87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


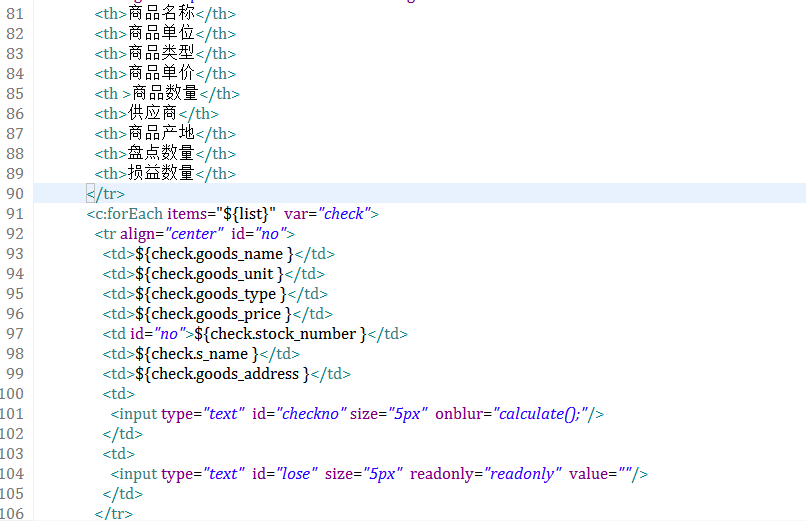
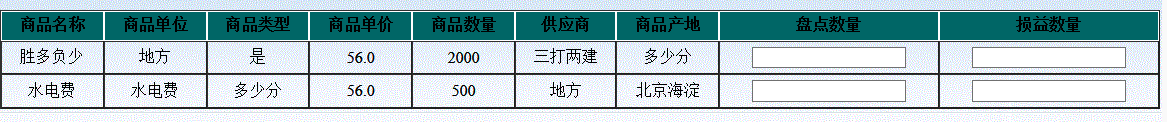
<TABLE id="tab" border="1">
<TR>
<TH>名称</TH>
<TH>数量</TH>
<TH>盘点</TH>
<TH>损益</TH>
</TR>
</TABLE>
var tab = document.getElementById("tab");\
//模拟从数据库中取数据画表格
var arr = [["商品1",2000], ["商品2",500]];
for (var i=0; i<arr.length; i++)
{
var newrow = tab.insertRow();
var newcell = newrow.insertCell();
newcell.innerHTML = arr[i][0]; //名称
newcell = newrow.insertCell();
newcell.innerHTML = arr[i][1]; //数量
newcell = newrow.insertCell();
newcell.innerHTML = "<input type='text' onchange='fun(this)'>"; //盘点
newcell = newrow.insertCell();
newcell.innerHTML = "<input type='text'>"; //损益
}
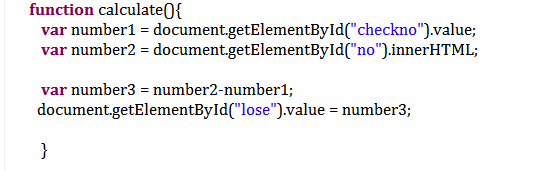
//计算
function fun(obj) {
//损益是盘点input(obj)的父元素(parentNode)的下个兄弟元素(nextSibling)的第一个子元素(childNodes[0])
var sy = obj.parentNode.nextSibling.childNodes[0];
sy.value = parseInt( obj.parentNode.previousSibling.innerHTML ) - obj.value;
}