Easyui getSelections 问题
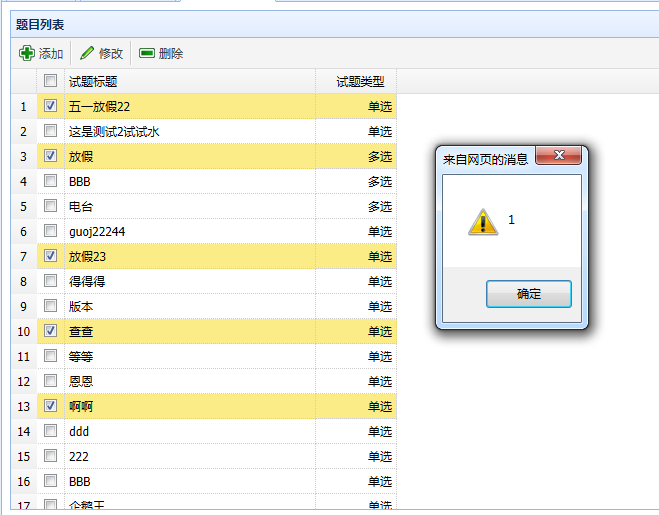
RT,我选中了3个选项, 但是始终有一个选中。我很莫名欺骗求大神解答,谢谢~
代码如下。 不知道怎么回事 上传效果图不了,等会会上传,求大神帮帮忙,在线等,已经纠结很就了,代码比较长,有劳了,谢谢!!!!
<table id="dg" style="width: 850px;">
<thead>
<tr>
<th field="QuestionName" width="250">
试题标题
</th>
<th field="QuestionType" align="right" width="80">
试题类型
</th>
</tr>
</thead>
</table>
@section scripts{
<script type="text/javascript">
/*添加*/
function QuestionnaireAdd(){
var qid=$("#hid_QID").val(); // 外键ID
var qContent = $("#txt_QContent").val(); //内容
var todo = $("#hid_action").val(); //操作
var OID =$("#hid_OID").val();
if(qContent.length <= 0) return;
$.ajax({
type:"POST",
url:"@Url.Content("~/Questionnaire/AddOptions")",
data:{ "QID":qid, "QContent": qContent, "action":todo,"OID":OID },
success:function(data){
if(data.Message == "ok")
{
var index = $("#hid_tabIndex").val();
var ddv = $("#dg").datagrid('getRowDetail', index).find('table.ddv');
ddv.datagrid('reload');
$("#div_Questionnaire_Add").dialog('close');
}
}
});
}
///添加试题
function FunQuestionAdd(){
var qContent = $("#txt_QuestionContent").val();
var qtype = $("#sel_QType").val();
var action = $("#hid_Qaction").val();
var qid = $("#hid_QuestionID").val();
var QuestionnaireID= $("#hid_QuestionnaireID").val();
if(qContent.length<=0) return;
$.ajax({
type:"POST",
url:"@Url.Content("~/Questionnaire/QuestionAdd")",
data: {"QContent": qContent , "QType": qtype, "action": action,"QID":qid ,"QuestionnaireID":QuestionnaireID },
success:function(data)
{
if(data.Message =="ok")
{
$("#div_Question_Add").dialog('close');
$("#dg").datagrid('reload');
$("#dg").datagrid("uncheckAll");
}
}
});
}
$(function () {
/*外层容器*/
$("#dg").datagrid({
url:"@Url.Content("~/Questionnaire/QuestionShow")?QID=@ViewData["QID"]",
title:"题目列表",
//singleSelect:true,
fitcolumns:true,
idField:'QID',
rownumbers:true,
view: detailview,
height:'500',
frozenColumns:
[[
{ field: 'ck', checkbox: true }
]],
toolbar:
[
{
text: '添加',
iconCls: 'icon-add',
handler: function () {
}
}, '-', {
text: '修改',
iconCls: 'icon-edit',
handler: function () {
}
}, '-', {
text: '删除',
iconCls: 'icon-remove',
handler: function () {
//就在这里 length始终为1,我选了3个还会1
var rows = $("#dg").datagrid("getSelections");
console.info(rows);
alert(rows.length);
return;
if(rows.length <= 0) {
$.messager.show({
title: '操作提示',
msg: '请选择数据进行删除',
showType: 'slide',
timeout: 2000
});
return;
}
var ids = [];
for (var i = 0; i < rows.length; i++) {
ids.push(rows[i].OID);
}
if(confirm("确认删除?删除后数据无法恢复!")){
//开始删除
$.ajax({
type:"POST",
url:"@Url.Content("~/Questionnaire/QuestionnaireOptionsDelete")",
data:{"oid":ids},
success:function(data)
{
if(data.Message == "ok")
{
ddv.datagrid('reload');
ddv.datagrid('clearSelections');
}
}
});
}
}
}
],
detailFormatter: function (index, row) {
return '<div style="padding:2px;"><table class="ddv"></table></div>';
},
onExpandRow: function (index, row) {
var ddv = $(this).datagrid('getRowDetail', index).find('table.ddv');
$("#hid_QID").val(row.QuestionID);
$("#hid_tabIndex").val(index);
ddv.datagrid({
url: '@Url.Content("~/Questionnaire/QuestionnaireOption")?QID=' + row.QuestionID,
fitColumns: true,
rownumbers: true,
fitcolumns:true,
loadMsg: '',
height: 'auto',
width:'400',
idField: 'OID',
title:'答案列表',
columns: [[
{ field: 'OContent', title: '答案内容', width: 200 }
]],
frozenColumns:
[[
{ field: 'ck', checkbox: true }
]],
onResize: function () {
$('#dg').datagrid('fixDetailRowHeight', index);
},
onLoadSuccess: function () {
setTimeout(function () {
$('#dg').datagrid('fixDetailRowHeight', index);
}, 0);
}
});
$('#dg').datagrid('fixDetailRowHeight', index);
}
});
});
</script>
}
<!--添加答案界面的html-->
<div id="div_Questionnaire_Add" icon="icon-save" style="padding: 5px; width: 500px;
height: 300px;">
<div class="ToolTip_Form" onkeydown="if(event.keyCode==13){CategoryInfoAdd();}" style="display: none">
<ul style="list-style: none;">
<li>
<label>
答案内容:</label>
<input type="text" class="easyui-validatebox" xmaxlength="20" required="true" id="txt_QContent"></input>
</li>
<li></li>
<li>
<input type="hidden" id="hid_QID" value="0" />
<input type="hidden" id="hid_tabIndex" value="0" />
<input type="hidden" id="hid_OID" value="0" />
<input type="hidden" id="hid_action" value="add" />
<a href="#" class="easyui-linkbutton" icon="icon-ok" onclick="QuestionnaireAdd();">提交</a>
</li>
</ul>
</div>
</div>
<div id="div_Question_Add" icon="icon-save" style="padding: 5px; width: 500px; height: 300px;">
<ul style="list-style: none;">
<li>
<label>
试题标题:</label>
<input type="text" class="easyui-validatebox" xmaxlength="20" required="true" id="txt_QuestionContent"></input>
</li>
<li>
<label>
试题类型:</label>
<select id="sel_QType">
<option value="单选">单选</option>
<option value="多选">多选</option>
<option value="文本">文本</option>
</select>
</li>
<li>
<input type="hidden" id="hid_QuestionID" value="0" />
<input type="hidden" id="hid_Qaction" value="add" />
<input type="hidden" id="hid_QuestionnaireID" value="@ViewData["QID"]" />
<a href="#" class="easyui-linkbutton" icon="icon-ok" onclick="FunQuestionAdd();">提交</a>
</li>
</ul>
</div>
[/code]
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 这是效果图,求大神帮帮忙,小弟实在不知道问题出在哪里了,别的页面都是好的。谢谢了
这是效果图,求大神帮帮忙,小弟实在不知道问题出在哪里了,别的页面都是好的。谢谢了