; border-width: 5px 5px 0; border-color: #333 #ddd; width: 0; overflow: hidden; height: 0; }
.d_m ul.pop { position: absolute; display: none; border: 1px solid #ccc; }
.d_m ul.pop li a { padding: 0 30px; line-height: 25px; height: 25px; display: block; }
.d_m ul.pop li a:hover { background: #eee; }
.d_m:hover { background: #fff; }
.d_m:hover .d_m_b { background: #fff; border: 1px solid #ccc; border-width: 0 1px; }
.d_m:hover .d_m_b p { background: #fff; }
.d_m:hover .d_m_b span { border-width: 0 5px 5px; border-color: #333 #fff; }
.d_m:hover ul.pop { display: block; background: #fff; }
</style>
...
<td class="td1 d_m" id="idsbox">
<div class="d_m_b">
<p><input type="checkbox" name="ids" id="ids" value="0" /><span></span></p>
</div>
<ul class="pop">
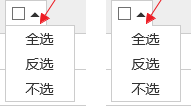
<li><a href="javascript:;" onclick="sel(0)">全选</a></li>
<li><a href="javascript:;" onclick="sel(1)">不选</a></li>
<li><a href="javascript:;" onclick="sel(2)">反选</a></li>
</ul>
</td>
...
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
* {margin: 0;padding: 0;}
body {background-color: #fff;overflow: hidden;}
.container {width: 1000px;margin: 0 auto;}
.father {width: 300px;margin: 0 auto; height: 300px;border: 3px solid #f00;*overflow: hidden;}
.children {width: 250px;margin: 0 auto;height: 250px;border: 3px solid #ff0;margin-top:47px;position: relative;}
</style>
</head>
<body>
<div class="container">
<div class="father">
<div class="children"></div>
</div>
</div>
</body>
</html>
<td>
<div class="d_m_b">
<input type="checkbox" name="ids" id="ids" value="0" /><span></span>
<ul>
<li><a href="javascript:;">全选</a></li>
<li><a href="javascript:;">反选</a></li>
<li><a href="javascript:;">不选</a></li>
</ul>
</div>
</td>
.d_m_b {display: inline-block; padding: 6px; cursor: pointer; background:#ddd; margin:1px 1px 0 1px;}
.d_m_b span { display:inline-block; border:0 solid #ccc; margin:0 0 0 5px; border-width:5px 5px 0; border-color:#333 #ddd; width:0; overflow:hidden; height:0; }
.d_m_b ul { position: absolute; display: none; border:1px solid #ccc; margin:5px 0 0 -7px; position:relative;}
.d_m_b ul li { height: 25px;}
.d_m_b ul li a { padding: 0 20px; line-height: 25px; height: 25px; display: block; }
.d_m_b ul li a:hover { background: #eee; }
.d_m_b:hover {background:#fff; border: 1px solid #ccc; border-bottom:0; margin:0;}
.d_m_b:hover span {border-width:0 5px 5px; border-color:#333 #fff;}
.d_m_b:hover ul { display: block; background: #fff;}
<div style="width:50px;height:50px;position:relative;border:solid 1px red;border-bottom:none;background:#FFF;">
<div style="width:100%;height:100%;position:absolute;top:0;left:0;z-index:2;background:#FFF;">内容</div>
<div style="width:100px;height:100px;position:absolute;top:49px;left:-1px;border:solid 1px red;z-index:1;background:#FFF;"></div>
</div>