87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<!DOCTYPE html>
<html>
<head>
<script src="../scripts/jquery-1.3.1.js" type="text/javascript"></script>
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
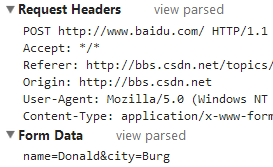
$.post("http://192.168.1.109:4888/",
{
name:"Donald Duck",
city:"Duckburg"
});
});
});
</script>
</head>
<body>
<button>向页面发送 HTTP POST 请求,并获得返回的结果</button>
</body>
</html>recv