87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

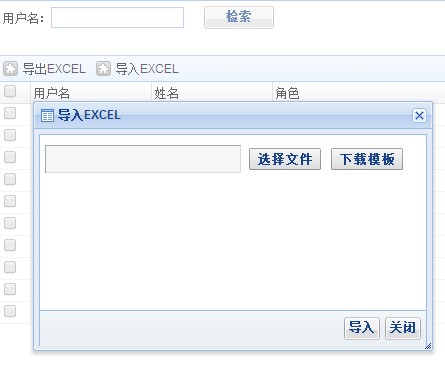
<form action="/Tools/Excel/ImportExcel" method="POST" enctype="multipart/form-data" onsubmit="return fileCallback(this,dialogAjaxDone)">
<div class="pageFormContent" layouth="56">
<input type="text" name="filePath" id="filePath" readonly="readonly" style="width:190px;height: 22px "/>
<input type="button" id="btnSelect" value="选择文件" class="fontColor"/>
<input type="button" id="btnDownload" value="下载模板" class="fontColor"/>
<input type="file" name="files" id="files" style="display: none"/>
</div>
<div class="formBar">
<ul>
<li>
<div class="button">
<div class="buttonContent">
<button type="submit">导入</button>
</div>
</div>
</li>
<li>
<div class="button">
<div class="buttonContent">
<button type="button" class="close">关闭</button></div>
</div>
</li>
</ul>
</div>
</form>
</div>
function fileCallback(form, callback, confirmMsg) {
var $form = $(form);
if (!$form.valid()) {
return false;
}
var _submitFn = function () {
$form.ajaxSubmit({
type: form.method || 'POST',
url: $form.attr("action"),
dataType: "json",
cache: false,
success: callback || DWZ.ajaxDone,
error: DWZ.ajaxError
});
}
if (confirmMsg) {
alertMsg.confirm(confirmMsg, { okCall: _submitFn });
} else {
_submitFn();
}
return false;
}
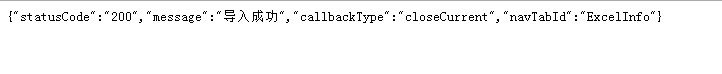
function dialogAjaxDone(json){
DWZ.ajaxDone(json);
if (json.statusCode == DWZ.statusCode.ok){
if (json.navTabId){
navTab.reload(json.forwardUrl, {navTabId: json.navTabId});
} else if (json.rel) {
var $pagerForm = $("#pagerForm", navTab.getCurrentPanel());
var args = $pagerForm.size()>0 ? $pagerForm.serializeArray() : {}
navTabPageBreak(args, json.rel);
}
if ("closeCurrent" == json.callbackType) {
$.pdialog.closeCurrent();
}
}
}