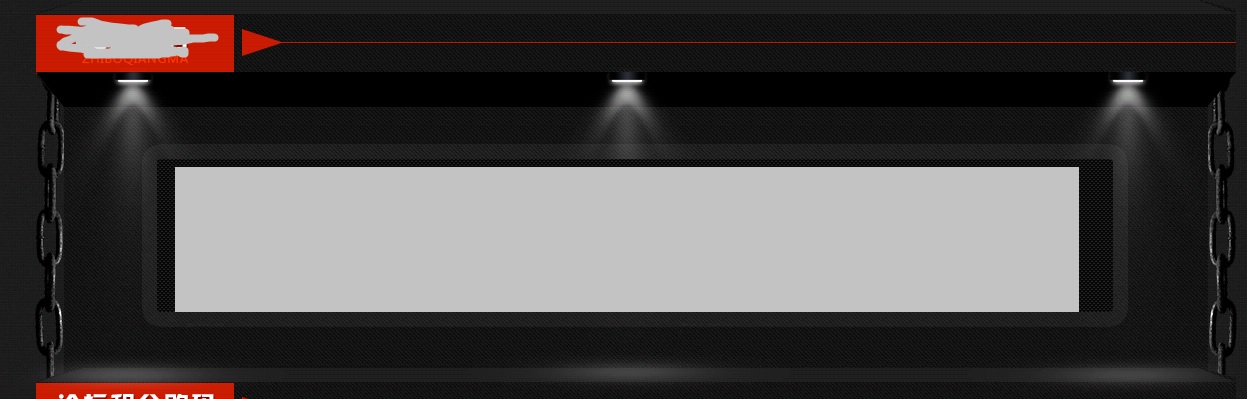
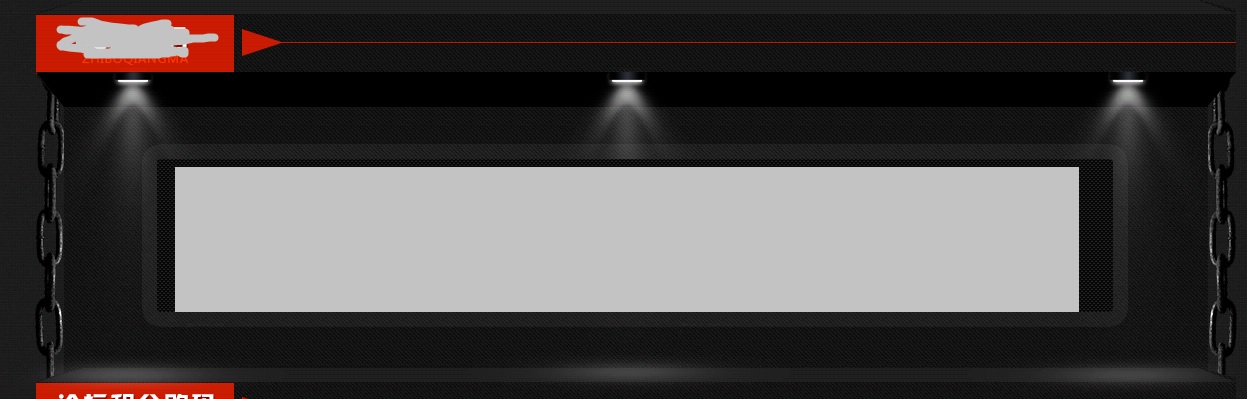
现在需要实现这样一个页面

两侧锁链是压在每一个这样的区域的标题区域下边
灯光效果是压在文字内容之上的
目前我的做法是
把页面区域作为最底层使用通用的背景图案
把铁链作为第二层
把标题和内容区域作为第三层
把灯光作为第四层
代码的写法是 二三四层都使用固定的高度 同级div 然后position:relative top:-xxpx 这样子使其叠加
但是页面现在是三倍的高度 很不好看
先请问第一个问题,现在的这种做法下 能否解决三倍高度的问题
再请教下 更好的做法是什么
谢谢
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享