62,248
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



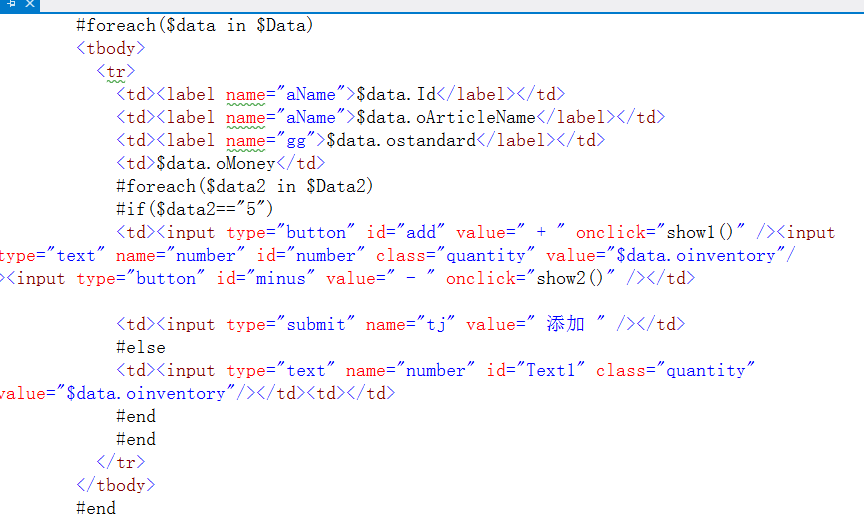
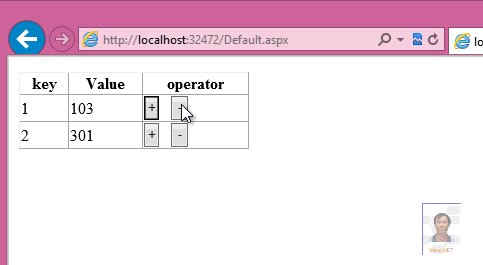
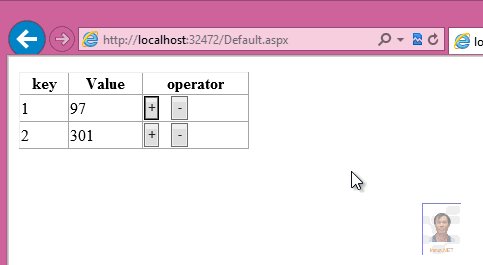
<td>
<input value='+' type=button id="xxx">
<input type=text>
<input value='-' type=button id="ooo">
</td>
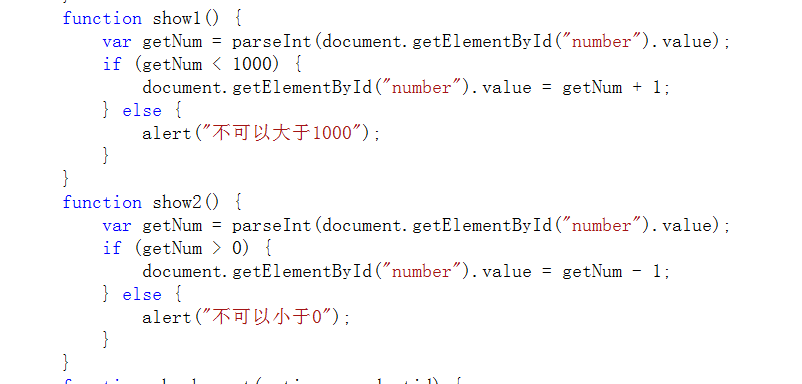
$("#xxx").click(function(){
$(this).parent().find("input").val(parseint($(this).parent().find("input"))+1);
});
$("#ooo").click(function(){
$(this).parent().find("input").val(parseint($(this).parent().find("input"))-1);
});

