div 位置的奇怪问题
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<meta http-equiv="imagetoolbar" content="no"/>
<meta name="apple-mobile-web-app-capable" content="yes"/>
<style type="text/css">
<!--
body,div{ margin:0; padding:0;}
.u0 {
left:47px;
top:47px;
width:300px;
height:200px;
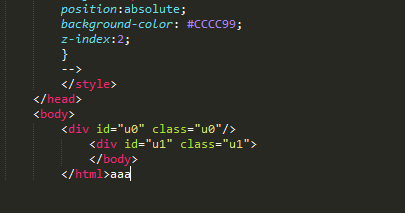
position:absolute;
background-color: #CCCC99;
z-index:2;
}
.u1 {
left:47px;
top:314px;
width:300px;
height:200px;
position:absolute;
background-color: #CCCC99;
z-index:2;
}
-->
</style>
</head>
<body>
<div id="u0" class="u0"/>
<div id="u1" class="u1"/>
</body>
</html>
两个div 的left 都是47px;,,但在浏览器里面看到的效果,居然靠左边的都不对齐,什么回事?
但在dreamware设计里面,确实正常的。
高手,指导下,谢谢
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享