80,479
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<script type="text/javascript">
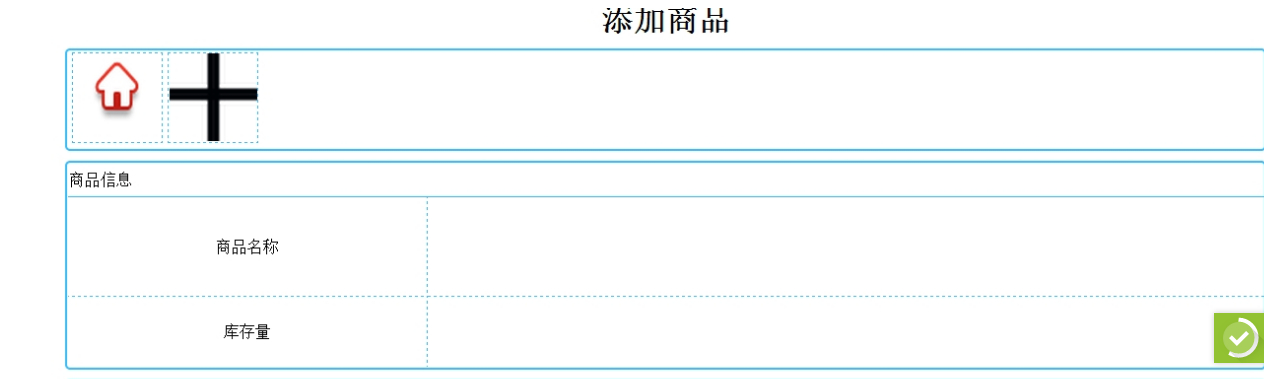
document.getElementById('inputPics0').onchange = function (evt) {
// 如果浏览器不支持FileReader,则不处理
if (!window.FileReader) { alert("不支持"); return; }
var files = evt.target.files;
var fileType = files[0].type;
/* if (fileType.indexOf("image") == -1) {
alert('请选择图片文件)');
return;
}
*/
var reader = new FileReader();
reader.onload = function (e) {
$('#addpicli').show();
//$('#addpicimg').attr('src',this.result);
document.getElementById("addpicimg").src=this.result;
}
reader.readAsDataURL(files[0]);
}
</script>


this.wv_myweb.setWebChromeClient(new WebChromeClient (){
// Android > 4.1.1 调用这个方法
public void openFileChooser(ValueCallback<Uri> uploadMsg,
String acceptType, String capture) {
mUploadMessage = uploadMsg;
Intent intent = new Intent(Intent.ACTION_GET_CONTENT);
intent.addCategory(Intent.CATEGORY_OPENABLE);
intent.setType("image/*");
MyWebActivity.this.startActivityForResult(Intent.createChooser(intent, "File Chooser"), FILECHOOSER_RESULTCODE);
System.out.println("1");
}
//扩展浏览器上传文件
//3.0++版本
public void openFileChooser(ValueCallback<Uri> uploadMsg, String acceptType) {
mUploadMessage = uploadMsg;
Intent i = new Intent(Intent.ACTION_GET_CONTENT);
i.addCategory(Intent.CATEGORY_OPENABLE);
i.setType("image/*");
MyWebActivity.this.startActivityForResult(Intent.createChooser(i, "File Chooser"), FILECHOOSER_RESULTCODE);
System.out.println("2");
}
// Android < 3.0 调用这个方法
public void openFileChooser(ValueCallback<Uri> uploadMsg) {
mUploadMessage = uploadMsg;
Intent intent = new Intent(Intent.ACTION_GET_CONTENT);
intent.addCategory(Intent.CATEGORY_OPENABLE);
intent.setType("image/*");
MyWebActivity.this.startActivityForResult(Intent.createChooser(intent, "File Chooser"), FILECHOOSER_RESULTCODE);
System.out.println("3");
}
});
protected void onActivityResult(int requestCode, int resultCode,
Intent intent) {
if (requestCode == FILECHOOSER_RESULTCODE) {
if (mUploadMessage == null)
return;
Uri result = intent == null || resultCode != RESULT_OK ? null : intent.getData();
if (result!=null){
String filePath = null;
if ("content".equals(result.getScheme())) {
Cursor cursor = this.getContentResolver().query(result, new String[] { android.provider.MediaStore.Images.ImageColumns.DATA }, null, null, null);
cursor.moveToFirst();
filePath = cursor.getString(0);
cursor.close();
System.out.println(filePath);
} else {
System.out.println(filePath);
filePath = result.getPath();
}
Uri myUri = Uri.parse(filePath); System.out.println(myUri);
mUploadMessage.onReceiveValue(myUri);
} else {
mUploadMessage.onReceiveValue(result);
}
mUploadMessage = null;
}
}
webView.getSettings().setJavaScriptEnabled(true);